React Native之React Navigation踩坑
自动重装系统之后,已经很长一段时间没有来写React Native了,今天空闲之余,决定重新配置React Native的开发环境,继续踩坑...
React Native的开发环境配置狠简单,只要依照网上给出的步骤,复制粘贴,在终端下操作就行。
当一切都已完成之后,我怀着激动的心情,打开了Xcode,尝试运行一下,查看开发环境是否正常。
完美~~~一切都是那么的完美,Welcome to React Native!
我真是天才,一次性成功,牛逼吧!!O(∩_∩)O哈哈~,,,(老和尚卖瓜,自卖自夸,O(∩_∩)O哈哈~)
闲话不多说,开始记录记录这次开发环境配置过程中遇到的坑。
1、安装react-navigation时使用的是npm,结果在添加react-native-gesture-handler依赖库时,出现各种问题,错误提示已经找不到了。说下解决办法:
以后如果安装过程中出现npm * fix这类的,估计就玄乎了,可以试下yard来安装。创建项目是后面跟上—version 0.56.0当前版本号。如果不知道的可以去react native官网查看。以下四步:按顺序操作就行。react-native init AwesomeProject —-version 0.56.0yarn add react-navigatioyarn add react-native-gesture-handlreact-native link
2、错误提示:Build input file cannot be found: '/Users/***/Desktop/reactnative/AwesomeProject/node_modules/react-native/third-party/double-conversion-1.1.5/src/strtod.cc'
解决办法:
Xcode:”file”->”project setting”->shared Porject settings:build system:’legacy build system
3、错误提示:bundling failed: Error: Unable to resolve module `@babel/runtime/helpers/objectSpread` from `/Users/***/Desktop/reactnative/AwesomeProject/node_modules/react-navigation-stack/lib/module/views/Header/HeaderBackButton.js`: Module `@babel/runtime/helpers/objectSpread` does not exist in the Haste module map。
解决办法:
yarn add @babel/runtime --dev
4、错误提示:react native with error:(SyntaxError:******* Unterminated string constant (21:6)
解决办法:看下是否有输入错误情况存在,这种情况,mac终端下一般都会进行标记。
5、坑爹描述:修改navigation返回按钮上的文字不起作用。
比如A->B,我在B的页面上写以下代码,没卵用。
static navigationOptions = { headerBackTitle:null, };
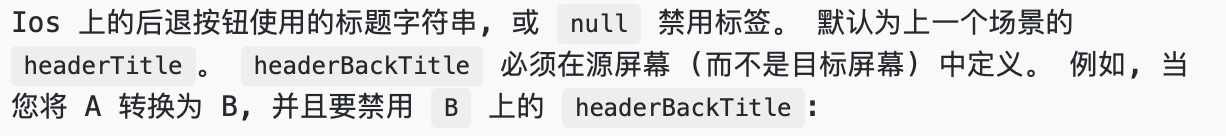
百度了很久也没有这种问题的解决办法,最后看文档,找到了答案,如下:

意思是:如果需要修改B上的返回按钮文字,需要在A中去写。尼玛,这种反人类设计,是谁设计的?修改如下:
StackNavigator({ A: { screen: AScreen, navigationOptions: () => ({ title: `A`, headerBackTitle: null }), }, B: { screen: BScreen, navigationOptions: () => ({ title: `B`, }), } });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号