有关Vue scoped less 样式编译不通过
【遇到问题】
vue中解决样式只作用于当前界面,不影响全局,样式编译报错
【问题来源】
这是我第一次做vue的项目,在开发过程中,我针对样式进行了修改,才发现影响了全局的样式,于是我就上网查了,才发现 style 里面要加 scoped
<style lang="less" scoped>
然后我就发现加了这个之后样式并没有发生改变。原来是因为原来有样式,他是没有办法覆盖之前的样式的。
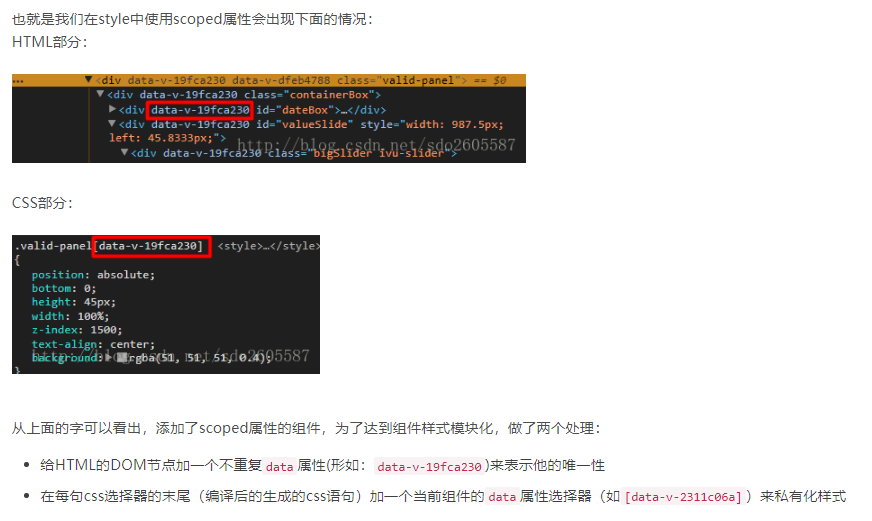
有关详解参考博客:https://blog.csdn.net/sdo2605587/article/details/79141111 (提供了解决方案,我好像不太看得懂😂)


【解决方法】
毕竟我们也不是没学过css的人对吧,大不了定义一个唯一的 class 来包裹真个样式,在页面最外面的div 上面添加 class,但是要注意的是
style 的标签的 lang 要设置为 scss (lang = ‘less’ 编译不通过)
<style lang="scss" >
.welcome {
.text {
font-size: 14px;
}
}
</style>
这边也查了一些有 less 的有关博客,一起学习
https://www.cnblogs.com/qdwds/p/11516181.html
最后(个人感想)
我一直记得前几天我在抖音上看的视频,好几个都说农村出来的孩子如何如何,以及说到了第一次不敢坐地铁,不会怕丢人,那些城里人习以为常的东西,可能农村人见多没见过,不自信,什么什么的,好像农村人给她带来了极大的自卑的感觉。
出生农村的我,初中才第一次碰电脑,打字都不会,后来大学专业课成绩一直很好,工作也是做了开发(走了专业方向),不要怕接触晚,重要的是当你接触了之后怎么最快的学会并做好。我第一次坐火车是一个人,但是我并不担心,这种大众使用的东西,应该都是很简单明了的,希望大家不要对新事物的恐惧,也不要觉得自己不会就低人一等。后来我卸载了抖音,因为它偷走了太多的时间,也许抖音上也有许多教学,但你看着又真正学习到了多少。希望未来的自己越来越优秀,而不是没有优只有秀。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号