websocket
目录
1.1 websocket原理
1、什么是webSocket?
1. webSocket是一种在单个TCP连接上进行全双工通信的协议
2. 客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
3. 浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输
远古时期解决方案就是轮训:客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动(浪费流量和资源)
2、webSocket应用场景?
1. 聊天软件:最著名的就是微信,QQ,这一类社交聊天的app
2. 弹幕:各种直播的弹幕窗口
3. 在线教育:可以视频聊天、即时聊天以及其与别人合作一起在网上讨论问题…
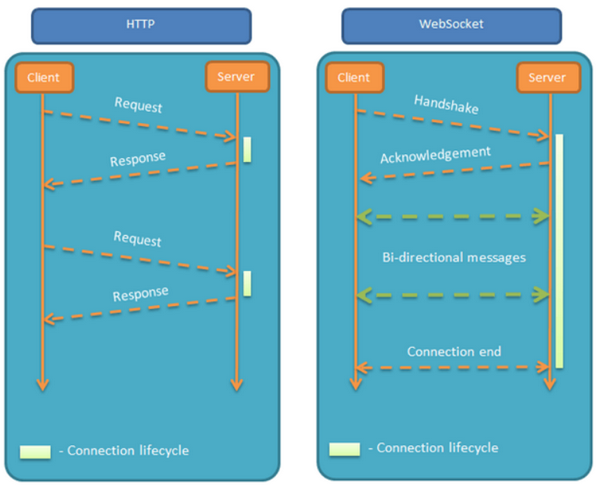
3、图解http与webSocket比较
1. 浏览器通过 JavaScript 向服务端发出建立 WebSocket 连接的请求
2. 在 WebSocket 连接建立成功后,客户端和服务端就可以通过 TCP连接传输数据。
3. 因为WebSocket 连接本质上是 TCP 连接,不需要每次传输都带上重复的头部数据

4、websocket原理
1. websocket首先借助http协议(通过在http头部设置属性,请求和服务器进行协议升级,升级协议为websocket的应用层协议)
2. 建立好和服务器之间的数据流,数据流之间底层还是依靠TCP协议;
3. websocket会接着使用这条建立好的数据流和服务器之间保持通信;
4. 由于复杂的网络环境,数据流可能会断开,在实际使用过程中,我们在onFailure或者onClosing回调方法中,实现重连
1.2 webSocket使用
1、webSocket使用说明
1. 如果你想为一个单独的视图处理一个websocklet连接可以使用accept_websocket装饰器,它会将标准的HTTP请求路由到视图中。
2. 使用require_websocke装饰器只允许使用WebSocket连接,会拒绝正常的HTTP请求。
3. 在设置中添加设置MIDDLEWARE_CLASSES=dwebsocket.middleware.WebSocketMiddleware这样会拒绝单独的视图实用websocket,必须加上accept_websocket 装饰器。
4. 设置WEBSOCKET_ACCEPT_ALL=True可以允许每一个单独的视图实用websockets
2、Django的Websocket
1)dwebsocket介绍
1. dwebsocket 是一个在 django 用来实现 websocket 服务端的三方模块,使用上手非常简单
2. 安装方式如下:pip install dwebsocket
3. git 地址:https://github.com/duanhongyi/dwebsocket
2)dwebsocket方法
首先是两个基本的装饰器,用来限定过滤 websocket 的连接 dwebsocket.accept_websocket # 允许 http 与 websocket 连接 dwebsocket.require_websocke # 只允许 websocket 连接
1.request.is_websocket() :如果是个websocket请求返回True,如果是个普通的http请求返回False,可以用这个方法区分它们。 2.request.websocket() :websocket请求建立之后,有一个websocket属性,如果request.is_websocket()是False,这个属性将是None。 3.WebSocket.wait() :返回一个客户端发送的信息,在客户端关闭连接之前他不会返回任何值,这种情况下,方法将返回None 4.WebSocket.read() :如果没有从客户端接收到新的消息,read方法会返回一个新的消息,如果没有,就不返回。这是一个替代wait的非阻塞方法 5.WebSocket.count_messages() :返回消息队列数量 6.WebSocket.has_messages() : 如果有新消息返回True,否则返回False 7.WebSocket.send(message) :向客户端发送消息 8.WebSocket.__iter__() :websocket迭代器
3、HTML的Websocket
1)响应事件
# 1. 创建一个WebSocket连接 var ws = new WebSocket("ws://127.0.0.1:8001/echo") # 2. ws.onopen方法(当 ws 连接建立时触发) ws.onopen = function () { console.log('WebSocket open'); //成功连接上Websocket }; # 3. 当 ws 连接接收到数据时触发 ws.onmessage = function (e) { console.log('message: ' + e.data); //打印出服务端返回过来的数据 }; # 4. 当 ws 连接发生通信错误时触发 ws.onerror = function () { console.log('连接出错'); }; # 5. 当连接关闭时触发 ws.onclose = function(){ console.log('连接关闭') }
2)方法
ws.send(str) // 通过ws连接发送数据
ws.close() // 关闭ws连接
4、django+webSocket通信

