less 学习笔记
一、介绍
Less (Leaner Style Sheets 简洁的样式表) 是一门向后兼容的 CSS 预处理语言,它扩展了CSS 语言。
less is more.
好处:
1、具有部分编程语言的功能,提高编码效率
2、提供模块化
3、结构清晰、易于拓展
4、完全兼容 css
缺点:
1、学习成本提高了些
2、让调试变的复杂起来(但其实有办法解决,不赘述了)
几种 css 预处理语言的诞生先后顺序:
- Sass 诞生于 2007 年,Ruby 编写,其语法功能都十分全面,可以说它完全把 CSS 变成了一门编程语言。另外在国内外都很受欢迎,并且它的项目团队很是强大,是一款十分优秀的预处理语言。
- Less 诞生于 2009 年,受 Sass 的影响创建的一个开源项目。 它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
- Stylus 诞生于 2010 年,来自 Node.js 社区,语法功能也和 Sass 不相伯仲,是一门十分独特的创新型语言。
二、安装 & 使用
less 即可在客户端运行,也可在服务器端运行。
1、在 Node.js 环境 :
npm install -g less
> lessc styles.less styles.css
2、在浏览器环境 :
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.10.0-beta/less.min.js" ></script>
若是 Webpack 的使用者,还需要配合 less-loader。
3、在线 less2css 工具
google 上找了好几个类似的工具,只有这个支持一些最新的特性。
三、嵌套(Nesting)
1、基本嵌套
less:
.ant-card-meta {
.ant-card-meta-title {
font-size: 12px
}
}
css:
.ant-card-meta .ant-card-meta-title {
font-size: 12px;
}
2、媒体查询嵌套
less:
#main{
@media screen{
@media (max-width:768px){
width:100px;
}
}
@media tv {
width:2000px;
}
}
css:
@media screen and (max-width: 768px) {
#main {
width: 100px;
}
}
@media tv {
#main {
width: 2000px;
}
}
四、变量(Variables)
1、定义变量
例如:可以定义一些全局变量,如网页规范用色。(可提出为一个单独的文件)
less:
@PrimaryColor: blue; # 网页主色
@SecondaryColor: lightblue; # 网页副色
2、使用变量
定义的变量可放在选择器、属性、值上。
使用变量的形式分两种:
1、@{var}
2、@var
区别:
1、当选择器、属性时,都用@{var}
2、当值的时候,如果要当字符串类型,就用@{var},如果要原样输出,则直接用@var。
但有时候我们想先把变量当成字符串,因为要拼接,拼好后再转成原样输出,则我们可以用~去转义(Escaping)。
(详细可看下面的例子)
less:
@mySelector: body;
@myProperty: background;
@color: blue;
@{mySelector} {
color: @color;
@{myProperty}-color: ~"light@{color}";
@{myProperty}-image: url("../assert/@{color}.png");
}
css:
body {
background-color: red;
background-image: url('../assert/red.png');
}
3、&
& :代表的上一层选择器的名字。
注意:& 跟 变量 的区别是,他只能当选择器,不能当属性和值。
less:
#header{
&{
margin:20px;
}
&:after{
content:"Less is more!";
}
&_content{
margin:20px;
}
}
css:
#header {
margin: 20px;
}
#header:after {
content: "Less is more!";
}
#header_content {
margin: 20px;
}
4、变量运算(Operations)
支持+、-、*、/ (加减乘除)。
加减的算术运算符(乘除不会)在运算前会进行单位换算,通常以最左侧操作数的单位类型为准。
(1)可代替 css3 的 calc 函数。
less:
@base-font-size : 12px;
@base-font-size-2 : @base-font-size + 20px;
.title {
font-size: @base-font-size-2;
}
css:
.title {
font-size: 32px;
}
(2)也可对颜色进行运算
background-color: #112244 + #111; // 结果是 #223355
5、变量作用域
一句话:就近原则,找不到就一直往父级找。不赘述了。
五、命名空间 & 混合(Mixins)& 继承(extends)
1、命名空间
// 1、会出现在 css 里
.border{
border:solid 1px red;
}
// 2、不会出现在 css 里
.border2(){
border:solid 1px red;
}
2、基础混合
混合的对象是仅一个层级的选择器。
(1)无参数函数
less:
.border{ //或者.border(),但是会被保留进 css 里
border:solid 1px red;
}
#main{
.border(); //等价于.border
}
CSS:
.border {
border: solid 1px red;
}
#main {
border: solid 1px red;
}
(2)有参数(且有默认参数)方法
less:
.border(@a:10px,@b:50px,@c:30px,@color:#000){
border:solid 1px @color;
box-shadow: @arguments; //指代的是全部参数
}
#wrap{
.border(0px,5px,30px,red);
}
#content{
.border(0px,5px);
}
#main{
.border();
}
CSS:
#wrap {
border: solid 1px red;
box-shadow: 0px 5px 30px red;
}
#content {
border: solid 1px #000;
box-shadow: 0px 5px 30px #000;
}
#main {
border: solid 1px #000;
box-shadow: 10px 50px 30px #000;
}
(3)方法的匹配模式
类似多态
略
(4)方法的条件筛选
可加入 if esle 判断
略
(5)数量不定的参数
形如
...
