2018-2019-2 网络对抗技术 20165321 Exp 8 Web基础
2019-05-18 13:49 Ze6Pui3Loeng4 阅读(218) 评论(0) 收藏 举报1.本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 1.kali默认已安装Apache,直接使用
service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
![]()
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
![]()
- 2.使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html:
``
在浏览器输入file:///var/www/html/simple_form.html打开:

(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 1.在原有
simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
``
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
- 2.在浏览器访问
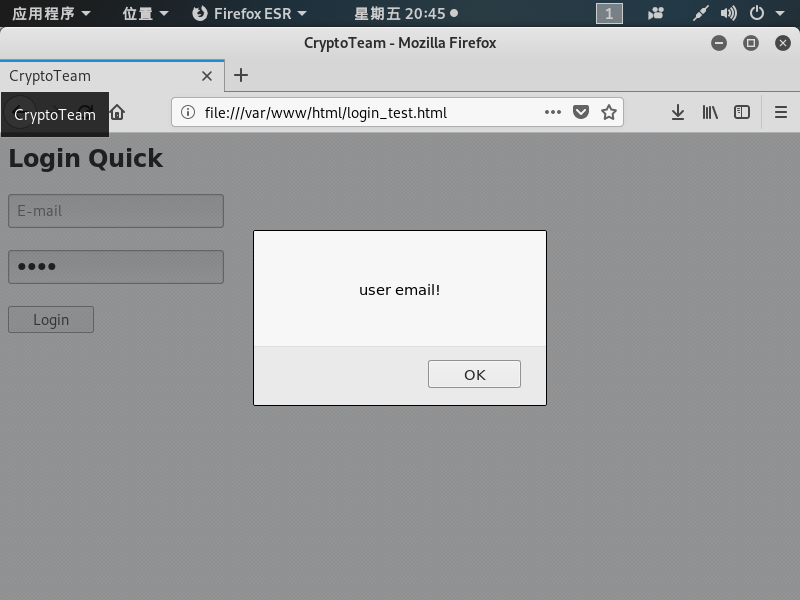
file:///var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会报提示:
![]()
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- 1.输入
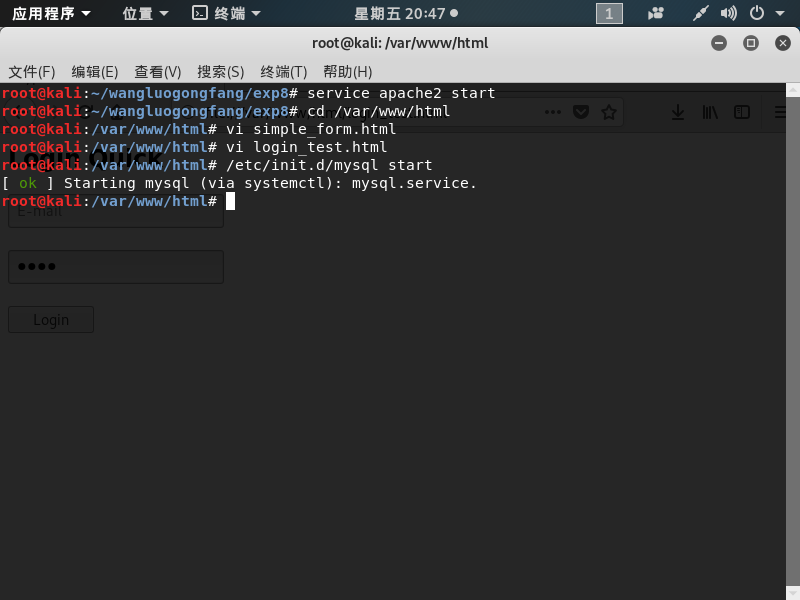
