js事件对象
哎,事件也有对象呦。程序员一直在讲对象对象,那么,过年是不是该带个对象回家呢?
好了,既然事件有对象,承认这个事实吧!哈哈,那么,其就有属性,接下来,就放个
例子来讲讲,顺便把常用的属性也添加进去。。
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行

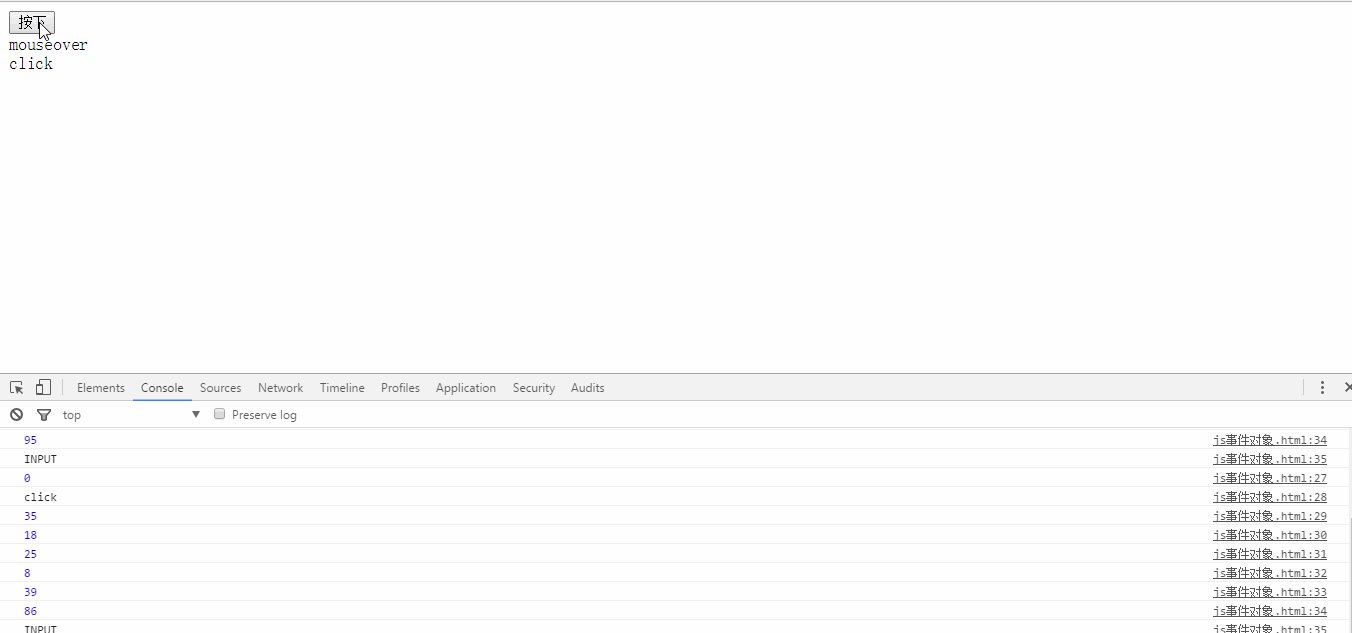
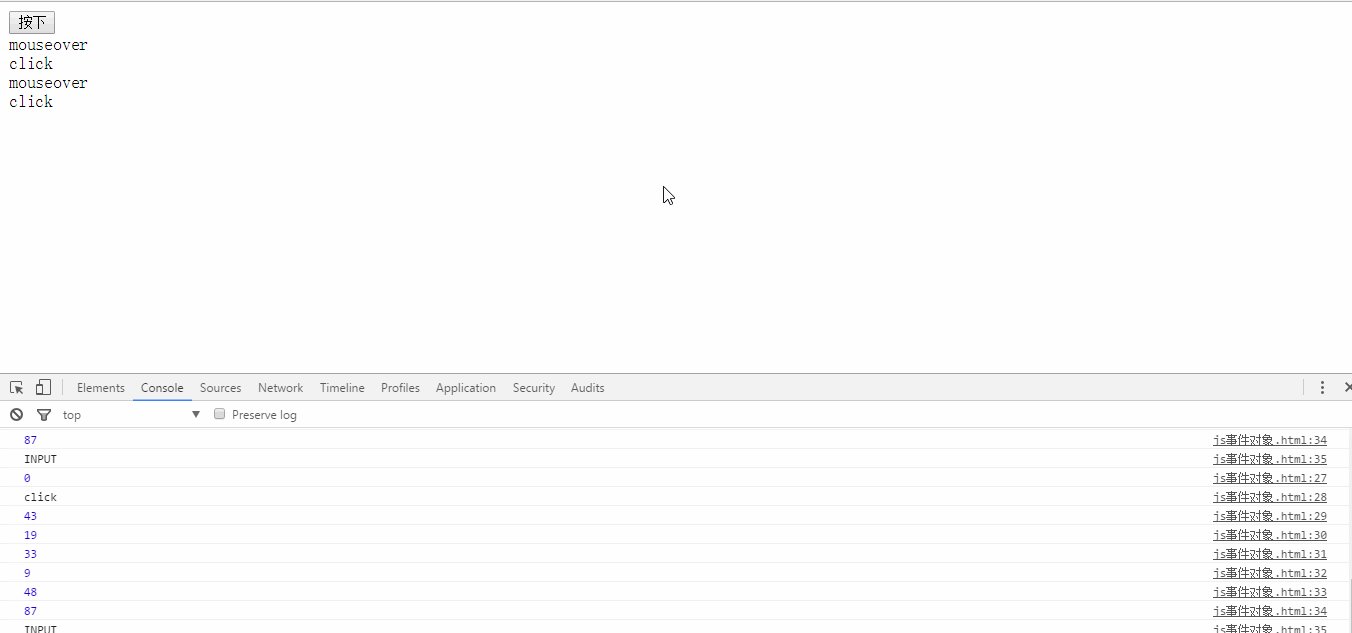
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" id="btn" value="按下"> <div id="do"></div>
<script> window.onload = function(){ var bt = document.getElementById("btn"); bt.onclick = ff; bt.onmouseover = ff; } function ff(evn){ var di = document.getElementById("do"); if(window.event){evn = window.event}/*事件对象,兼容ie,事件对象是ie的一个属性*/ if(evn.type == "click"){/*就把这里的自定义evn作为一个对象来处理,这里,判断evn的事件对象的操作事件方式*/ di.innerHTML+= "click<br>"; } else if(evn.type == "mouseover"){ di.innerHTML+= "mouseover<br>"; } /*接下的都是事件对象的一些常用属性*/ console.log(evn.button);/*事件对象button属性*/ console.log(evn.type);/*事件对象type属性*/ console.log(evn.clientX);/*事件对象clientX属性 事件发生的时候,鼠标相对于浏览器窗口可视文档区域的左上角的位置*/ console.log(evn.clientY);/*事件对象clientY属性*/ console.log(evn.offsetX);/*事件对象offsetX属性 事件发生的时候,鼠标相对于源元素左上角的位置*/ console.log(evn.offsetY);/*事件对象offsetY属性*/ console.log(evn.screenX);/*事件对象screenX属性鼠标指针相对于显示器左上角的位置*/ console.log(evn.screenY);/*事件对象screenY属性*/ console.log(evn.target.nodeName);/*事件对象target属性 事件源,就是发生事件的元素;*/ } </script> </body> </html>
越不懂越学,为心中之所想而读书。
posted on 2017-01-31 15:11 xiao_style 阅读(409) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号