略
3、高级混合
混合的对象是多个嵌套层级的选择器。
less:
.border() {
color: blue;
.son {
color: red;
.children {
color: yellow;
}
}
}
#main {
.border.son ; //等价于 .border > .son
}
css:
#main {
color: red;
}
#main .children {
color: yellow;
}
4、继承
跟 mixins 功用差不多,可以放在一起比较。
但继承的好处是:减少代码的重复性。

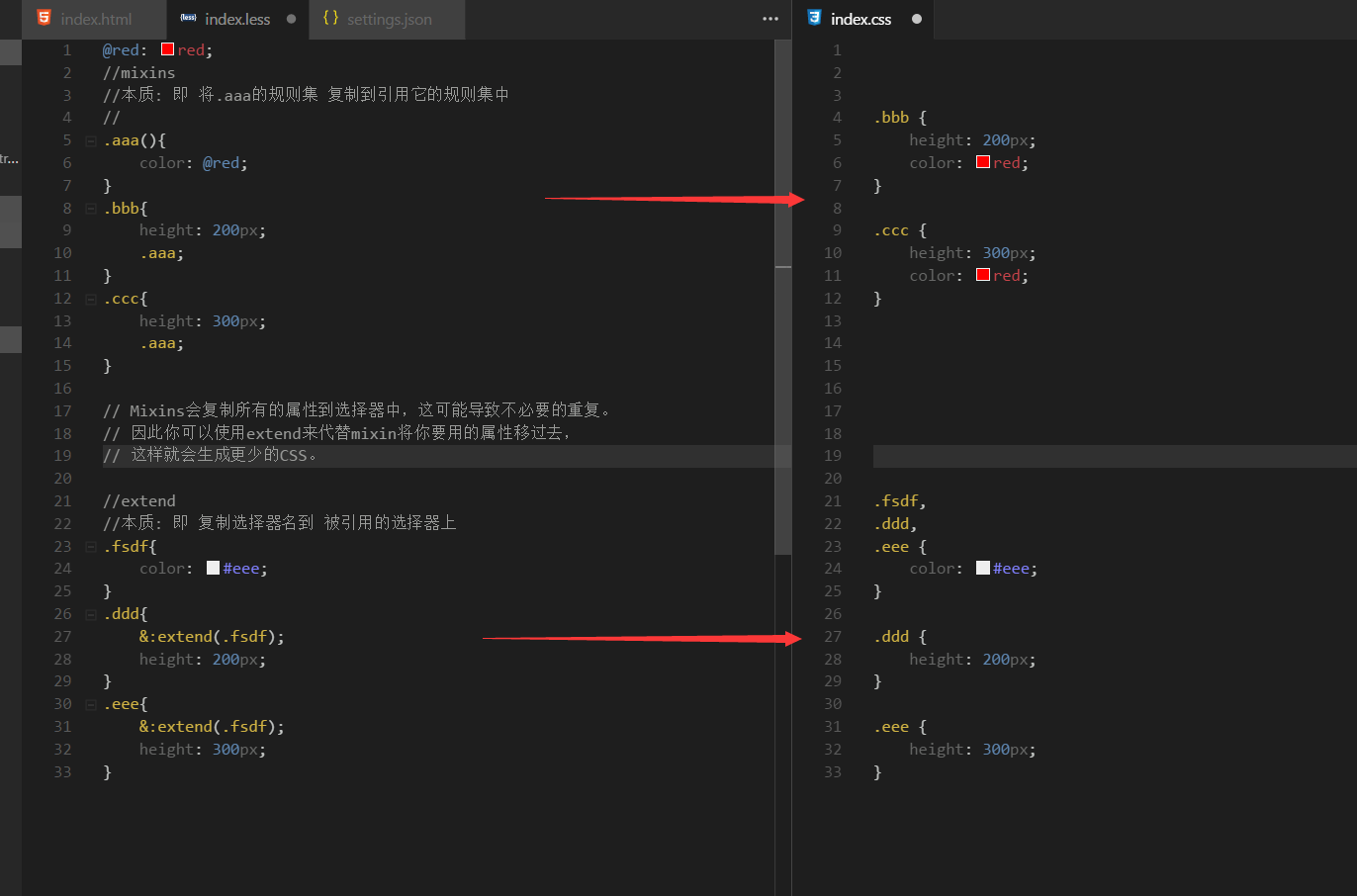
5、拓展 - 继承(extend)和混入(mixin)的区别 ?
继承分为:
1、单一继承:
2、多重继承:
-
规格继承 - 例如 java 的 interface
-
实现继承 - 例如 ruby 的 mixin
所以,继承强调 I am,Mixin 强调 I can。
六、映射(Maps)
映射相当于在命名空间(包括嵌套)里,取某个属性对应的值。
less:
.border() {
color: blue;
border: 1px solid blue;
}
#main {
border: .border[border];
}
css:
#main {
border: 1px solid blue;
}
七、函数(Functions)
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。这些函数在Less 函数手册中有详细介绍。
八、注释(Comments)
块注释和行注释都可以使用。
九、导入(Importing)
@import "library"; // library.less
@import "typo.css";
拓展:循环导入的情况
这里讨论一个很少会遇到的情况,就是循环导入。
假设有 a.less、b.less ,相互 import,会发生什么?
(1)情况一
# a.less
@import "b";
.test {
color: blue;
}
# b.less
@import "a";
.test {
color: red;
