web 自动化测试(Selenium) Xpath 和 Css 定位元素
目录
XPath即为XML路径语言,它是一种用来(标准通用标记语言的子集)在 HTML\XML 文档中查找信息的语言。
W3School官方文档:
http://www.w3school.com.cn/xpath/index.asp
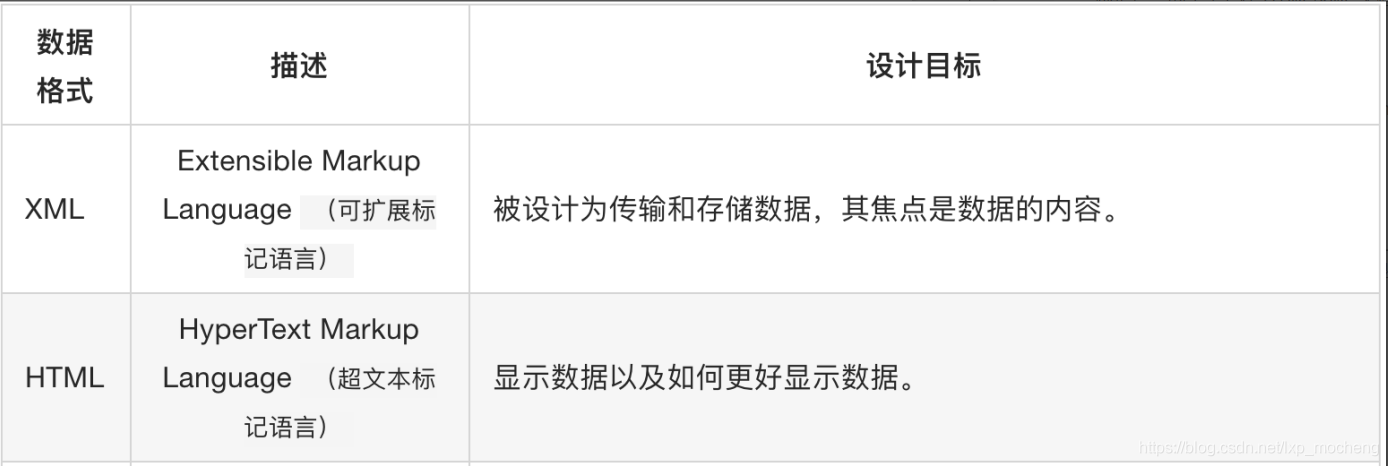
什么是XML?
XML 指可扩展标记语言(EXtensible Markup Language)
XML 是一种标记语言,很类似 HTML
XML 的设计宗旨是传输数据,而非显示数据

