vue-devtools工具的安装
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装
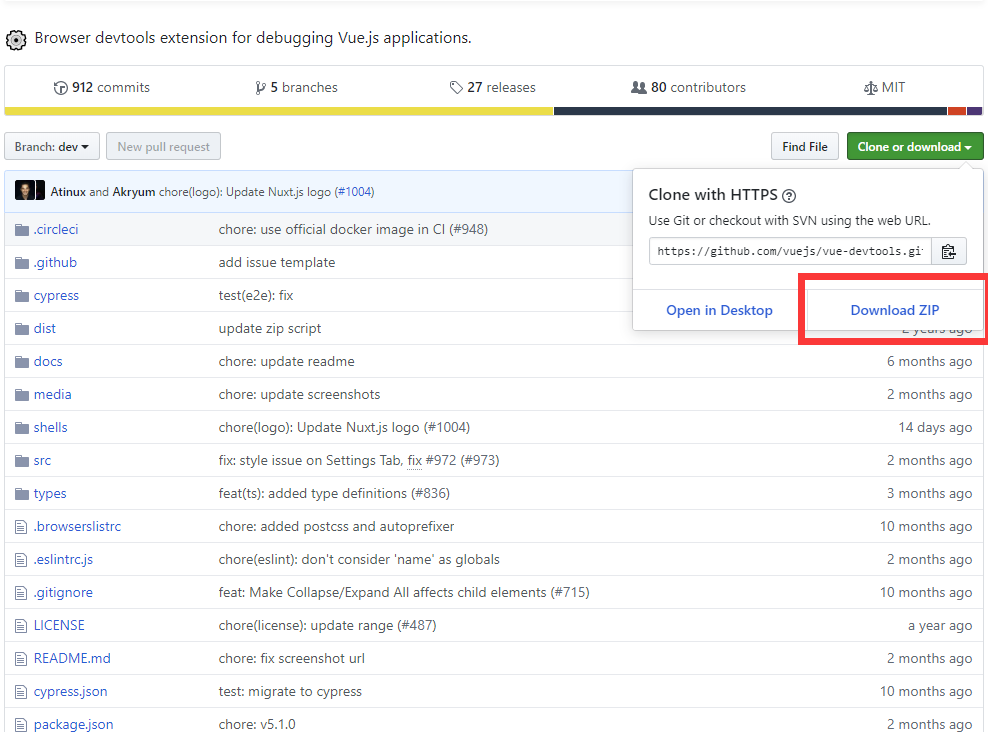
1、登录github,获取到vue-devtools源码并下载下来。https://github.com/vuejs/vue-devtools。

2、打开下载文件,在根目录下执行cmd命令来下载项目的依赖 : npm install

3、下载依赖结束之后,编译项目,执行cmd命令:npm run build

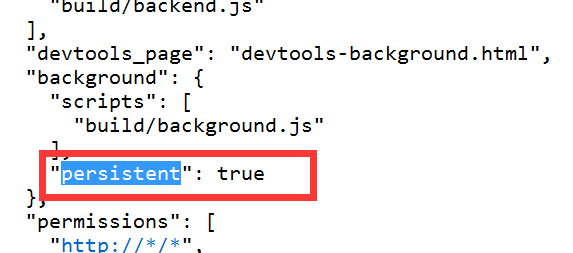
4、修改 manifest.json 文件,找到项目中 shells>chrome>manifest.json。打开该文件,并将 persistent 改为true。

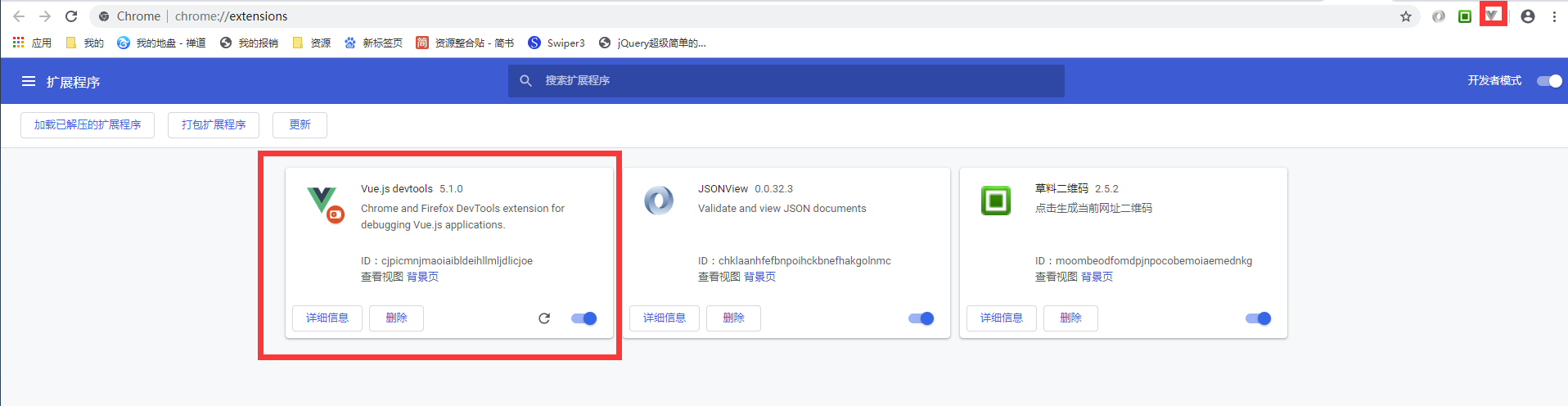
5、在chrome浏览器中,打开>更多工具>扩展程序。开启开发者模式。并将项目文件中的chrome文件整体导入。

6、最后一步就是关闭chrome,重新打开,启动一个vue项目,打开控制台就可以看到vue调试了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号