学习vue遇到的第一个小怪兽:net::err_file_not_found
问题现象
引入vue.js文件时报错:net::err_file_not_found,我用的是VScode开发工具,调试工具用的Chrome。

解决方案
1.检查路径是否正确
2.检查文件是否有问题
3.检查网络是否正常
4.前面三个都没问题的话,查看程序设置是否有误。
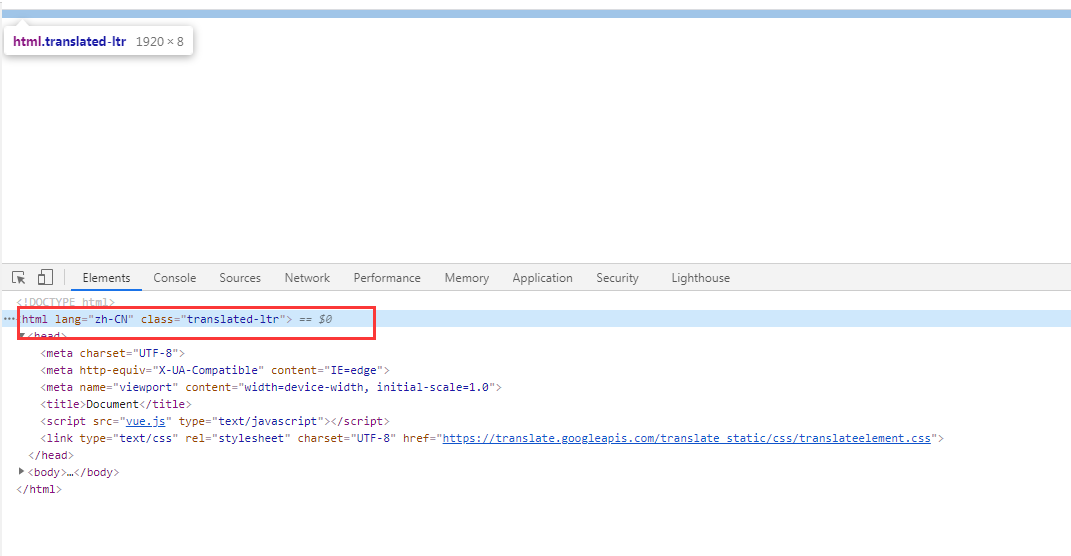
本次解决方法是将lang="en",改成lang="zh-cn"即可,原因是因为我在使用Chrome调试工具的时候,lang=“en”告诉浏览器我是英文网页,但浏览器检测到我用的语言是中文,就会弹出翻译选项询问我是否翻译成中文,这时它会自动在所有文本的外层包一个标签,如下图所示:

这个是浏览器直接改的,vue不知情,设置就会出问题,所以直接将lang设置成zh-cn即可。
拓展资料
使用script引入vue.js的方法:
1、使用<script> 标签直接引入本地vue.js文件
首先使用在 Vue.js 的官网上直接下载 vue.js文件到本地
下载地址:https://vuejs.org/js/vue.min.js
然后用 <script> 标签引入本地的vue.js文件。
<script src="本地vue.js文件路径"></script>
2、使用<script> 标签引入在线vue.js文件
-
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
-
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
-
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
Staticfile CDN(国内)
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
unpkg(推荐)
<script src="https://unpkg.com/vue/dist/vue.js"></script>
cdnjs
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
参考:https://www.yisu.com/zixun/324029.html,https://blog.csdn.net/weixin_39793319/article/details/113581849


 浙公网安备 33010602011771号
浙公网安备 33010602011771号