Chrome浏览器下调试SASS
网上说的方案各有各的说法,尝试多个才找到有效方案,为避免后来者麻烦,现在讲讲如何调试
笔者ruby版本为3.4.19,因为sass文件的编译是需要ruby环境的,使用sass前需要先安装!
第一步(核心):在sass文件目录下,执行命令如下(笔者图方便,简单命名为a.scss)
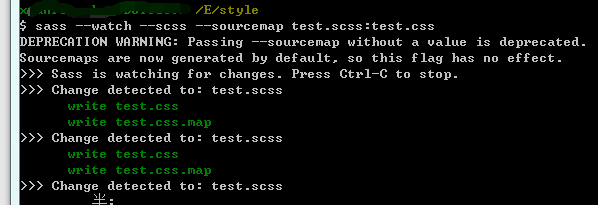
sass --watch --scss --sourcemap a.scss:a.css

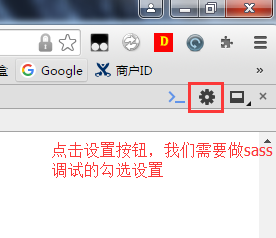
第二步:在Chrome浏览器中点按F12进入开发者工具点击设置按钮

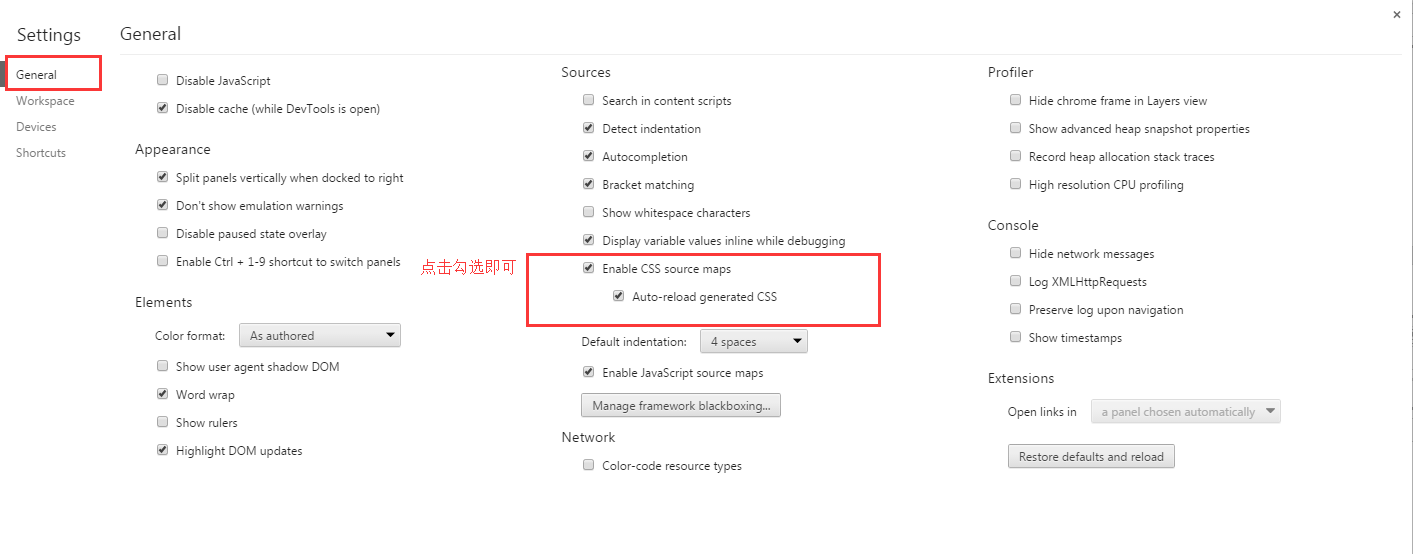
第三步:在设置框中勾选“Enable CSS source maps” 即可
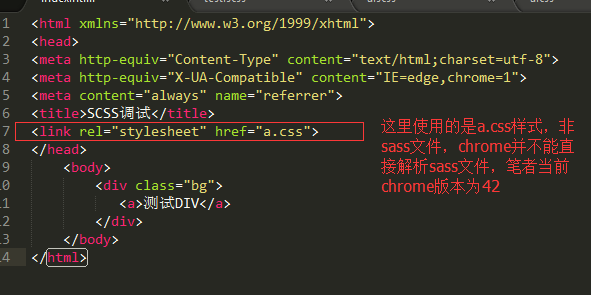
第四步:在项目中引用sass文件编译以后对应的css样式文件

