256 布局基础之2—布局的种类
256 布局基础之2—布局的种类
说明:因为时间紧张,本人很多博客的写作过程中只是对知识点的关键步骤进行了截图记录,没有对截图步骤进行详细的文字说明(后面博主时间充裕了,会对目前的博客编辑修改,补充上详细的文字说明);有些步骤和相关知识点缺乏文字描述,可能会难以理解。读者如有不明之处,欢迎博客私信或者微信(本人微信在博客下方的“关于博主”处)与本人交流,共同进步。
另有一些博客没有来得及记录内容,但为了保证博客内容的连贯性,所以按照学习路径的顺序先发布了标题,后续时间充裕了会更新内容,望博友和读者朋友们谅解!
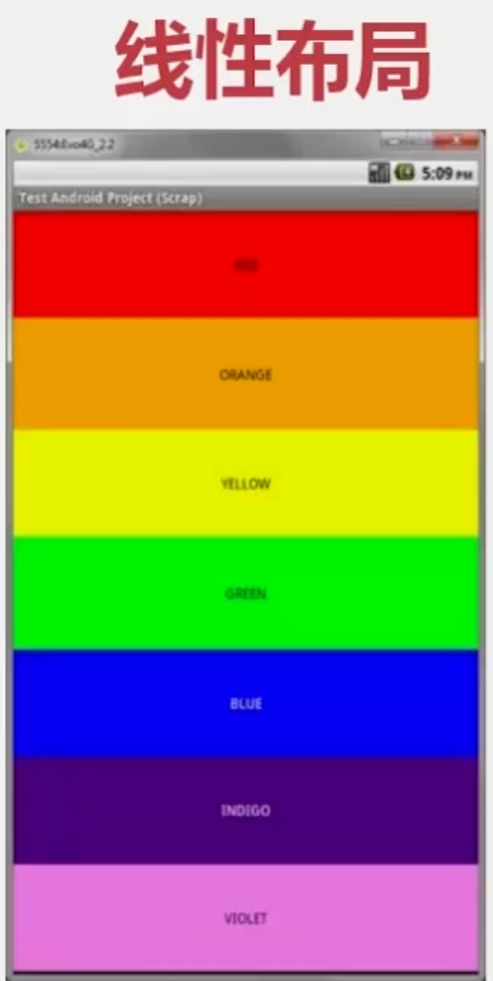
**线性布局
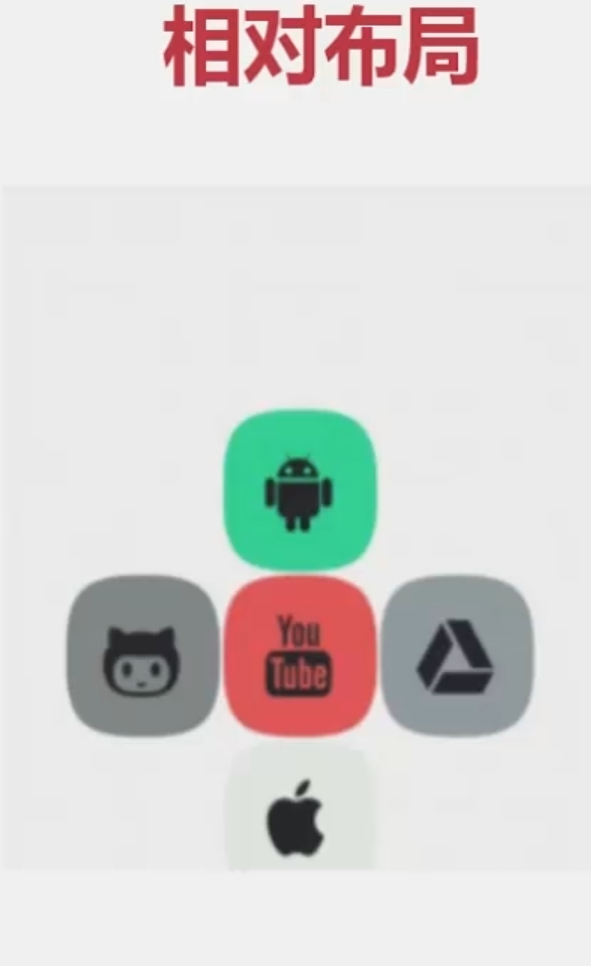
相对布局
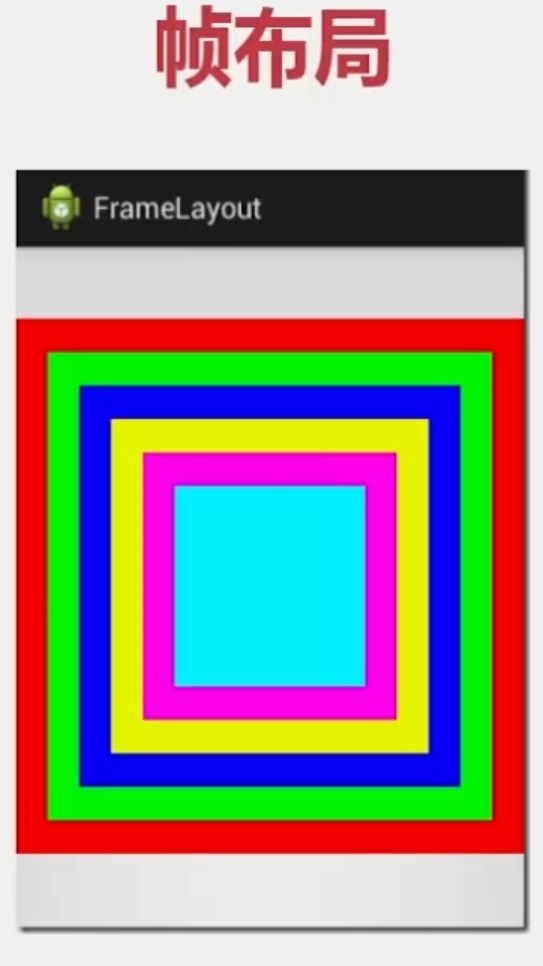