/etc/init.d/mysql start开启MySQL服务:
![]()
- 2.输入
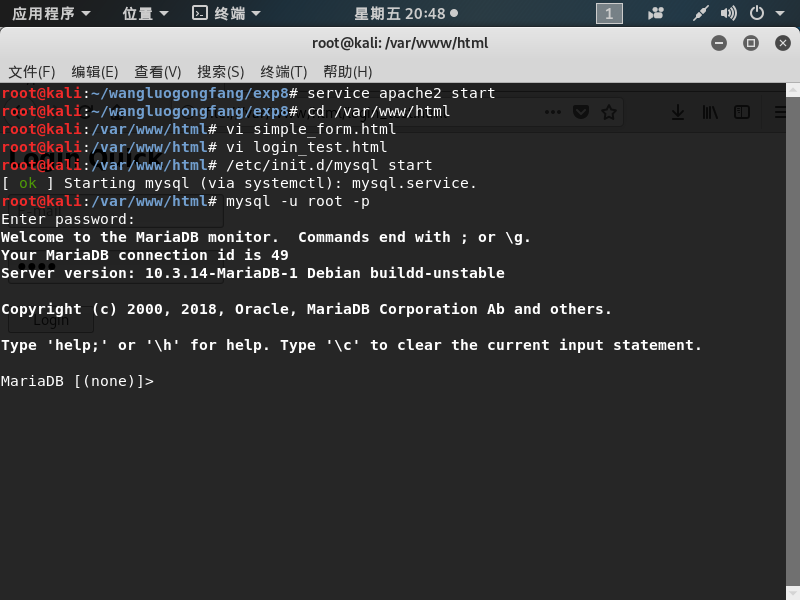
mysql -u root -p使用root权限进入,默认的密码是password,并输入use mysql使用MySQL数据库:
![]()
- 3.输入
update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限:
![]()
- 4.输入
exit退出数据库,使用新的密码登录: - 5.使用
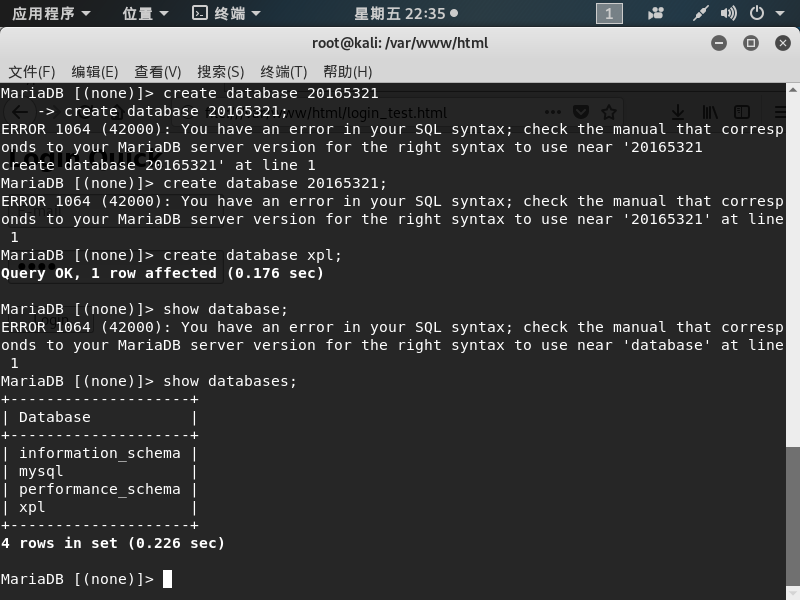
create database 数据库名称;建立数据库: - 6.使用
show databases;查看存在的数据库:
![]()
- 7.使用
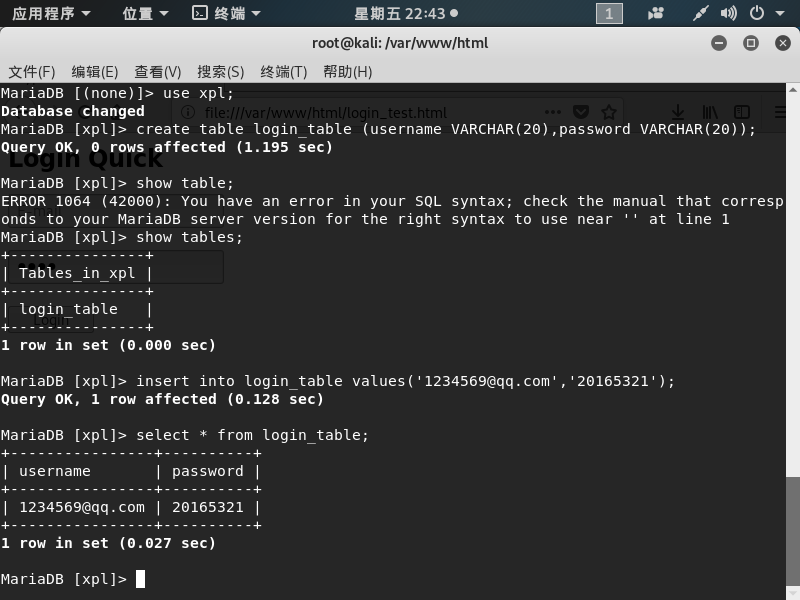
use 数据库名称;使用我们创建的数据库: - 8.使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息: - 9.使用
show tables;查看表信息: - 10.使用
insert into 表名 values('值1','值2','值3'...);插入数据: - 11.使用
select * from 表名;查询表中的数据:
![]()
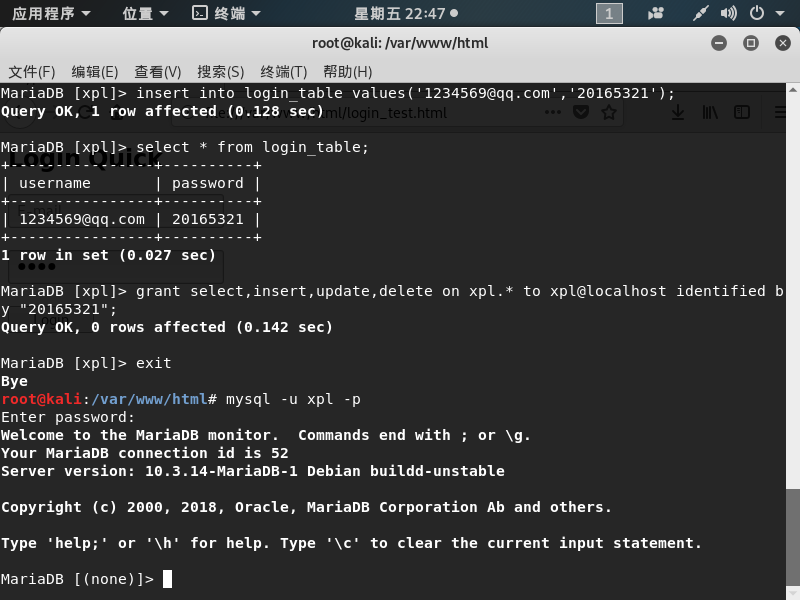
- 12.在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户: - 13.增加新用户后,使用新的用户名和密码进行登录:
![]()
