微信小程序多张图片上传
微信小程序上传图片每次只能上传一张,所有很多朋友就会问想要多张图片上传怎么办?
这里使用递归,当上传完一张图片后重新执行这个函数,直到所有的图片都上传完成后,就不再调用该函数。
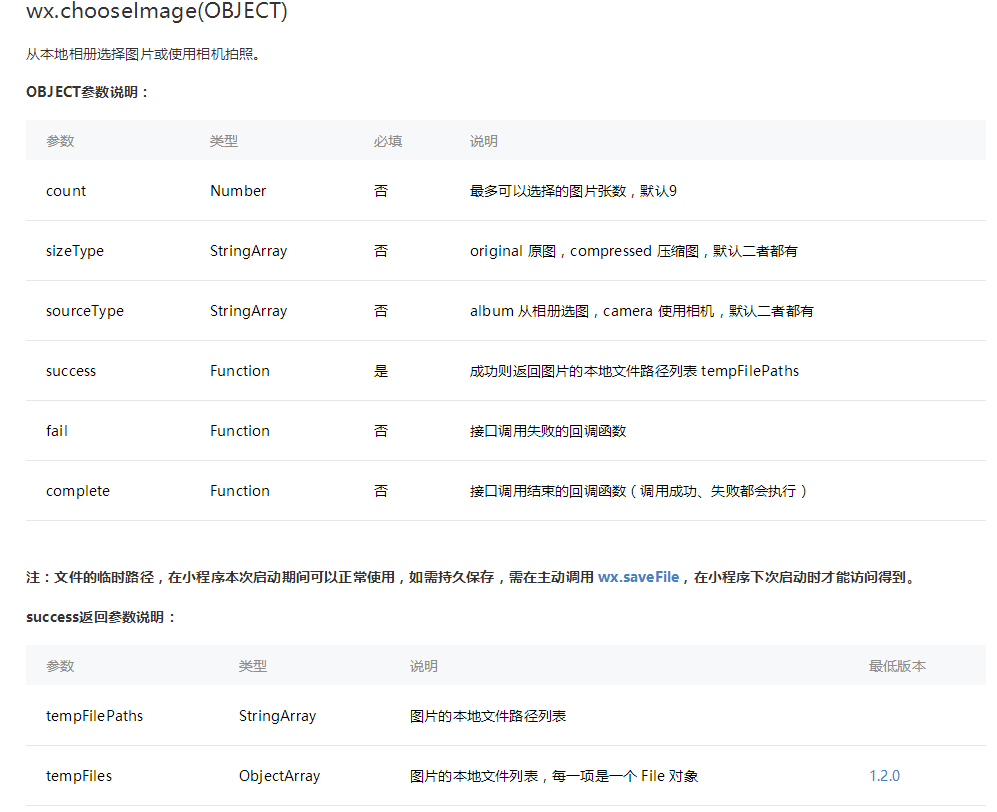
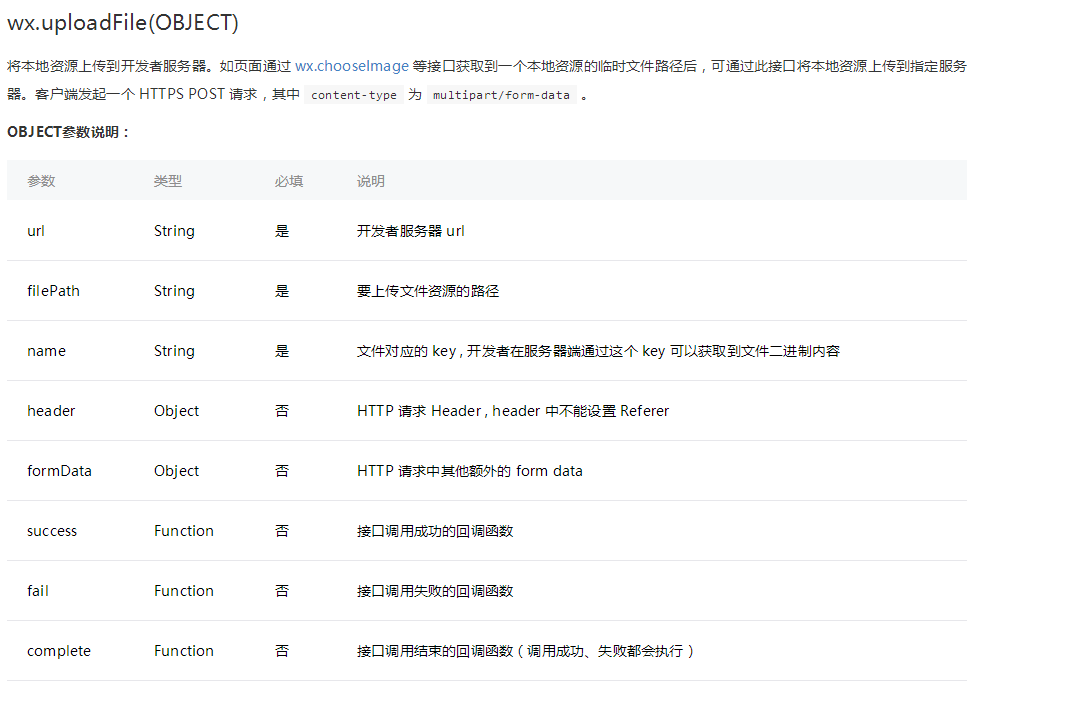
首先,我们来看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)这两个api


示例代码是这样的:
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址 filePath: tempFilePaths[0], name: 'file', formData:{ 'user': 'test' }, success: function(res){ var data = res.data //do something } }) } })
这里的示例代码,是选择图片,然后上传选中的图片中的第一个图片;
现在开始写多张图片上传的例子
首先,我们还是要选择图片
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组 } })
然后在app.js中写一个多张图片上传的方法,后面引入,你也可以写在一个JS文件中,后面引入:
//多张图片上传 function uploadimg(data){ var that=this, i=data.i?data.i:0,//当前上传的哪张图片 success=data.success?data.success:0,//上传成功的个数 fail=data.fail?data.fail:0;//上传失败的个数 wx.uploadFile({ url: data.url, filePath: data.path[i], name: 'file',//这里根据自己的实际情况改 formData:null,//这里是上传图片时一起上传的数据 success: (resp) => { success++;//图片上传成功,图片上传成功的变量+1 console.log(resp) console.log(i); //这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1 }, fail: (res) => { fail++;//图片上传失败,图片上传失败的变量+1 console.log('fail:'+i+"fail:"+fail); }, complete: () => { console.log(i); i++;//这个图片执行完上传后,开始上传下一张 