HTML
一、HTML简介
HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础。
HTML,全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。
标记语言是一种将文本(text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。
与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
1、什么是标记语言?
<问题> <问题标题>Alex老师是不是很帅? <问题描述>这是你说的啊,我可没说 <回答> <回答者>二狗子 <回答者简介>我就叫二狗子 <回答内容>你说什么就是什么啦,与我没关系了,反正我是个男的!! <回答> <回答者>三袍子 <回答者简介>我就叫三袍子 <回答内容>我反对,我觉得武sir更帅。
标记语言既描述了文档本身的信息(问题内容和回答的情况)也描述了文档的结构和各部分的作用。
而HTML则是世界通用的、用于描述一个网页的信息的标记语言,我们使用的浏览器具有将HTML文档渲染并展示给用户的功能(当你访问知乎网站的时候,实际上你获得了一份由知乎提供给你的HTML文档。浏览器将根据HTML文档渲染出你看到的网页)。上面这一段伪标记语言翻译成“HTML”如下:
<header> <h1>Alex老师是不是很帅?</h1> <p>这是你说的啊,我可没说</p> </header> <div> <div> 二狗子<span>,我就叫二狗子</span> </div> <p> 你说什么就是什么啦,与我没关系了,反正我是个男的!</a> </p> <div> 三袍子,<span>我就叫三袍子</span> </div> <p> 我反对,我觉得武sir更帅。 </p> </div>
带尖括号的这些东西是标签,标签描述了文本的作用,比如p标签表示其内部的文本是一个段落,a标签标识内部的文本是超链接等;与此同时,通过标签的互相嵌套,表示了这个文档的结构。
至于哪个标签表示什么意思、总共有多少个种类的标签这类的问题,由W3C(万维网联盟)这一组织规定。HTML作为标记语言没有什么逻辑,就是一些有意义的符号。
2、开发者写好的HTML文件浏览
HTML文件最终都会运行在浏览器上,由浏览器来解析。
3、开发环境
开发环境:Hbuild、Sublime Text、Dreamweare都可以用来开发html,pycharm也支持html开发。
4、文件后缀名规范
文件后缀规范:一般使用.html或.htm,两者都是静态网页后缀名。网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
二、HTML标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。
什么是标签?
- 在HTML中规定使用英文的尖括号即'<'和'>'包起来,如‘<html>’、‘<p>’都是标签
- 在HTML中标签通常是成对出现的,分为开始标签和结束标签,结束标签
比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。开始标签和结束标签之间的就是标签的内容。 -
标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么`</p>`必须放在`</div>`的前面。 -
HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。
注意:不是所有的标签都支持互相嵌套。
三、HTML文档结构
一个HTML文件是有自己固定结构的。
<!DOCTYPE HTML> <html> <head>...</head> <body>...</body> </html>

解释说明上述代码:
首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
四、HTML注释
编辑器中,可以通过“command”+“/”快捷键写出注释。HTML中注释的格式如下:
<!--这里是注释的内容-->
注意:注释中可以使用回车换行,写入多行注释内容,格式如下:
<!--html中的标签都是闭合标签 闭合标签包含双闭合和单闭合 双闭合:<html></html> 单闭合:<meta> 或 <meta />都可以 -->
使用中习惯用注释的标签将HTML代码包裹起来,如:
<!-- xx部分 开始 --> 这里放你xx部分的HTML代码 <!-- xx部分 结束 -->
HTML注释的注意事项:
1、HTML注释不支持嵌套;
2、HTML注释不能写在HTML标签中。
五、head标签相关内容
文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面(移动端)的应用的等。 以下标签是可以用在head标签中的:
<head lang='en'> <title>标题信息</title> <meta charset='utf-8'> <link> <style type='text/css'></style> <script type='text/javascript'></script> </head>
1、title标签
<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。
可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<!DOCTYPE html> <html lang="en"> <head> <!--文档的标题--> <title>茂勉科技</title> <meta charset="utf-8"> </head> <body> </body> </html>
然后用浏览器打开,可以看到下面的内容:

2、meta标签
从上面的例子可以看到有使用meta标签,元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容。
与之对应的属性值为content,content中的内容就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以用多个“,”号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="路飞学城">
3、link标签
引入外部样式表。在目录下创建index.css文件。可以在网页控制台看到如下信息。
<!--引入外部的样式表--> <link rel="stylesheet" type="text/css" href="index.css">


link还可以用来定义网站图标
<!--icon图标(定义网站图标)--> <link rel="icon" href="fav.ico">
先下载好图片并命名为fav.ico,刷新后效果如图:

4、style标签
<style></style>定义内部样式表。
<!--定义内部样式表--> <style type="text/css"></style>
5、script标签
<script></script>定义内部脚本文件。
<!--定义内部脚本文件--> <script type="text/javascript"></script> <!--链接资源--> <script src="./index.js"></script>
创建index.js文件后。刷新浏览器,可以在控制台看到index.js信息。

<!DOCTYPE html> <html lang="en"> <head> <!--文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面(移动端)的应用--> <!--文档的标题--> <title>茂勉科技</title> <!--常用的两个属性 http-equiv:它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容, 与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 --> <!--指定文档的内容类型和编码类型--> <meta http-equiv="content-type" content="text/html;charset=UTF-8" > <!--5秒后重定向到路飞学城的网站--> <!--<meta http-equiv="refresh" content="5;URL=https://www.luffycity.com" />--> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!--为了SEO优化,写给搜索引擎查找--> <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="路飞学城"> <!--引入外部的样式表--> <link rel="stylesheet" type="text/css" href="index.css"> <!--icon图标(定义网站图标)--> <link rel="icon" href="fav.ico"> <!--定义内部样式表--> <style type="text/css"></style> <!--定义内部脚本文件--> <script type="text/javascript"></script> <!--链接资源--> <script src="./index.js"></script> </head> <body> </body> </html>
六、body标签相关内容——常用标签
想要在网页上展示出来的内容一定要放在body标签中。
1、标题标签h1~h6
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。 由于 h 元素拥有确切的语义,因此需要慎重地选择恰当的标签层级来构建文档的结构。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用标签一</title> </head> <body> <!--body相关标签--> <!--heading:标题h1~h6,没有h7标题--> <h1>一级标题</h1><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> </html>

标题标签h1~h6属于块级元素,特点一:独占一行;特点二:可以设置宽高。请看上面代码 <h1>和<h2>书写在一行上展示,但是在浏览器的效果却是换行了。
因此,不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用css来定义来达到漂亮的显示效果。 标题标签通常用来制作文章或网站的标题。
文本样式标签主要用来对HTML页面中的文本进行修饰,比如加粗、斜体、线条样式等... 1. `<b></b>`:加粗 2. `<i></i>`:斜体 3. `<u></u>`:下划线 4. `<s></s>`:删除线 5. `<sup></sup>`:上标 6. `<sub></sub>`:下标 现在如果想在一段文字中特别强调某几个字,这时候就可以用到`<em>`或`<strong>`标签。 这两个标签都是表示强调,但是两者在强调的语气上有区别:`<em>`表示强调,`<strong>`表示更强烈的强调。 在浏览器中`<em>`默认会用斜体表示,`<strong>`会用粗体来表示。两个标签相比,我们通常会推荐大家使用`<strong>`表示强调
在一行文本中使用文本样式标签:
<p><b>路飞学城</b><i>立志帮助</i><u>有志向的</u><s>年轻人通过努力</s><sup>学习获得</sup><sub>体面的工作和生活</sub>! 路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p>
显示效果如下图所示:

2、段落标签 p
<p>,paragraph的简写。定义段落
<body> <p>通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> <p>通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> </body>
浏览器展示的特点:
1.跟普通文本一样,但是可以通过css来设置当前段落的样式。
2.段落标签也是块级元素,独占一行。
3、超链接标签 a
超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像。
(1)目标为网址,target:_blank 在新的网站打开链接的资源地址
target:_self 在当前网站打开链接的资源地址 title: 表示鼠标悬停时显示的标题
<!--target:_self 默认值,在当前网站打开资源 _blank 在新的网站打开资源
title: 表示鼠标悬停时显示的标题 --> <a href="https://www.luffycity.com" target="_blank" title="luffy_code_test">路飞学城网站</a>
效果如下图所示:

