关于vue全家桶
vue-cli + vue2.0 + vuex + vue-router + axios + element-ui
1. vue-cli:(脚手架)是vue官方提供的快速搭建项目的工具,react,anguer也有类似的工具,具体安装可以参考(https://www.npmjs.com/package/vue-cli)
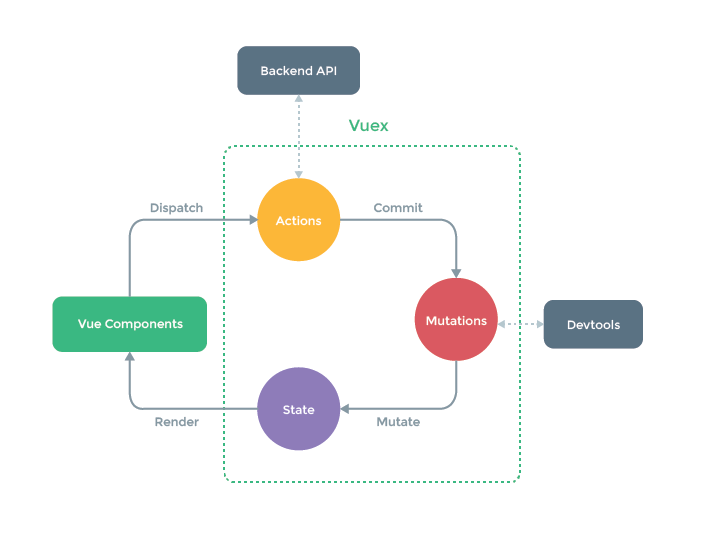
2. vuex:是vue提供的状态管理工具,简单解释就是vue各个组件直接的变量是不能直接共享的,组件直接的参数传递才多层的时候变得异常复杂,所以就诞生了vuex的状态管理工具,保证了状态的统一和可追踪,官方地址

3. vue-router:是vue生态里面的路由工具,采用路由能轻松实现单页面程序,官方地址

总结:框架里面提供了基础界面,跨域配置,打包的一些常见问题,动态路由等,
转:https://www.jianshu.com/p/5c6df9b469d0



 浙公网安备 33010602011771号
浙公网安备 33010602011771号