如何消除表格中的间隙
一、问题再现
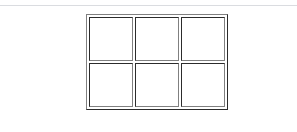
由于table表格本身具有特殊的cellspacing单元格间距,所以单元格之间默认是存在间隙的,如下图所示:

如果不想要这个间隙那该怎么处理呢?方案有两个。
二、解决方案
1.通过html的cellspacing参数值进行设置,代码如下:
<table border="1" cellspacing="0"> //cellspacing是边框与边框之间的间隙大小,设置为0则表示单元格之间的距离为0 <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr>
</table>
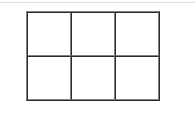
效果图:

2.通过CSS的border-collapse属性值进行设置。代码如下:
table {
margin: auto;
/* 相邻两个边框合为一个边框 */
border-collapse: collapse;
background-color: pink;
}
td {
width: 40px;
height: 40px;
}
</style>
<body>
<table border="1">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
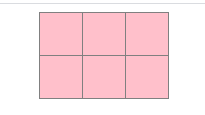
效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号