解析AndroidProject 启动闪屏页动画 lottie json动画
-
参考博文
-
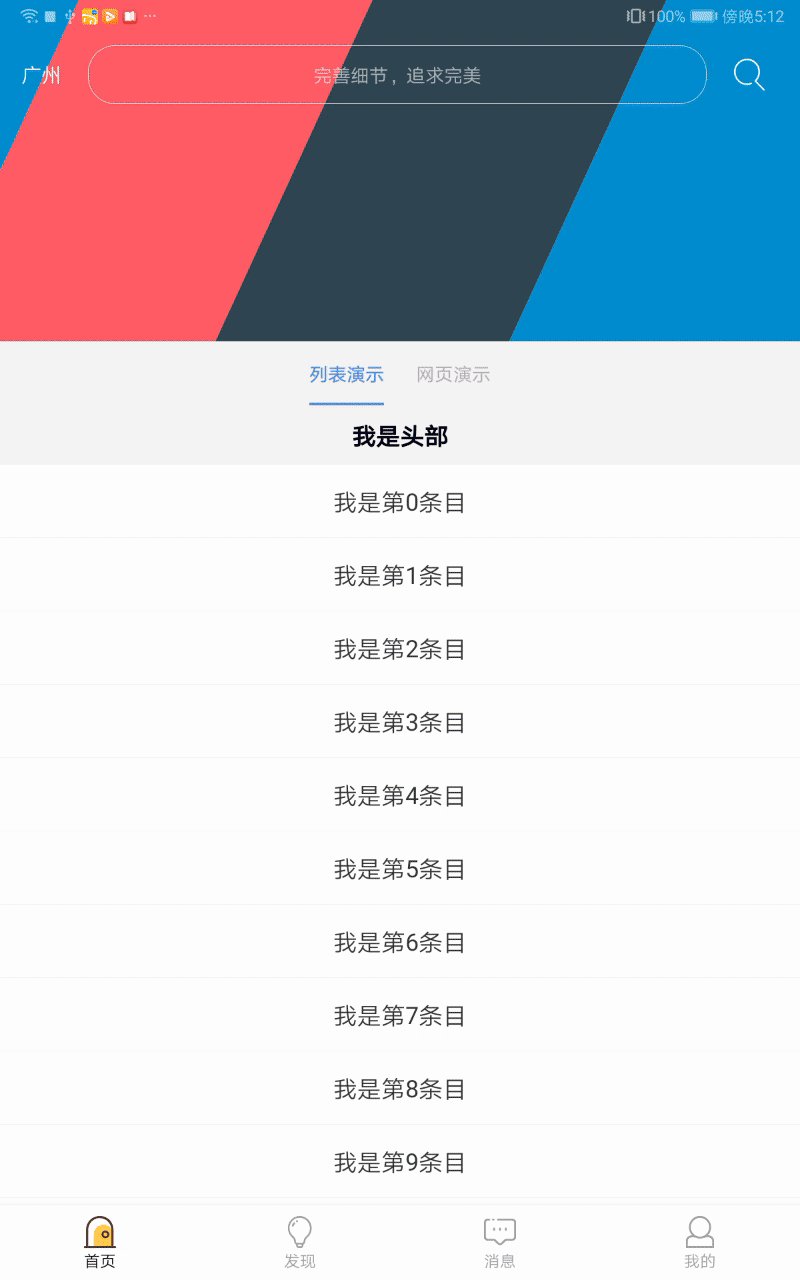
效果演示

-
实现方式(需要引入依赖)
splash_activity.xml
<com.airbnb.lottie.LottieAnimationView android:id="@+id/lav_splash_lottie" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginBottom="40dp" app:lottie_autoPlay="true" //是否自动播放 app:lottie_loop="false" //是否循环播放 app:lottie_rawRes="@raw/welcome" />
动画资源 @raw/welcome

⭐是一个json动画,内容(此凡胎无法识别)


-
引入依赖
// 动画解析库:https://github.com/airbnb/lottie-android // 动画资源:https://lottiefiles.com、https://icons8.com/animated-icons implementation 'com.airbnb.android:lottie:3.6.1'
-
动画监听
⭐启动页在动画播放结束之后,将进行跳转页面
mLottieView.addAnimatorListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mLottieView.removeAnimatorListener(this); //HomeActivity.start(getContext()); //Intent跳转 finish(); } });


 浙公网安备 33010602011771号
浙公网安备 33010602011771号