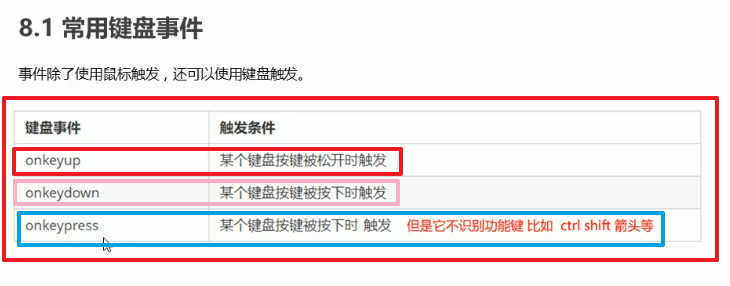
常用键盘事件 onkeydown onkeyup onkeypress
同时出现时,执行顺序依次为onkeydown、onkeypress、 onkeyup

// 1、onkeyup 按下键盘弹起后触发
// document.addEventListener('keyup', fn);
// function fn(e) {
// console.log(111);
// }
// 2 、onkeydown 按下键盘后触发 按着不松开就一直触发
// document.addEventListener('keydown', fn);
// function fn(e) {
// console.log(111);
// }
// 2 、onkeypress 按下键盘后触发 按着不松开就一直触发
// 与onkeydown的区别是 onkeypress不能识别功能键
// document.addEventListener('keydown', fn);
// function fn(e) {
// console.log(111);
// }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号