底部导航栏-----FragmentTabHost
【说明】
1、主界面上添加父容器:FragmentTabHost
属于v4兼容包
需要指定该id为android:id/tabhost,不能修改,表示由android系统来托管这个id。
本身是一个FrameLayout的子类
2、显示内容区域
作为每选一个导航按钮,将显示导航对应的内容。这个内容区域需要使用一个容器来表示。
必须设定这个容器的id为android:id/tabcontent
3、导航区域
需要指定导航元素——TabWidget
【注意】
1、指定id时为android:id/tabhost,绑定时使用android.R.id.tabhost.
2、每一个Tab对应的Fragment的会填充到tabcontext上
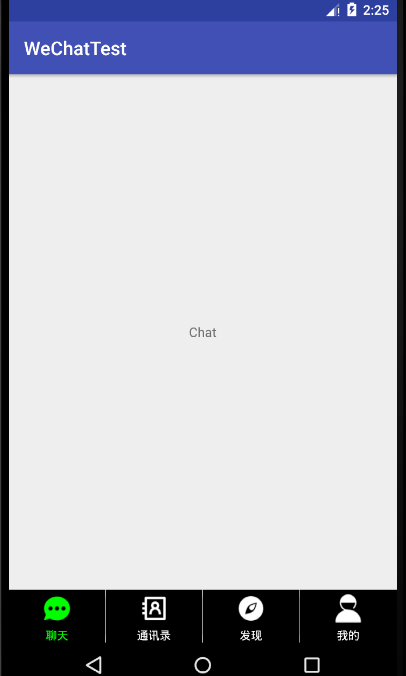
【效果】

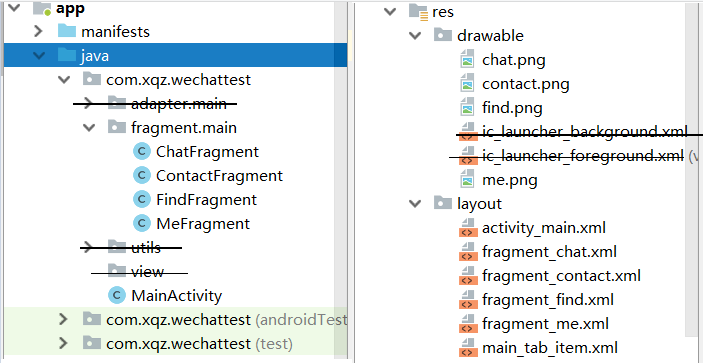
【项目结构】

【步骤】
①修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.app.FragmentTabHost xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:id="@android:id/tabhost">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom">
</TabWidget>
</LinearLayout>
</android.support.v4.app.FragmentTabHost>
②创建main_tab_item.xml底部导航的单个布局
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 android:layout_width="match_parent"
5 android:layout_weight="1"
6 android:layout_height="wrap_content"
7 android:orientation="vertical"
8 android:background="@color/blackBg">
9
10 <ImageView
11 android:id="@+id/ivTab"
12 android:layout_width="40dp"
13 android:layout_height="40dp"
14 android:layout_gravity="center"
15 android:padding="5sp"
16 android:scaleType="fitCenter"
17 android:src="@mipmap/ic_launcher"
18 />
19 <TextView
20 android:id="@+id/tvTab"
21 android:layout_width="match_parent"
22 android:layout_height="wrap_content"
23 android:gravity="center"
24 android:textColor="@color/writeTx"
25 android:text="聊天"
26 android:textSize="12sp"/>
27
28 </LinearLayout>
🌂创建四个Fragment的,并在是个页面设置不同的标识

④放入四张相应图片待使用 (https://www.iconfont.cn/)

🈚MainActivity.class(核心代码)
1 public class MainActivity extends AppCompatActivity {
2
3
4 @BindView(android.R.id.tabs)
5 TabWidget tabs;
6 @BindView(android.R.id.tabhost)
7 FragmentTabHost tabhost;
8
9 int[] ivTabs;
10 String[] tvTabs;
11
12 @Override
13 protected void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.activity_main);
16 ButterKnife.bind(this);
17
18 List<Class> fragmentList = new ArrayList<>();
19 fragmentList.add(ChatFragment.class);
20 fragmentList.add(ContactFragment.class);
21 fragmentList.add(FindFragment.class);
22 fragmentList.add(MeFragment.class);
23 tabhost.setup(this, getSupportFragmentManager(), android.R.id.tabcontent);
24
25 ivTabs = new int[]{R.drawable.chat,R.drawable.contact,R.drawable.find,R.drawable.me};
26 tvTabs = new String[]{"聊天","通讯录","发现","我的"};
27
28 for (int i = 0; i < 4; i++) {
29 TabHost.TabSpec tabSpec = tabhost.newTabSpec(i + "").setIndicator(getIndicatorView(i));
30 tabhost.addTab(tabSpec,fragmentList.get(i),null);
31 }
32
33 tabhost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
34 @Override
35 public void onTabChanged(String s) {
36 TabChange(s);
37 }
38 });
39
40 }
41
42 //Tab选择事件,将选中的Tab布局图标显示为绿色
43 private void TabChange(String s) {
44 int tabIndex = tabhost.getCurrentTab();
45 for (int i = 0; i < 4; i++) {
46 View view = tabhost.getTabWidget().getChildAt(i);
47 ImageView ivTab=view.findViewById(R.id.ivTab);
48 TextView tvTab=view.findViewById(R.id.tvTab);
49 if (i==tabIndex){
50 ivTab.setColorFilter(Color.GREEN);
51 tvTab.setTextColor(Color.GREEN);
52 }else {
53 ivTab.setColorFilter(Color.WHITE);
54 tvTab.setTextColor(Color.WHITE);
55 }
56
57 }
58
59 }
60
61 //获取当前Tab的布局
62 private View getIndicatorView(int i) {
63
64 View view = LayoutInflater.from(this).inflate(R.layout.main_tab_item, null, false);
65 ImageView ivTab=view.findViewById(R.id.ivTab);
66 TextView tvTab=view.findViewById(R.id.tvTab);
67
68 ivTab.setImageResource(ivTabs[i]);
69 tvTab.setText(tvTabs[i]);
70 if (i==0){
71 ivTab.setColorFilter(Color.GREEN);
72 tvTab.setTextColor(Color.GREEN);
73 }
74 return view;
75 }
76
77 }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号