253 详解HelloWorld之2—布局文件(activity_xxx.xml)
253 详解HelloWorld之2—布局文件(activity_xxx.xml)
说明:因为时间紧张,本人很多博客的写作过程中只是对知识点的关键步骤进行了截图记录,没有对截图步骤进行详细的文字说明(后面博主时间充裕了,会对目前的博客编辑修改,补充上详细的文字说明);有些步骤和相关知识点缺乏文字描述,可能会难以理解。读者如有不明之处,欢迎博客私信或者微信(本人微信在博客下方的“关于博主”处)与本人交流,共同进步。
另有一些博客没有来得及记录内容,但为了保证博客内容的连贯性,所以按照学习路径的顺序先发布了标题,后续时间充裕了会更新内容,望博友和读者朋友们谅解!
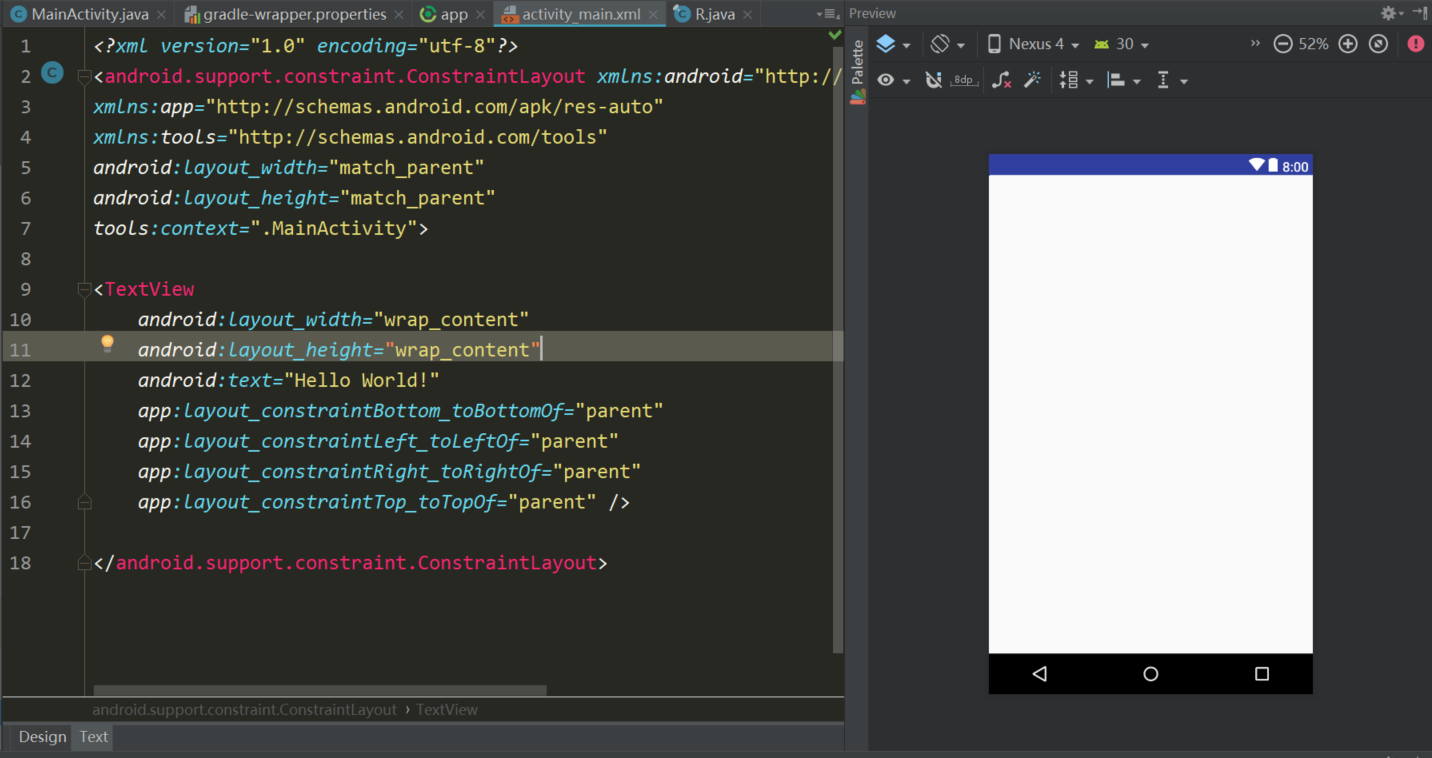
界面究竟长什么样子,还是取决于布局文件
activity_main
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号