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views as v 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^index/', v.index), 8 url(r'^echo$', v.echo), 9 ]

1 from django.shortcuts import render 2 from dwebsocket.decorators import accept_websocket,require_websocket 3 from django.http import HttpResponse 4 5 6 def index(request): 7 return render(request, 'index.html') 8 9 from dwebsocket.backends.default.websocket import DefaultWebSocket # request.websocket就是DefaultWebSocket对象 10 11 tmp = [] 12 # 只有加了这个装饰器,这个视图函数才能处理websocket请求 13 @accept_websocket 14 def echo(request): 15 if not request.is_websocket(): #判断是不是websocket连接 16 try: #如果是普通的http方法 17 message = request.GET['message'] 18 return HttpResponse(message) 19 except: 20 return render(request,'index.html') 21 else: 22 '''1.实现消息推送''' 23 tmp.append(request.websocket) # 把所有连接的websocket连接都加入列表中 24 # request.websocket = <dwebsocket.backends.default.websocket.DefaultWebSocket object at 0x00000272E69A4320> 25 # failed:Invalid frame header:你的视图没有阻塞,请求过一次后服务器端就关闭连接了 26 # 所以使用for循环 request.websocket 对象就会调用 __iter__()方法,利用迭代器进行阻塞 27 for message in request.websocket: 28 for ws in tmp: 29 ws.send(message) 30 31 '''2.实现聊天室思路''' 32 # d = {} # 使用了一个dict来保存数据, 33 # d['zhangsan'] = request.websocket # key值是用户身份,value值是dict类型的{username:websocket}。 34 # d['zhangsan'].send(message) # 发送消息到客户端 35 # d['lisi'].send(message) ==> request.websocket.send(message) 36 37 # 这只是个思路,如果正式使用的话,肯定会对group封装,也不会只保存在内存中,需要保存到redis中去 38 # 并且对每个websocket对象设置有效期,过期清除,避免长期挂起状态消耗系统资源等

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>django-websocket</title> 5 </head> 6 <body> 7 <input type="text" id="message" value="Hello, World!" /> 8 <button type="button" id="connect_websocket">连接 websocket</button> 9 <button type="button" id="send_message">发送 message</button> 10 <button type="button" id="close_websocket">关闭 websocket</button> 11 <h1>Received Messages</h1> 12 13 <div id="messagecontainer"></div> 14 15 <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> 16 <script type="text/javascript"> 17 $(function () { 18 $('#connect_websocket').click(function () { 19 if (window.s) { 20 window.s.close() 21 } 22 /*创建socket连接*/ 23 var ws = new WebSocket("ws://" + window.location.host + "/echo"); 24 console.log(ws, 88888888888888888) 25 ws.onopen = function () { 26 console.log('WebSocket open');//成功连接上Websocket 27 }; 28 ws.onmessage = function (e) { 29 console.log('message: ' + e.data);//打印出服务端返回过来的数据 30 $('#messagecontainer').prepend('<p>' + e.data + '</p>'); 31 }; 32 // Call onopen directly if socket is already open 33 if (ws.readyState == WebSocket.OPEN) ws.onopen(); 34 window.s = ws; 35 }); 36 $('#send_message').click(function () { 37 //如果未连接到websocket 38 if (!window.s) { 39 alert("websocket未连接."); 40 } else { 41 window.s.send($('#message').val());//通过websocket发送数据 42 } 43 }); 44 $('#close_websocket').click(function () { 45 if (window.s) { 46 window.s.close();//关闭websocket 47 console.log('websocket已关闭'); 48 } 49 }); 50 51 }); 52 </script> 53 </body> 54 </html>

