官方提供的是Flutter Widget Inspector,详见https://flutterchina.club/inspector/
我用的是另外一种好用的调试工具 Dart DevTools
步骤如下:
1 首先使用VS Code打开你的项目,并且运行(菜单栏 Debug --> Start Debugging(F5) ),运行项目前要打开模拟器或使用真机
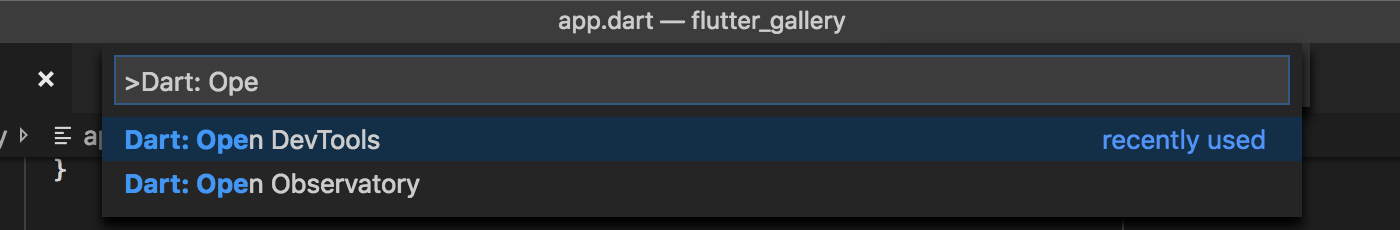
2 在VS Code中通过F1或者Ctrl+Shift+P打开主命令面板,按输入Dart: Open DevTools

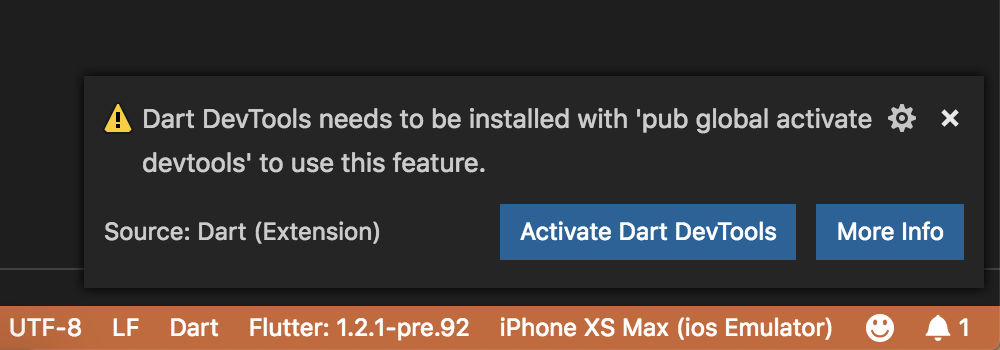