}
执行 lessc a.less a.css 的结果:
.test {
color: red;
}
.test {
color: blue;
}
(2)情况二
# a.less
.test {
color: blue;
}
@import "b";
# b.less
.test {
color: red;
}
@import "a";
执行 lessc a.less a.css 的结果:
.test {
color: blue;
}
.test {
color: red;
}
(3)结论
可以看出 @import 的位置不同,会导致结果也不同。
而且 less 会避免循环导入进入死循环的可能。
十、循环 & 条件判断
下面看一个例子,需求是生成递增的字体大小。
这里其实用到了好几个知识点:变量(及变量运算),命名空间、函数(带参数)、条件判断,最终实现了循环的功能。
less:
@base-fontsize-forloop : 10px;
@out_prex : #out;
.loop(@n) when (@n > 0) {
@{out_prex}-@{n} {
font-size: @base-fontsize-forloop * (@n / 1);
}
//循环调用自身
.loop((@n - 1));
}
.loop(5);
css:
#out-5 {
font-size: 50px;
}
#out-4 {
font-size: 40px;
}
#out-3 {
font-size: 30px;
}
#out-2 {
font-size: 20px;
}
#out-1 {
font-size: 10px;
}
拓展
1、CSS 预处理器 和 CSS 后处理器
共同点:CSS 预处理器 和 CSS 后处理器 都属于 CSS 处理器。
不同点:CSS 预处理器使用特殊的语法来标记需要转换的地方,而 CSS 后处理器可以解析转换标准的 CSS,并不需要任何特殊的语法。
CSS 后处理器的代表就是 PostCSS,PostCSS 是一个平台,其中最常用到的插件就是 autoprefixer。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号