if(i==data.path.length){ //当图片传完时,停止调用 console.log('执行完毕'); console.log('成功:'+success+" 失败:"+fail); }else{//若图片还没有传完,则继续调用函数 console.log(i); data.i=i; data.success=success; data.fail=fail; that.uploadimg(data); } } }); }
多张图片上传的方法写好了,下面就是引用:
var app=getApp(); Page({ data:{ pics:[] }, choose:function(){//这里是选取图片的方法 var that=this,
pics=this.data.pics;
wx.chooseImage({ count: 9-pics.length, // 最多可以选择的图片张数,默认9 sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有 sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有 success: function(res){ var imgsrc=res.tempFilePaths;
pics=pics.concat(imgsrc); that.setData({ pics:pics }); }, fail: function() { // fail }, complete: function() { // complete } }) }, uploadimg:function(){//这里触发图片上传的方法 var pics=this.data.pics; app.uploadimg({ url:'https://........',//这里是你图片上传的接口 path:pics//这里是选取的图片的地址数组 }); }, onLoad:function(options){ } })
刚好写了一个node上传图片代码,亲测可以使用,
或
一个简单的PHP接收代码:
<?php $imgname = $_FILES['file']['name']; $tmp = $_FILES['file']['tmp_name']; $filepath = 'now/';//记得要自己创建这个文件夹 if(move_uploaded_file($tmp,$filepath.$imgname.".png")){ echo "上传成功"; }else{ echo "上传失败"; } ?>
完结。
想了解更多的小程序的知识请添加微信小程序开发交流群:368506119



 浙公网安备 33010602011771号
浙公网安备 33010602011771号