(2)目标为下载的压缩包资源
<!--点击下载压缩包资源--> <a href="./a.zip">下载压缩包</a>
(3)目标为电子邮件链接,前提是计算机有安装邮件客户端,并配置好了邮件相关信息。
<!--点击跳转到邮箱页面给目标写邮件--> <a href="mailto:443614404@qq.com">联系交友</a>
(4)返回页面顶部的空链接或具体id值的标签
<!--返回页面顶部的内容--> <a href="#">跳转到顶部</a> <!--返回某个id--> <a href="#p1">跳转到顶部的段落标签id为p1</a>
(5)触发执行javascript代码
<!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码--> <a href="javascript:alert(1)">内容</a>
效果如图所示,点击内容后,页面弹窗:

javascript:;表示什么都不执行,这样点击<a>时就没有任何反应。
<!-- javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 把a标签的默认动作取消--> <a href="javascript:;">内容</a>
4、列表标签 ul, ol
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
<ul>:unordered lists的缩写,无序列表 <ol>:ordered listsde的缩写,有序列表

<!-- 无序列表 type可以定义无序列表的样式--> <ul type="circle"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ul> <!-- 有序列表 type可以定义有序列表的样式 --> <ol type="a"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ol>
显示效果如下:


ul标签的属性:
type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识

<!--无序列表--> <ul type="none"> <li>我的账户></li> <li>我的订单></li> <li>我的优惠券></li> <li>我的收藏></li> <li>退出></li> </ul>
上例中不再显示标识。
ol标签的属性:
type:列表标识的类型
- 1:数字
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符

<!--有序列表--> <ol type="I"> <li>我的账户></li> <li>我的订单></li> <li>我的优惠券></li> <li>我的收藏></li> <li>退出></li> </ol>

列表标识的起始编号默认为1
5、盒子标签 div
<div>可定义文档的分区 ,div是division的缩写,翻译为:区 。
<div> 标签可以把文档分割为独立的、不同的部分。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用标签一</title> </head> <body> <!--class用来取名字--> <div class="p1"> <!--设置id为p1--> <p style="height: 2000px" id="p1">顶部</p> </div> <!--body相关标签--> <div class="heading"> <!--heading:标题h1~h6,没有h7标题--> <!--块级元素,独占一行--> <h1>一级标题</h1><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </div> <div class="p1"> <!--段落标签--> <p><b>路飞学城</b><i>立志帮助</i><u>有志向的</u><s>年轻人通过努力</s><sup>学习获得</sup><sub>体面的工作和生活</sub>!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> <p><sub>路飞学城</sub>立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> </div> <div class="anchor"> <!--a标签属于行内标签:在一行内显示--> <!--_self:默认值,在当前网站打开资源 _blank:在新的网站打开资源 --> <a href="https://www.luffycity.com" target="_blank" title="luffy_code_test">路飞学城网站</a> <!--点击下载压缩包资源--> <a href="./a.zip">下载压缩包</a> <!--点击跳转到邮箱页面给目标写邮件--> <a href="mailto:443614404@qq.com">联系我们</a> <!--返回页面顶部的内容--> <a href="#">跳转到顶部</a> <!--返回某个id--> <a href="#p1">跳转到顶部的段落标签id为p1</a> <!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 把a标签的默认动作取消--> <a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a> </div> <div class="list"> <!--无序列表--> <ul type="none"> <li>我的账户></li> <li>我的订单></li> <li>我的优惠券></li> <li>我的收藏></li> <li>退出></li> </ul> <!--有序列表--> <ol type="I"> <li>我的账户></li> <li>我的订单></li> <li>我的优惠券></li> <li>我的收藏></li> <li>退出></li> </ol> </div> </body> </html>
分析上面代码可以下面的层次结构(在控制台中也可查看到这个层次结构)
<div id='wrap'> <div class='para'></div> <div class='anchor'></div> <div class='para'></div> <div class='lists'></div> </div>
将文档放在一个父级的区(div)中,它里面包含四块区(div)域,浏览器查看效果,你会发现每小块区域都是独占一行的,所以div是块级元素。另外,每块区域表示独立的一块,id属性和class属性其实很简单,你可以看成给这个区域起个名字。id是唯一的,一个页面中不能有两个重复的id,跟身份证号码一样,class可以设置同样的属性值,并且可以设置多个,例如class=’para n1‘。
6、图片标签 <img/>
一个网页除了有文字,还会有图片。我们使用<img/>标签在网页中插入图片。语法如下:
<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。
- 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。
- 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度浏览器查看效果:行内块元素
<div> <span>与行内元素展示的标签<span> <span>与行内元素展示的标签<span> <img src="./machine-right.png" alt="金融量化分析" style="width:200px;height:200px"> <img src="./finance-right.png" alt="人工智能实战" style="width: 200px;height: 200px"> </div>
- 与行内元素在一行内显示
- 可以设置宽度和高度(a标签是行内标签,设置宽高不起作用)
- span标签可以单独摘出某块内容,结合css设置相应的样式
小练习:展示两张图片独占一行,鼠标移上去显示小手的状态。
<div class="image"> <!--1、可设宽高;2、在一行内显示,它叫行内块标签--> <!--<img src="./homesmall.png" alt="python的图片">--> <!--<img src="./homesmall2.png" alt="linux的图片">--> <!--改写为两个图片独占一行,鼠标移动上去显示小手的状态--> <div class="python"> <a href="#p1"><img src="./homesmall.png" alt="python的图片"></a> </div> <div class="linux"> <a href="#p1"><img src="./homesmall2.png" alt="linux的图片"></a> </div> </div>
7、换行标签 <br>
<p>路飞学城立志帮助有志向的年轻人通过努力学习获得<br> 体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p>
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
8、分割线 <hr>
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容。

