flex布局问题整理
一、
<div class="block">
<div class="title">aaa</div>
<div class="point grey">bbb</div>
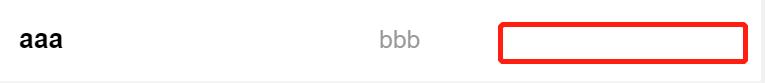
<div></div> // 这里div里边没有内容也会占位置,下图中红框的位置就是空div
</div>
<style>
.block{
display: flex;
flex-direction: row;
justify-content: space-around;
}
</style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号