3 点击Activate/Upgrade Dart DevTools按钮,激活调试工具,该调试工具会自动打开浏览器(建议使用Chrome浏览器为默认浏览器,如果不是,打开网页后,将网页地址复制到Chrome浏览器中打开)

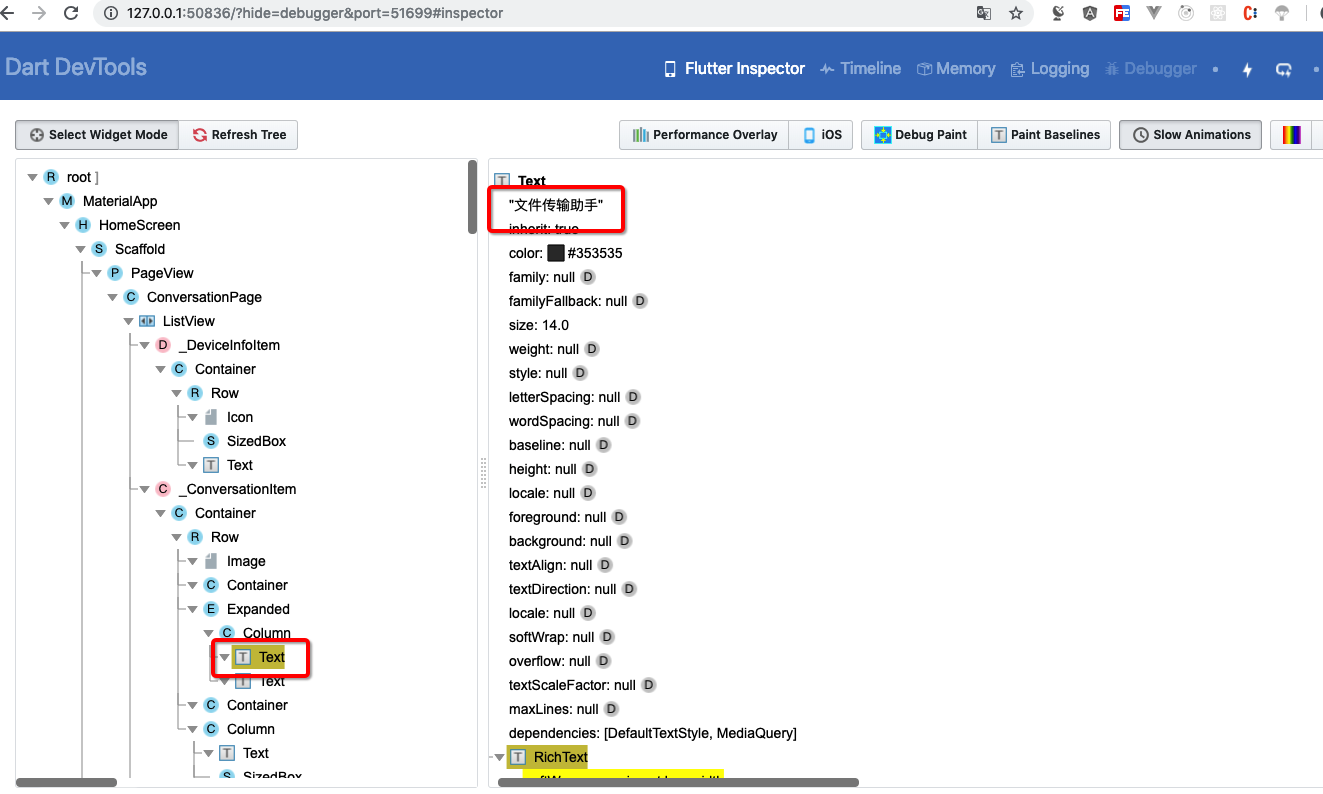
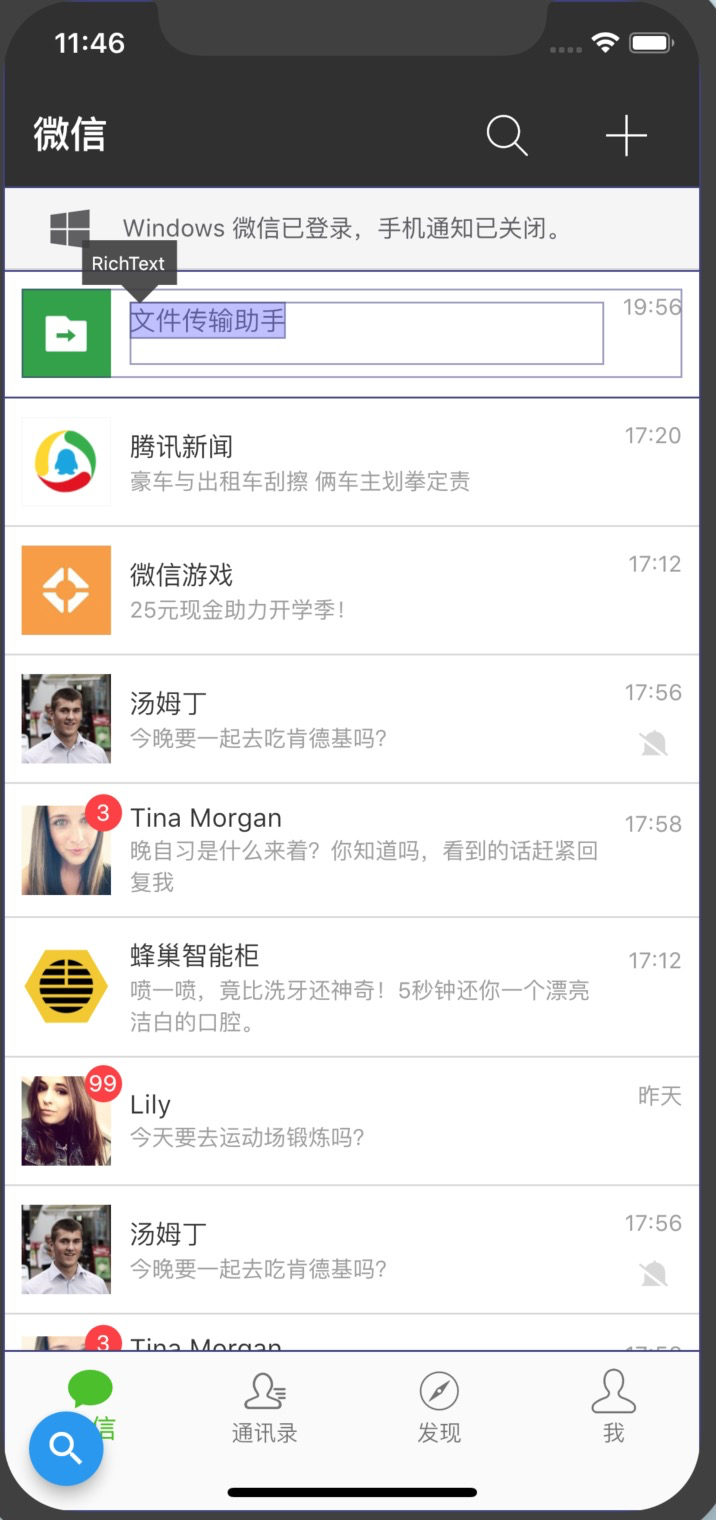
4 通过点击页面上不同的位置,可以在调试工具上显示出详情,下面是我写的微信页面demo,github地址为https://github.com/zhaoqiyin/wechat_clone
欢迎大家clone,也希望大家点赞。