<div class="list"> <!--无序列表--> <ul type="none"> <li>我的账户></li> <li>我的订单></li> <li>我的优惠券></li> <li>我的收藏></li> <li>退出></li> </ul> <hr> <!--有序列表--> <ol type="I"> <li>我的账户></li> <li>我的订单></li> <li>我的优惠券></li> <li>我的收藏></li> <li>退出></li> </ol> </div>

9、特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格。
所以HTML代码对缩进的要求并不严格,我们通常使用缩进来让我们的代码结构更清晰,仅此而已。
因此,在html中想实现多个空格和空行必须用到特殊符号。
| 内容 | 代码 |
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
HTML特殊符号对照表:http://tool.chinaz.com/Tools/HtmlChar.aspx
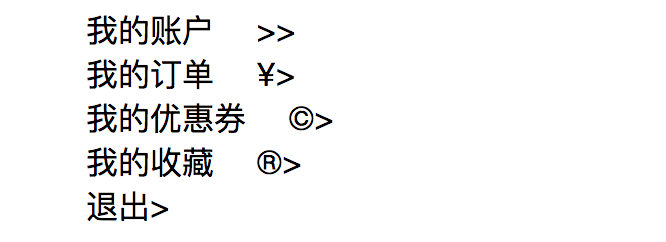
特殊符号使用示例:

<!--无序列表--> <ul type="none"> <li>我的账户 >></li> <li>我的订单 ¥></li> <li>我的优惠券 ©></li> <li>我的收藏 ®></li> <li>退出></li> </ul>