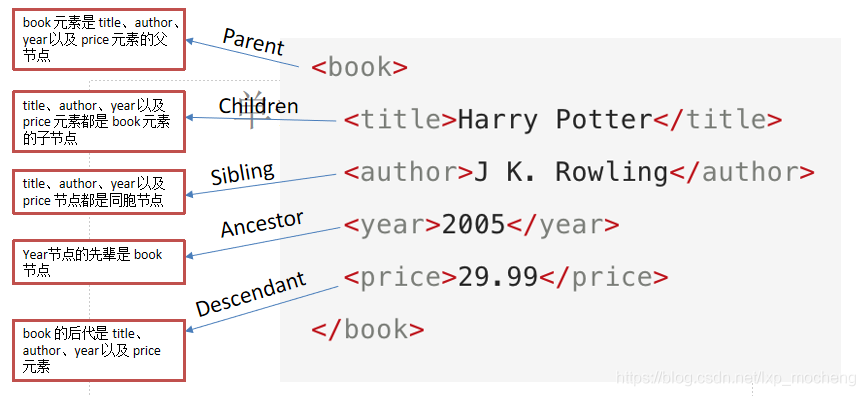
每个XML/HTML的标签我们都称之为节点


XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。

查找某个特定的节点或者包含某个指定的值的节点

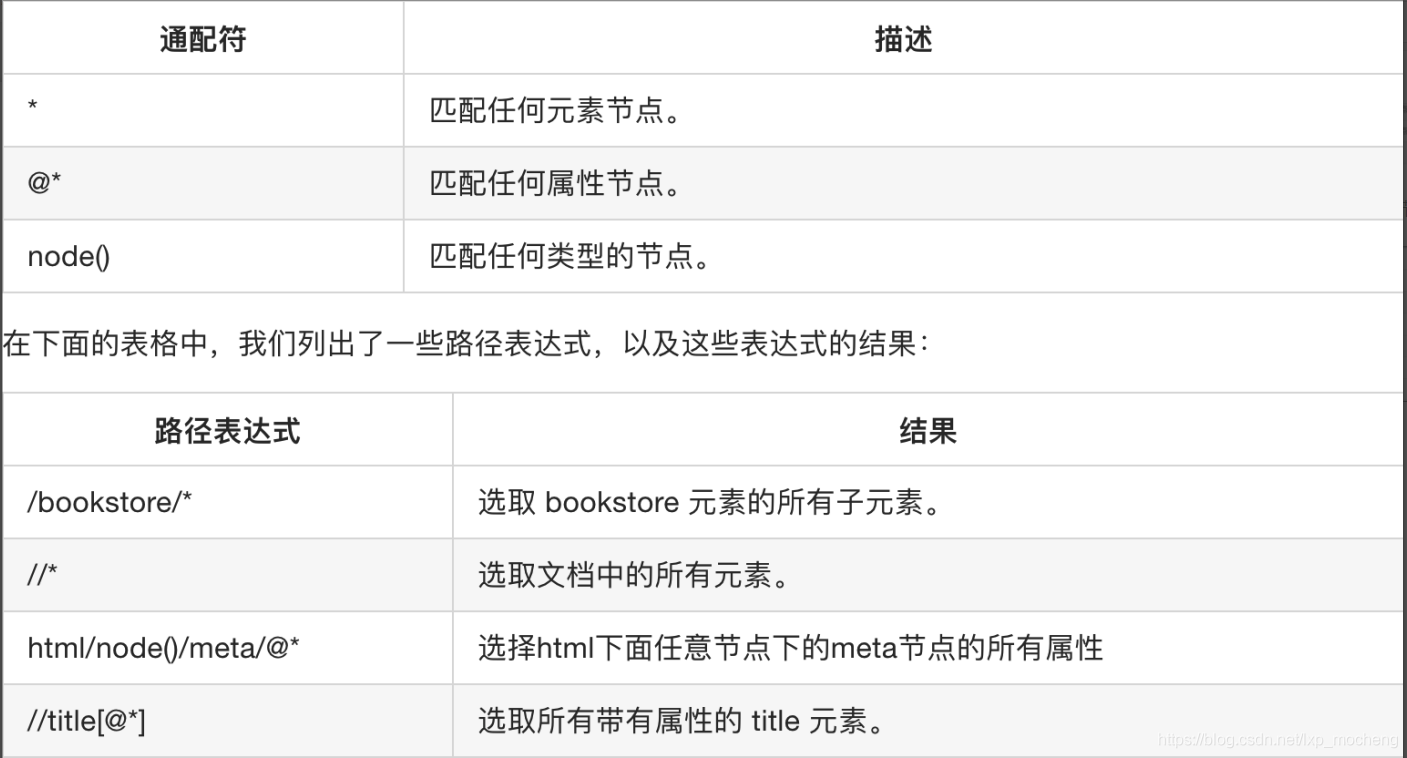
选择未知节点

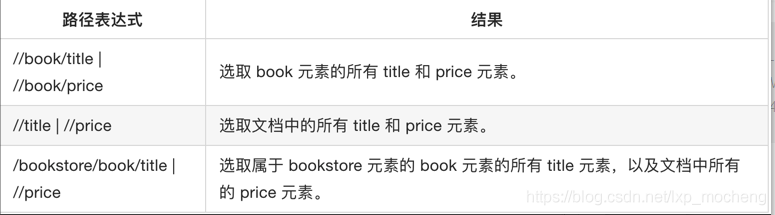
选取若干路径

补充:
//*[text()=“x’x’x”] 全部//title/text() 本内容是xxx的元素
//*[starts-with(@attribute,’xxx’)] 属性以xxx开头的元素
//*[contains(@attribute,’xxxxx’)] 属性中含有xxx的元素
//*[@attribute1=value1 and @attribute2=value2] 同时有两个属性值的元素
3.1 什么是css 选择器
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过css选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到css选择器。
3.2 css 选择器语法
1)通过伪类名、id、标签名定位
测试站点: http://www.baidu.com

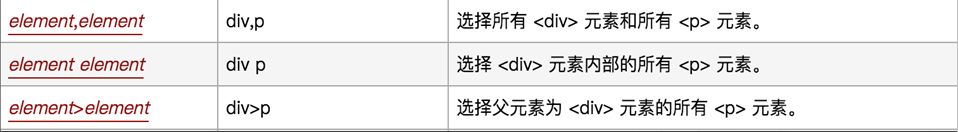
2)通过元素之前嵌套关系

Form span
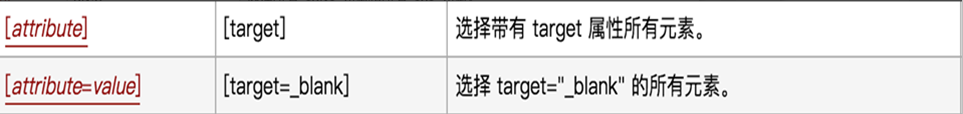
3)通过属性


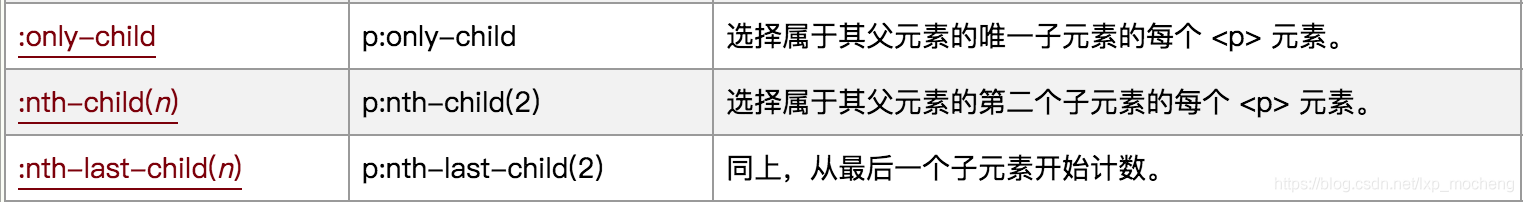
4)通过父子关系
a p p



 浙公网安备 33010602011771号
浙公网安备 33010602011771号