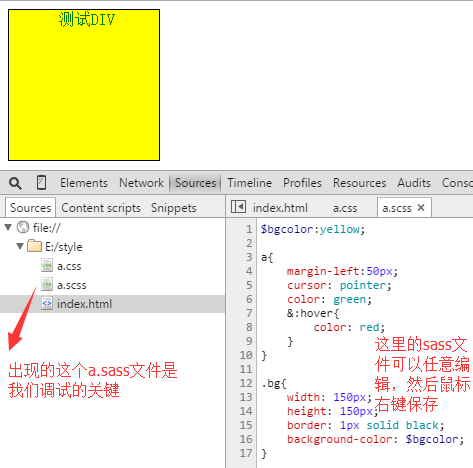
第五步:在chrome浏览器中打开这个html页面(打开测试页面前一定要重凯Chrome,笔者被坑了多次,就是因为没有关闭Chrome重开),细心的可以发现,chrome浏览器中加载出来的a.scss文件,这个文件就是本次调试的关键

第六步:在chrome浏览器中编辑a.scss
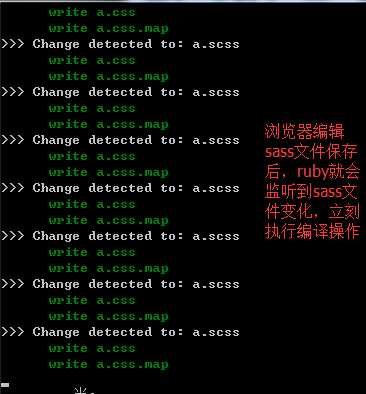
第七步:鼠标右键保存,ruby就会开始编译,看图如下:(切记scss文件中千万别出现中文,中文会导致ruby执行编译报错),

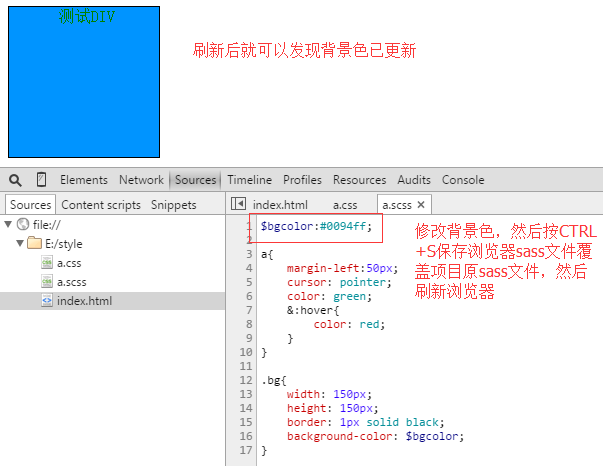
第八步:刷新chrome浏览器,就可以看到页面的样式变化了,

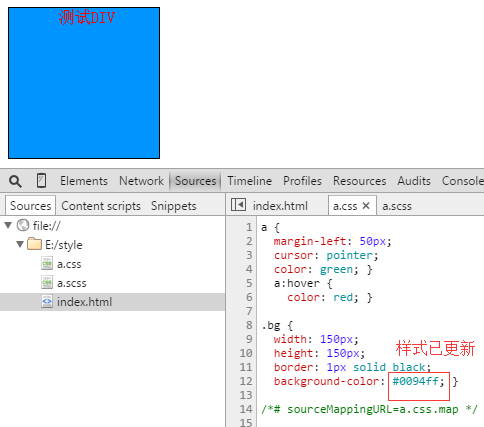
第九步:浏览器中的css样式文件已经更新了

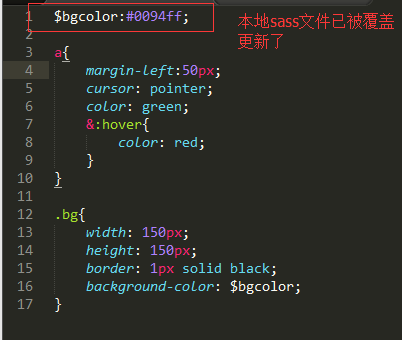
第十步:然后查看本地的scss文件和css文件发现确实被更新了

第十一步:这个过程基本就达到了在浏览器调试直接更新项目文件的要求了
优点:浏览器端的样式修改能直接和项目中的scss及css样式做到联动,减少重复劳动
缺点:如果sass命令的执行窗口关闭了,sass编译就直接中断了,所以必须保持命令窗口的状态
之所以分享这篇文章是发现网上的文章比较老,而且繁琐,为了避免大家走些弯路,所以在这里做些详细说明
笔者讲的很细,有经验的童鞋可以跳跃阅读有用信息即可!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号