10、<span>标签——组合文档中行内元素
<span></span>也是行内标签。用它来组合行内元素,可以方便通过样式来格式化它们。
span没有固定的格式表现,对它应用样式时,它才会产生视觉上的变化。
11、总结标签类型
三种标签:
1、块级元素(块级标签):独占一行,可设宽高,如果不设宽度,浏览器的宽度。(<div>, <p>, <h1>, <form>, <ul> 和 <li>等)
2、行内元素:在一行内展示,不能设置宽高,它的宽高根据内容去填充。(<span>, <a>, <label>, <input>, <img>, <strong> 和<em>)
3、行内块元素:在一行内展示,可设宽高。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常用标签一</title> </head> <body> <!--class用来取名字--> <div class="p1"> <!--设置id为p1--> <p style="height: 2000px" id="p1">顶部</p> </div> <!--body相关标签--> <div class="heading"> <!--heading:标题h1~h6,没有h7标题--> <!--块级元素,1、独占一行 2、可以设置宽高--> <h1>一级标题</h1><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </div> <div class="p1"> <!--段落标签--> <p><b>路飞学城</b><i>立志帮助</i><u>有志向的</u><s>年轻人通过努力</s><sup>学习获得</sup><sub>体面的工作和生活</sub>!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> <p>路飞学城立志帮助有志向的年轻人通过努力学习获得<br>体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> </div> <div class="anchor"> <!--a标签属于行内标签:在一行内显示 设置宽高不起作用--> <!--_self:默认值,在当前网站打开资源 _blank:在新的网站打开资源 --> <a href="https://www.luffycity.com" target="_blank" title="luffy_code_test">路飞学城网站</a> <!--点击下载压缩包资源--> <a href="./a.zip">下载压缩包</a> <!--点击跳转到邮箱页面给目标写邮件--> <a href="mailto:443614404@qq.com"style="width: 500px;height: 100px">联系我们</a> <!--返回页面顶部的内容--> <a href="#">跳转到顶部</a> <!--返回某个id--> <a href="#p1">跳转到顶部的段落标签id为p1</a> <!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 把a标签的默认动作取消--> <a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a> </div> <div class="list"> <!--无序列表--> <ul type="none"> <li>我的账户 >></li> <li>我的订单 ¥></li> <li>我的优惠券 ©></li> <li>我的收藏 ®></li> <li>退出></li> </ul> <hr> <!--有序列表--> <ol type="I"> <li>我的账户></li> <li>我的订单></li> <li>我的优惠券></li> <li>我的收藏></li> <li>退出></li> </ol> </div> <div class="image"> <!--1、可设宽高;2、在一行内显示,它叫行内块标签--> <!--<img src="./homesmall.png" alt="python的图片">--> <!--<img src="./homesmall2.png" alt="linux的图片">--> <!--改写为两个图片独占一行,鼠标移动上去显示小手的状态--> <div class="python"> <a href="#p1"><img src="./homesmall.png" alt="python的图片"></a> </div> <div class="linux"> <a href="#p1"><img src="./homesmall2.png" alt="linux的图片"></a> </div> </div> <!-- 三种标签: 1、块级元素(块级标签):独占一行,可设宽高,如果不设宽度,浏览器的宽度。 2、行内元素:在一行内展示,不能设置宽高,它的宽高根据内容去填充。 3、行内块元素:在一行内展示,可设宽高。 --> </body> </html>
七、body标签相关内容——表格标签table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等(可以包含任何标签)。


<div class="table"> <table> <!--表格头--> <thead> <!--表格行--> <tr> <!--表格列,【注意】这里使用的是th--> <th></th> </tr> </thead> <!--表格主体--> <tbody> <!--表格行--> <tr> <!--表格列,【注意】这里使用的是td--> <td></td> </tr> <tr> <td></td> </tr> </tbody> <!--表格底部--> <tfoot> <tr> <td></td> </tr> </tfoot> </table> </div>
上述格式写好后,表格是没有框线的,这时需要用到table的border属性来设置边框,这样设置的边框,单元格是有间隙的,可以用属性cellspacing来调整间隙。
<!--表格,border设置边框,cellspacing设置间隙--> <table border="1" cellspacing="0">

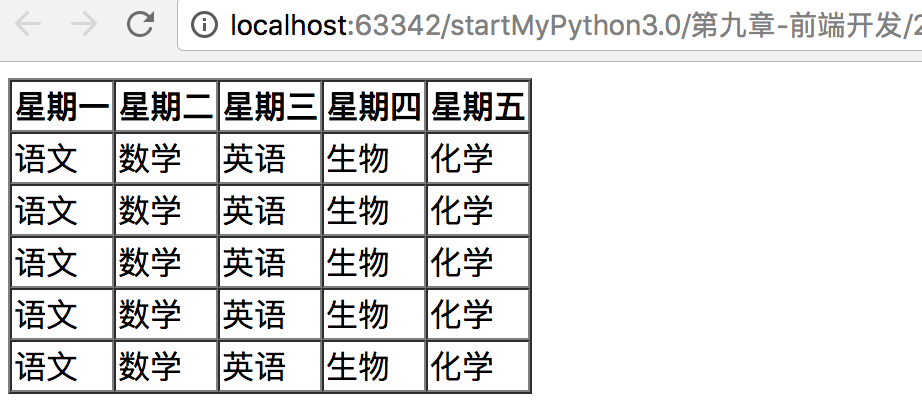
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <!--表格,border设置边框,cellspacing设置间隙--> <table border="1" cellspacing="0"> <!--表格头--> <thead> <!--表格行--> <tr> <!--表格头里的单元格,【注意】这里用的是th--> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!--表格主体--> <tbody> <!--表格主体的每一行--> <tr> <!--表格主题内的单元格,【注意】这里用的是td--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> <!--<tfoot></tfoot>--> </table> </body> </html>
示例运行如下图所示:

