jQuery节点操作
-
创建元素节点
示例:// $(htmlStr) // htmlStr:html格式的字符串 创建一个span标签: `$("<span>我是span标签</span>")` -
添加节点
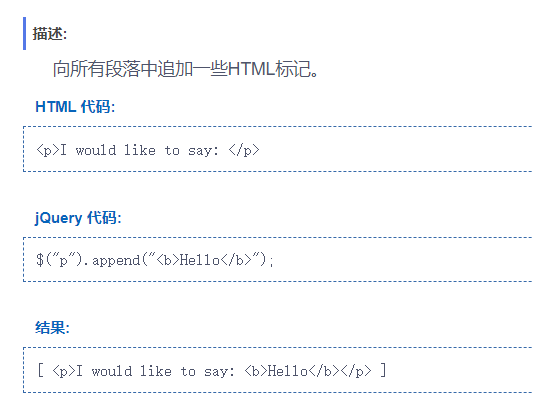
append(content|fn)方法:
概述: 向每个匹配的元素内部追加内容。这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。
示例:

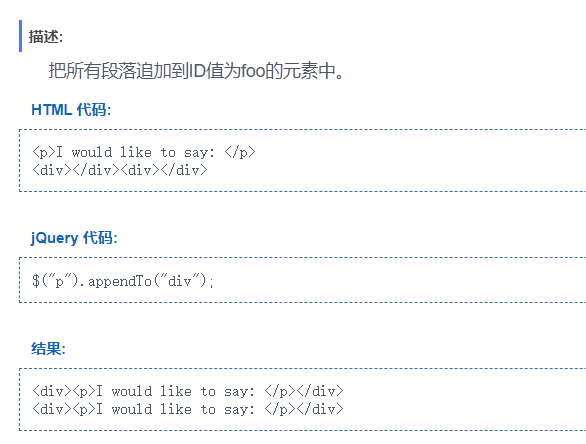
appendTo(content)方法:
概述: 把所有匹配的元素追加到另一个指定的元素元素集合中。 实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。

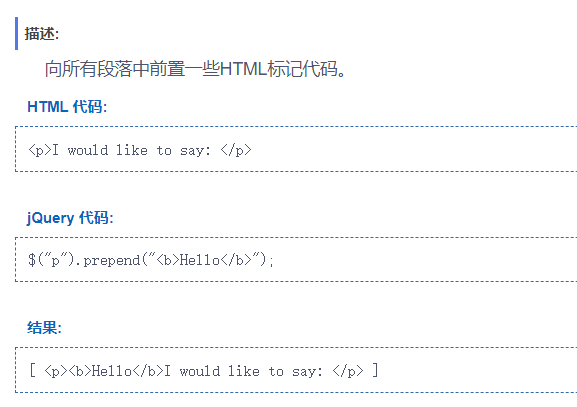
prepend(content)方法:
概述: 向每个匹配的元素内部前置内容。这是向所有匹配元素内部的开始处插入内容的最佳方式。
示例:

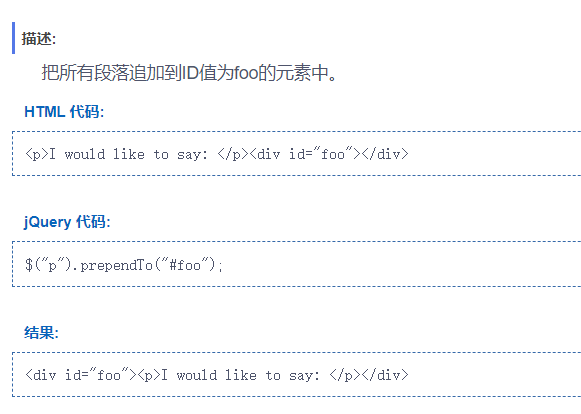
prependTo(content)方法:
概述: 把所有匹配的元素前置到另一个、指定的元素元素集合中。实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B前置到A中,而是把A前置到B中。

- 清空节点与删除节点
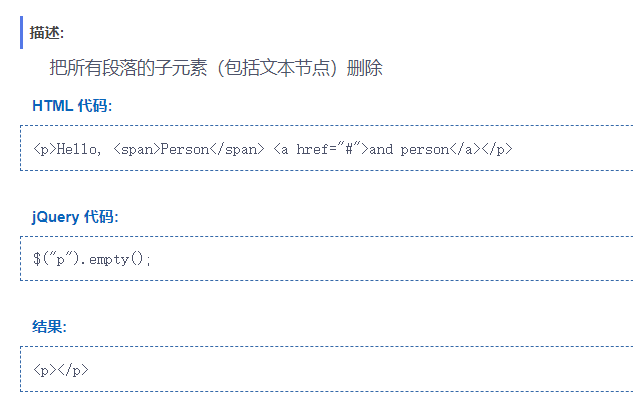
empty()方法:
概述: 删除匹配的元素集合中所有的子节点。
示例:

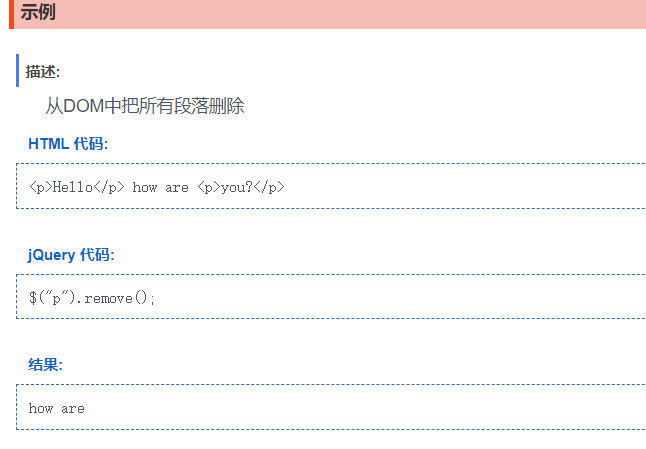
remove([expr])方法:
概述: 从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
示例:

- 克隆节点
clone([Even[,deepEven]])方法:
概述: 克隆匹配的DOM元素并且选中这些克隆的副本。 在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用
参数:
Events[,deepEvents]:
1.一个布尔值(true 或者 false)指示事件处理函数是否会被复制。
2.一个布尔值,指示是否对事件处理程序和克隆的元素的所有子元素的数据应该被复制。
示例:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号