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
- 1.在/var/www/html目录下新建一个PHP测试文件
phptest.php,简单了解一下它的一些语法:
``
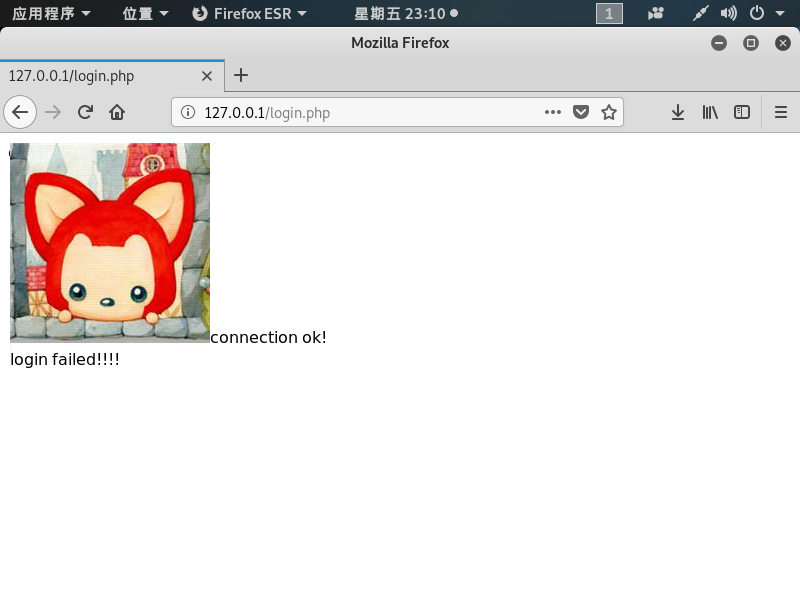
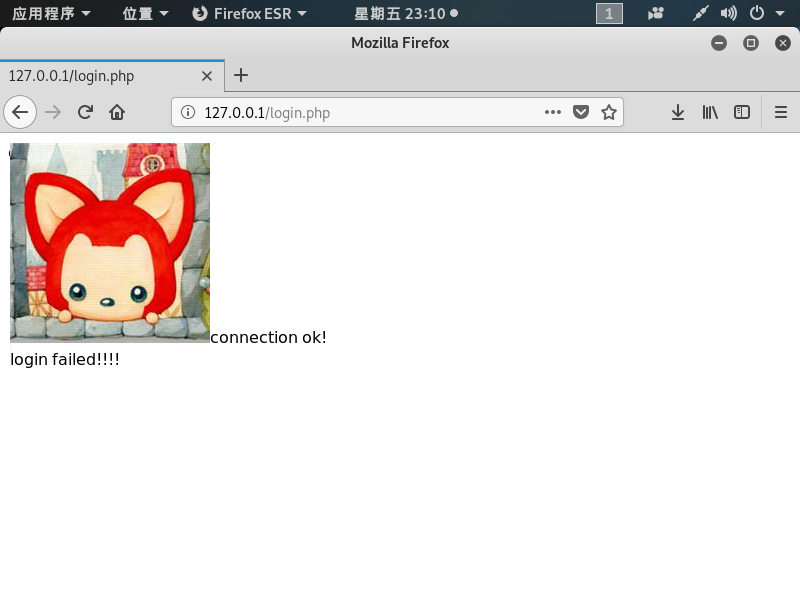
"; ?x> `` - 2.在浏览器网址栏中输入``localhost:80/phptest.php?a=/etc/passwd``,可看到``/etc/passwd``文件的内容:  - 3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的``login.php``代码如下: `` connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "{$uname}:Welcome!!!
"; } else { echo "
login failed!!!!
" ; } /* free result set */ $result->close(); } $mysqli->close(); ?x> `` - 4.在浏览器输入``127.0.0.1/login.html``访问自己的登录界面:  ## (5).最简单的SQL注入,XSS攻击测试(0.5分) - 1.在用户名输入框输入``' or 1=1#``,密码任意输入,可登陆成功:  这是因为,输入的用户名和我们的代码中``select``语句组合起来变成了``select * from users where username='' or 1=1#' and password='';``,``#``相当于注释符,会把后面的内容都注释掉,而``1=1``是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。 - 2.XSS攻击: 将一张图片放在``/var/www/html``目录下,在用户名输入框输入``
 ``,密码随意,就可以读取图片了:

# 2 报告内容:
## 2.1.基础问题回答
### (1)什么是表单
答:
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
### (2)浏览器可以解析运行什么语言。
答:
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
### (3)WebServer支持哪些动态语言
答:
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
# 2.2.实践总结与体会
借助web以及数据库攻击,我们现在的攻击手段越来越全面了。。。
``,密码随意,就可以读取图片了:

# 2 报告内容:
## 2.1.基础问题回答
### (1)什么是表单
答:
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
### (2)浏览器可以解析运行什么语言。
答:
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
### (3)WebServer支持哪些动态语言
答:
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
# 2.2.实践总结与体会
借助web以及数据库攻击,我们现在的攻击手段越来越全面了。。。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号