关于表格行和列的合并
rowspan:合并行(竖着合并)
colspan:合并列(横着合并)

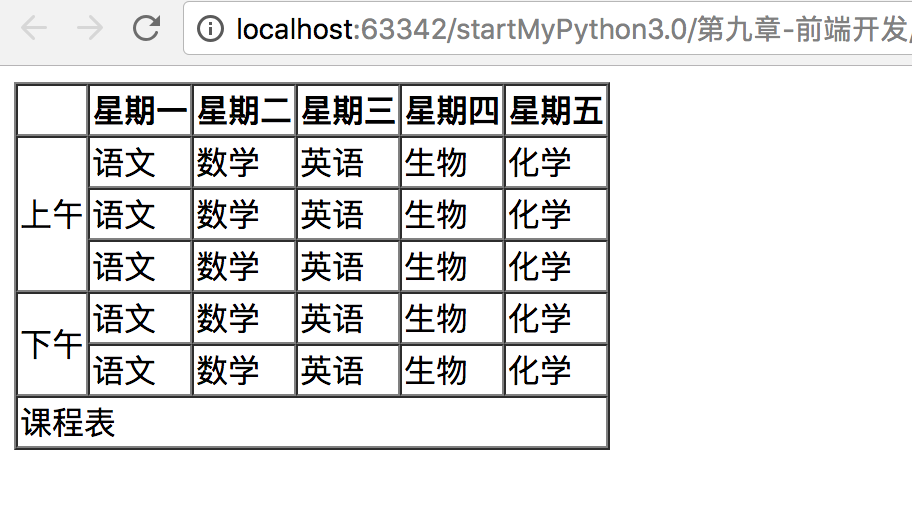
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <!--表格,border设置边框,cellspacing设置间隙--> <table border="1" cellspacing="0"> <!--表格头--> <thead> <!--表格行--> <tr> <!--标题栏这一列显示为空--> <th></th> <!--表格头里的单元格,【注意】这里用的是th--> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!--表格主体--> <tbody> <!--表格主体的每一行--> <tr> <!--合并行(竖着合并),合并三行,内容是上午--> <td rowspan="3">上午</td> <!--表格主题内的单元格,【注意】这里用的是td--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td rowspan="2">下午</td> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格主题内的单元格--> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> <!--表格底部--> <tfoot> <!--表格行--> <tr> <!--合并列(横着合并),--> <td colspan="6">课程表</td> </tr> </tfoot> </table> </body> </html>
示例运行效果如下图:

八、body标签相关内容——表单标签form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
1、表单的作用
表单用于显示、收集信息,并将信息提交给服务器。
2、表单的语法
<form>允许出现表单控件</form>
3、表单标签属性
action:定义表单被提交时发生的动作提交给服务器处理程序的地址。
method:定义表单提交数据时的方式。
method="get",get是默认值,明文提交,提交数据时可以显示在地址上,安全性低;提交数据有大小限制,最大为2KB。
method="post",隐式提交所提交的内容,不会显示到地址栏,安全性高;数据无大小限制。
<!--form标签是一个块级元素 被提交--> <form action="https://www.baidu.com" method="get"></form>
enctype:编码类型,即表单数据进行编码的方式,允许表单将什么样的数据提交给服务器;取值分以下三种:
1.application/x-www-form-urlencoded默认。允许将普通字符、特殊字符,都提交给服务器,不允许提交文件。
2.multipart/form-data,允许将文件提交给服务器。
3.text/plain,只允许提交普通字符,特殊字符、文件都无法提交。
注意:如果有文件需要提交给服务端,method必须为post,enctype必须为multipart/form-data。
4、表单控件分类
label功能:关联文本与表达元素的,点击文本时,如同点击表单元素一样。
label标签的"for"属性可把label绑定到另外一个元素,因此要把for属性值与input的id属性相同。当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件。
for属性:表示与该label相关联的表单控件元素的ID值。
<label for="user">用户名:</label>
input组元素:input是行内块元素。
type="text",明文显示用户输入的数据。placeholder设置默认值
<label for="user">用户名:</label>
<input type="text" name="username" id="user" placeholder="请输入用户名" value="小马">
type="password",密文显示用户输入的数据
<lable for="password">密码:</lable> <input type="text"name="password" id="password" placeholder="请输入密码">
type="file",上传文件所用
<input type="file" name="textfile">
type="submit",功能固定化,负责将表单中的表单控件提交给服务端
<input type="submit" name="btn" value="submit">
type="reset",重置按钮,恢复默认状态
<!--重置按钮,恢复默认状态--> <input type="reset" name="">
type="button",按钮
<input type="button" name="btn" value="提交">
type="radio",单选框,checked设置值后会被默认选中,要产生互斥效果name值必须相同。
<!--单选框checked会被默认选中,要产生互斥的效果name值要相同--> <p> 用户性别: <input type="radio" name="sex" value="男" checked="">男 <input type="radio" name="sex" value="女">女 </p>
type="checkbox",复选框,checked设置值后会被默认选中,要统计复选数name需要设置相同。
<!--复选框--> <p> 用户爱好: <input type="checkbox" name="checkfav" value="吃" checked="check">吃 <input type="checkbox" name="checkfav" value="喝">喝 <input type="checkbox" name="checkfav" value="玩">玩 <input type="checkbox" name="checkfav" value="乐">乐 </p>
input组元素在使用时,需要注意的是:
1.value控件的值就是要提交给服务端的数据。
2.name控件的名称,服务端用
3.disabled属性只要出现在标签中,表示禁用该控件。
<!--disable是禁用按钮属性--> <input type="button" name="btn" value="提交" disabled="disabled">
textarea文本域:允许用户录入多行数据到表单控件中。
cols属性指定文本区域的列数,变相设置当前元素宽度。
rows指定文本区域的行数,变相设置当前元素高度。
<p> 自我介绍: <textarea cols="20" rows="5" name="txt" placeholder="请做自我介绍"> </textarea> </p>
select和option选择框:用来生成下来列表或滚动条
select属性:size取值大于1的话,则为滚动列表,否则就是下拉选项框。
multiple设置多选,该属性出现在<select>中,则允许多选(针对滚动列表)
option属性:value选项的值
selected预选中,注意如果不设置selected属性的话,那么选项框中的第一个选项会默认被选中。
<p> <!--下拉列表,size生成滚动条(每次显示3个)--> <select name="sel" size="3"> <!--selected设置预选中--> <option value="深圳" selected>深圳</option> <option value="北京">北京</option> <option value="沙河">沙河</option> <option value="山东">山东</option> <option value="福建">福建</option> </select> </p>
自己制作一个form表单控件如下:

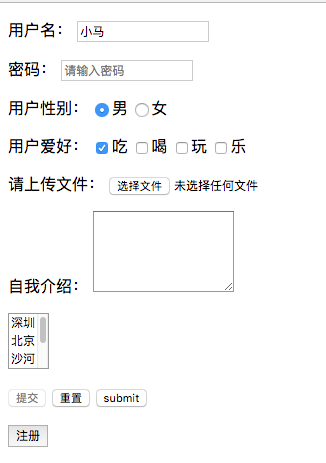
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单控件</title> </head> <body> <div class="form"> <!--form标签是一个块级元素 被提交--> <form action="https://www.baidu.com" method="get"> <p> <!--lable功能:关联文本与表单元素的,点击文本时,如同点击表单元素一样;label属于行内元素 for属性:表示与该label相关联的表单空间元素的id值 --> <label for="user">用户名:</label> <!--input是行内块元素--> <input type="text" name="username" id="user" placeholder="请输入用户名" value="小马"> </p> <p> <lable for="password">密码:</lable> <input type="text"name="password" id="password" placeholder="请输入密码"> </p> <!--单选框checked会被默认选中,要产生互斥的效果name值要相同--> <p> 用户性别: <input type="radio" name="sex" value="男" checked="">男 <input type="radio" name="sex" value="女">女 </p> <!--复选框--> <p> 用户爱好: <input type="checkbox" name="checkfav" value="吃" checked="check">吃 <input type="checkbox" name="checkfav" value="喝">喝 <input type="checkbox" name="checkfav" value="玩">玩 <input type="checkbox" name="checkfav" value="乐">乐 </p> <!--文件选择框--> <p> 请上传文件: <input type="file" name="textfile"> </p> <!--文本域--> <p> 自我介绍: <textarea cols="20" rows="5" name="txt" placeholder="请做自我介绍"> </textarea> </p> <p> <!--下拉列表,size生成滚动条(每次显示3个)--> <select name="sel" size="3"> <!--selected设置预选中--> <option value="深圳" selected>深圳</option> <option value="北京">北京</option> <option value="沙河">沙河</option> <option value="山东">山东</option> <option value="福建">福建</option> </select> </p> <p> <!--显示普通的按钮--> <!--disable是禁用按钮属性--> <input type="button" name="btn" value="提交" disabled="disabled"> <!--重置按钮,恢复默认状态--> <input type="reset" name=""> <!--提交form表单使用type=submit按钮--> <input type="submit" name="btn" value="submit"> </p> </form> <button type="button">注册</button> </div> </body> </html>
表单效果图如下:

九、HTML标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。如
<div id="i1">这是一个div标签</div> <p class='p1 p2 p3'>这是一个段落标签</p> <a href="http://www.luffycity.com">这是一个链接</a> <input type='button' onclick='addclick()'></input>
为什么能设置属性呢?
其实呢,你可以这样简单理解,因为最终我们这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。后面会详细讲JavaScript和css,大家不用担心这里不好理解。
关于标签属性的注意事项:
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
2.属性值要用引号包裹起来,通常使用双引号也可以单引号。
3.属性和属性值不区分大小写,但是推荐使用小写。
十、HTML标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div>区 <p>段落 <h1>~<h6>标题 <ol>有序列表 <ul>无序列表 <table>表格 <form>表单 <li>列表中列
常用的行内元素:
<a>超链接 <span>span标签组合行内元素 <br>换行 <i>加粗 <em>斜体 <strong>加粗 <label>表单文本
常用的行内块状元素:(这个最特殊)
<img>图片 <input>
这三种标签元素特点:
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意:我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签分类</title> </head> <body> <div class="wrapper"> <!--块级元素:div p h1~h6 ul table form li 特性:独占一行;可以设置宽度和高度,如果设置了宽度和高度,则是当前的宽高 如果宽度和高度没有设置,宽度是父盒子的宽度,高度根据内容填充。 --> <div class="left"> 这是路飞学城的战场 <p>这是我的段落 <div style="width: 500px;height: 100px">这是我的爱好</div> <ul> <li> <h2>抽烟</h2> </li> <li> <ol> <li>喝酒</li> <li>烫头</li> </ol> </li> </ul> </p> </div> <div class="right"> <!--行内元素:a span br i em strong 特性:在一行内展示;不能设置宽度和高度,宽度和高度根据内容填充 (下面的示例设置的高度和宽度,在页面中显示时,毫无影响) --> <a href="#" style="width: 200px;height: 100px">百度</a> <a href="#">路飞</a> <span style="width: 100px;height: 200px;"></span> </div> <div class="inline-block"> <!--行内块 特性:1.在一行内展示; 2.可以设置宽度和高度 --> <img src="./homesmall.png" alt="一张图片"> <input type="text" name="username" style="width: 200px;height: 100px"> </div> </div> </body> </html>
十一、标签嵌套规则
1、块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素。
<div><div></div><h1></h1><p><p></div> ✔️ <a href=”#”><span></span></a> ✔️ 都是行内元素 <span><div></div></span> ❌
2、块级元素不能放在p标签(块级元素)里面
<p><ol><li></li></ol></p> ✔️ <p><div></div></p> ❌
3、有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p

<ul> <li> <ul> <li> <div> </div> </li> <li> <ol> <li></li> <li></li> <li></li> <li></li> </ol> </li> </ul> </li> </ul>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号