yonsuite 开发文档——列表数据过滤
需求来源
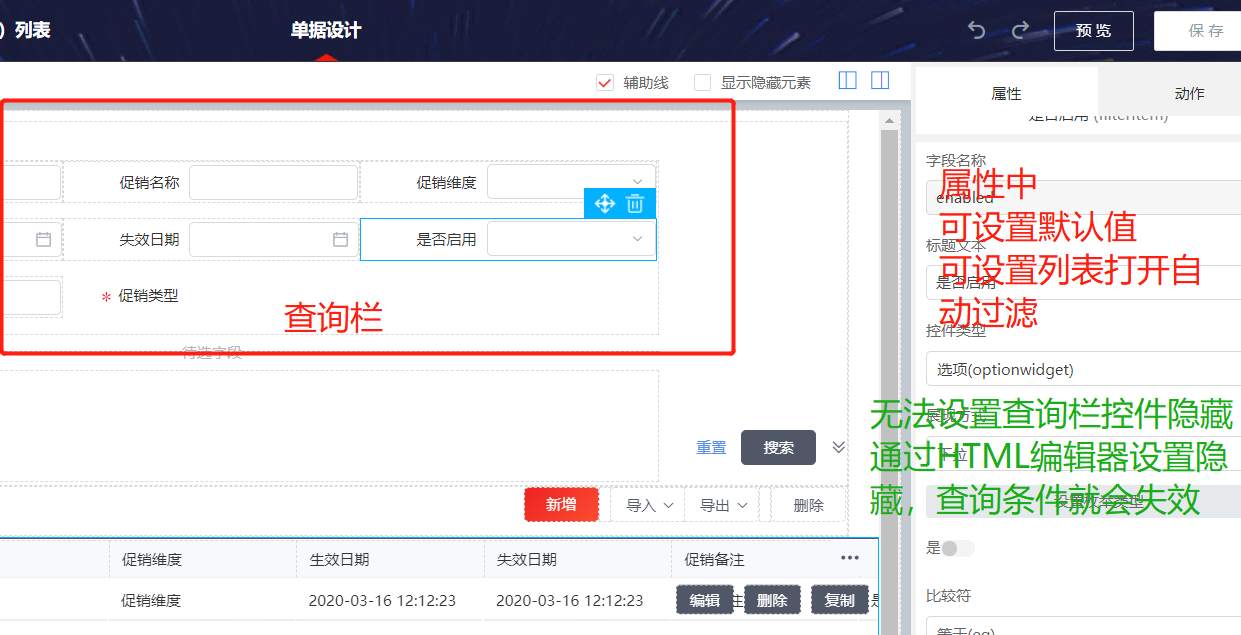
通过数据建模创建一个实体,我们把一个实体的数据分两个页面显示,通过一个字段过滤来加载不同的列表数据,并且该字段不允许页面上可以修改字段值。

解决方法——通过前端函数脚本控制列表数据
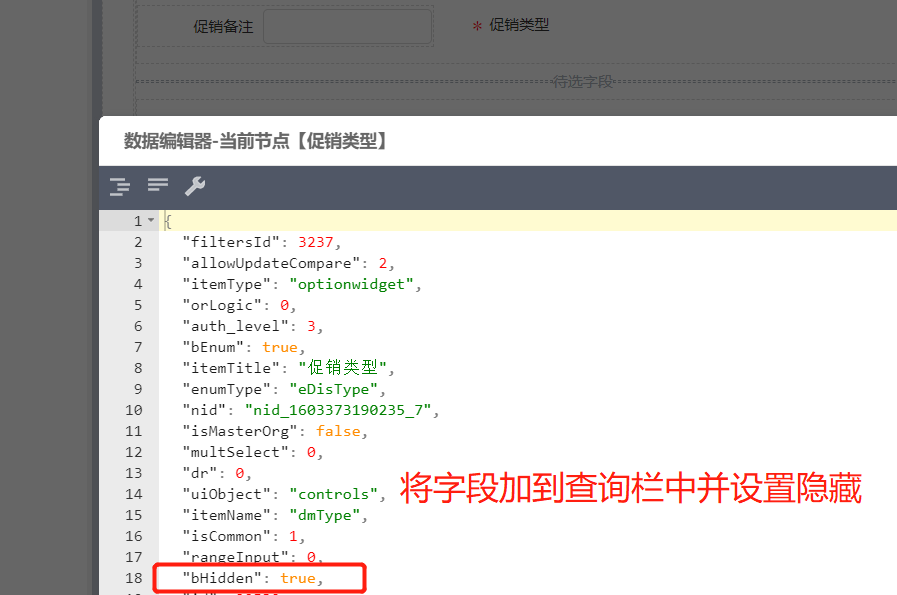
⭐1、将需要通过字段添加到查询栏,并设置隐藏

2、在页面初始化添加列表过滤的代码 “beforeSearch”
function (event) {
var viewModel = this;
//过滤------------------------------------------------------------------------------------begin
viewModel.on('beforeSearch',function(args){
//设置促销方式为单品
args.isExtend = true;
var commonVOs = args.params.condition.commonVOs;
commonVOs.push({
itemName:'dmType',
op:'eq',
value1:'1'
});
});
}
3、更加复杂的列表过滤条件(设置且或关系查询)
viewModel.on('beforeSearch',function(args){
args.isExtend = true;
var simpleVOs = args.params.condition.simpleVOs;
simpleVOs.push({
"logicOp": "and", //设置conditions列表过滤条件之间的关系 and / or
"conditions": [{
field: 'stopstatus',
op: 'eq',
value1: 0
}, {
field: "enable_model",
op: "eq",
value1: "resp"
}
]
});
});


 浙公网安备 33010602011771号
浙公网安备 33010602011771号