在vue中使用阿里巴巴矢量图标库
1、打开阿里巴巴矢量图库的官方网站
iconfont-阿里巴巴矢量图标库
2、登录
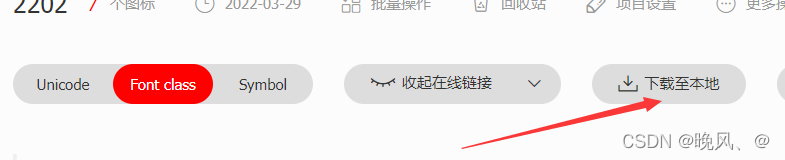
3、搜索你想要的类型然后加入购物车然后添加至项目 下载到本地





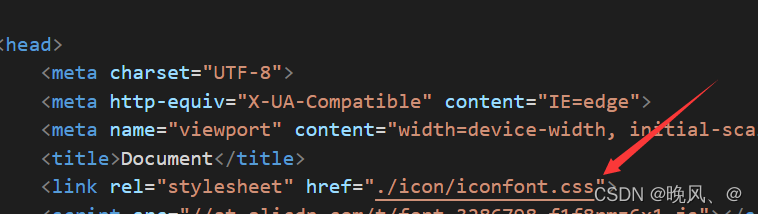
4、下载好的文件解压之后放在你的项目目录里边 在在你的项目中引入iconfont.css 文件

5、使用字符标签 创建一个i 标签 添加两个类名 一个是icon font 一个是字符图标的名字

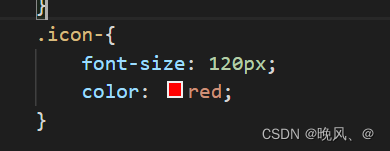
6、浏览器展示出来的数字图标可以通过图标的类名设置字体样式 大小颜色等

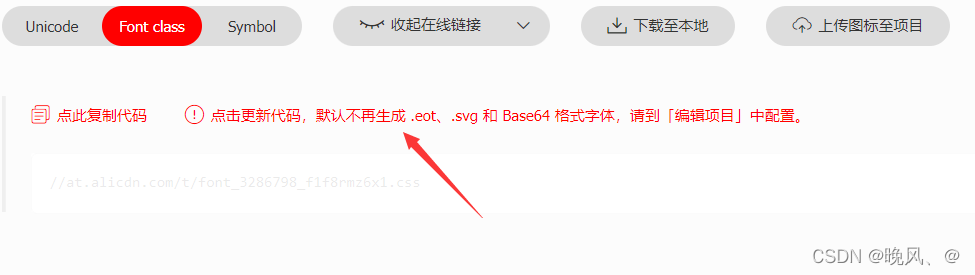
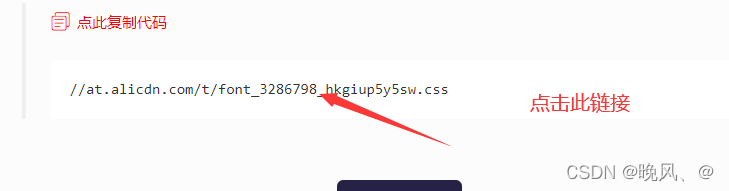
7、重新添加图标要更新图标的代码 然后更新好的代码替换掉icon font.css文件



此时已经更新完毕
图标的类名我们可以在iconfont项目中复制
注意:在更新图标的样式之后css和js都需要更新。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号