帧布局
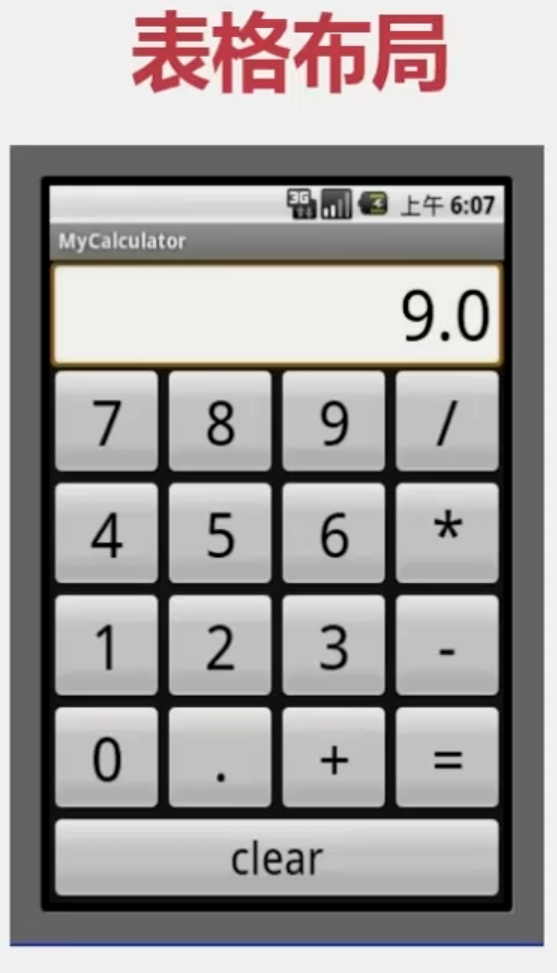
表格布局
网格布局
约束布局
**
线性布局:
分为垂直线性布局和水平线性布局

大部分布局都可以用线性布局实现,也是我们开发中最常用的布局
相对布局:
通过选取参照物,决定布局元素在参照物的哪个位置。

帧布局:
就是一种有层次的布局,可以想象成扑克牌。一层叠在另一层的上面,如果处于上方的视图特别大的话,必然遮盖下方的视图。

表格布局:
行列有比较强的规律性。

网格布局:
和表格布局非常相似。

约束布局:目前用的比较多,可以用少量的代码做出比较复杂的效果。

线性布局和相对布局是我们学习的重点,
线性布局使用最多;相对布局号称最为灵活。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号