1 <template> 2 <div> 3 <button @click="send">发消息</button> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 data () { 10 return { 11 path:"ws://127.0.0.1:8000/echo?username=zhangsan&token=xxxx", 12 socket:"" 13 } 14 }, 15 mounted () { 16 // 初始化 17 this.init() 18 }, 19 methods: { 20 init: function () { 21 if(typeof(WebSocket) === "undefined"){ 22 alert("您的浏览器不支持socket") 23 }else{ 24 // 实例化socket 25 this.socket = new WebSocket(this.path) 26 // 监听socket连接 27 this.socket.onopen = this.open 28 // 监听socket错误信息 29 this.socket.onerror = this.error 30 // 监听socket消息 31 this.socket.onmessage = this.getMessage 32 } 33 }, 34 open: function () { 35 console.log("socket连接成功") 36 }, 37 error: function () { 38 console.log("连接错误") 39 }, 40 getMessage: function (msg) { 41 console.log(msg.data) // 打印后台返回的数据 42 }, 43 send: function () { 44 var params = 'hahahahhahaha'; 45 this.socket.send(params) // 发送给后台的数据 46 }, 47 close: function () { 48 console.log("socket已经关闭") 49 } 50 }, 51 destroyed () { 52 // 销毁监听 53 this.socket.onclose = this.close 54 } 55 } 56 </script> 57 58 <style> 59 60 </style>

1.3 websocket心跳包机制
参考:https://www.cnblogs.com/tugenhua0707/p/8648044.html
1、心跳包的意义
1. 在使用websocket的过程中,有时候会遇到网络断开的情况,但是在网络断开的时候服务器端并没有触发onclose的事件。
2. 这样会有:服务器会继续向客户端发送多余的链接,并且这些数据还会丢失。
3. 所以就需要一种机制来检测客户端和服务端是否处于正常的链接状态。
4. 因此就有了websocket的心跳了,还有心跳,说明还活着,没有心跳说明已经挂掉了。
2、实现心跳检测的思路
1. 通过setInterval定时任务每个3秒钟调用一次reconnect函数
2. reconnect会通过socket.readyState来判断这个websocket连接是否正常
3. 如果不正常就会触发定时连接,每4s钟重试一次,直到连接成功
4. 如果是网络断开的情况下,在指定的时间内服务器端并没有返回心跳响应消息,因此服务器端断开了。
5. 服务断开我们使用ws.close关闭连接,在一段时间后,可以通过 onclose事件监听到。
3、使用vue+django实现心跳检查
1)django

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views as v 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^index/', v.index), 8 url(r'^echo$', v.echo), 9 ] 10 11 urls.py

1 from django.shortcuts import render 2 from dwebsocket.decorators import accept_websocket,require_websocket 3 from django.http import HttpResponse 4 from collections import defaultdict 5 6 def index(request): 7 return render(request, 'index2.html') 8 9 allconn = defaultdict(list) 10 11 @accept_websocket 12 def echo(request): 13 username = request.GET.get('username') # 模拟用户登录 14 token = request.GET.get('token') # 模拟用户身份验证 15 if not request.is_websocket(): #判断是不是websocket连接 16 try: #如果是普通的http方法 17 message = request.GET['message'] 18 return HttpResponse(message) 19 except: 20 return render(request,'index2.html') 21 else: 22 # 以用户名为 字典key ws连接对象为 value放入字典,如果想要将信息发给指定人只需要 allconn[username].send()即可 23 allconn[str(username)] = request.websocket # {"zhangsan":"zhangsan websocket连接", "lisi":"lisi websocket连接"} 24 for message in request.websocket: 25 request.websocket.send(message) #发送消息到客户端

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>django-websocket</title> 5 </head> 6 <body> 7 <input type="text" id="message" value="Hello, World!" /> 8 <button type="button" id="connect_websocket">连接 websocket</button> 9 <button type="button" id="send_message">发送 message</button> 10 <button type="button" id="close_websocket">关闭 websocket</button> 11 <h1>Received Messages</h1> 12 13 <div id="messagecontainer"></div> 14 15 <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> 16 <script type="text/javascript"> 17 $(function () { 18 $('#connect_websocket').click(function () { 19 if (window.s) { 20 window.s.close() 21 } 22 /*创建socket连接*/ 23 var ws = new WebSocket("ws://" + window.location.host + "/echo"); 24 console.log(ws, 88888888888888888) 25 ws.onopen = function () { 26 console.log('WebSocket open');//成功连接上Websocket 27 }; 28 ws.onmessage = function (e) { 29 console.log('message: ' + e.data);//打印出服务端返回过来的数据 30 $('#messagecontainer').prepend('<p>' + e.data + '</p>'); 31 }; 32 // Call onopen directly if socket is already open 33 if (ws.readyState == WebSocket.OPEN) ws.onopen(); 34 window.s = ws; 35 }); 36 $('#send_message').click(function () { 37 //如果未连接到websocket 38 if (!window.s) { 39 alert("websocket未连接."); 40 } else { 41 window.s.send($('#message').val());//通过websocket发送数据 42 } 43 }); 44 $('#close_websocket').click(function () { 45 if (window.s) { 46 window.s.close();//关闭websocket 47 console.log('websocket已关闭'); 48 } 49 }); 50 51 }); 52 </script> 53 </body> 54 </html>
2)vue

1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 import WS from '@/components/WS' 5 6 Vue.use(Router) 7 8 export default new Router({ 9 routes: [ 10 { path: '/', name: 'HelloWorld', component: HelloWorld }, 11 { path: '/ws', name: 'WS', component: WS }, 12 ] 13 })

1 <template> 2 <div> 3 <input v-model="msg"> 4 <button @click="send">发消息</button> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 data () { 11 return { 12 msg:"", 13 path:"ws://127.0.0.1:8000/echo?username=zhangsan&token=xxxx", // 连接后台websocket地址 14 socket:"", // websocket实例 15 lockReconnect:false, // 避免重复连接websocket的标识 16 tt:'', // 定时任务初始化变量 17 } 18 }, 19 mounted () { 20 // 初始化 21 this.init() 22 this.heartCheck() 23 }, 24 methods: { 25 init: function () { 26 console.log('初始化websocket') 27 if(typeof(WebSocket) === "undefined"){ 28 alert("您的浏览器不支持socket") 29 }else{ 30 // 实例化socket 31 this.socket = new WebSocket(this.path) 32 // 监听socket连接 33 this.socket.onopen = this.open 34 // 监听socket错误信息 35 this.socket.onerror = this.error 36 // 监听socket消息 37 this.socket.onmessage = this.getMessage 38 39 this.socket.onclose = this.close 40 } 41 }, 42 open: function () { 43 console.log("socket连接成功") 44 }, 45 error: function () { 46 console.log("连接错误") 47 this.reconnect() 48 }, 49 getMessage: function (msg) { 50 console.log(msg.data) // 打印后台返回的数据 51 // this.heartCheck() 52 }, 53 send: function () { 54 var params = this.msg 55 this.socket.send(params) // 发送给后台的数据 56 }, 57 close: function () { 58 console.log("socket已经关闭") 59 this.reconnect() 60 }, 61 // 重新连接websocket 62 reconnect: function () { 63 var _this = this 64 if(_this.socket.readyState===1) { // 如果状态等于1代表 websocket连接正常 65 return; 66 }; 67 _this.lockReconnect = true; 68 //没连接上会一直重连,设置延迟避免请求过多 69 _this.tt && clearTimeout(_this.tt); 70 _this.tt = setTimeout(function () { 71 _this.init() 72 _this.lockReconnect = false; 73 }, 4000); 74 }, 75 // 对websocket监控检查 76 heartCheck: function () { 77 var _this = this 78 _this.tt = setInterval(function () { 79 _this.reconnect(); 80 }, 4000); 81 } 82 }, 83 destroyed () { 84 // 销毁监听 85 this.close() 86 clearTimeout(_this.tt) // 关闭定时 87 } 88 } 89 </script> 90 91 <style> 92 93 </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号