CSS 属性备注
body { background: #fff; color: #444; font-size:16px; font-weight:300; /*设置字体的粗细*/ content:"."; visibility:hidden; /*/ }
content:"." 在写HTML代码的时候,发现在Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式, 则外部的容器DIV因为内部没有clear,导致不能被撑开。这个clearfix的CSS使用了after这个伪对象,它将在应用clearfix的元素的结尾添加content中的内容。 在这里添加了一个句号".",并且把它的display设置成block;高度设为0;clear设为both;visibility设为隐藏。这样就达到了撑开容器的目的啦。
visibility:hidden 对象隐藏后,还有占有相应的空间大小
display:none 对象隐藏后,对象不占任何空间*
font-weight:300 设置字体的粗细
一.DIV水平垂直居中
1 .col-center-block { 2 float: none; 3 display: block; 4 margin-left: auto; 5 margin-right: auto; 6 transform: translateY(45%); /*高*/ 7 }
二.DIV内容居中
width: auto;
display: table;
margin-left: auto;
margin-right: auto;
三.处理溢出内容
overflow:scroll; //溢出出现滚动条
overflow:hidden; //溢出隐藏
四.大的背景图平铺不出现滚动条并完整显示
1 body { 2 background-image: url(../../Content/Image/Navigation/Navigation_bg.jpg); 3 background-repeat: no-repeat; 4 width: 100%; 5 height: 100%; 6 margin:0 auto; /*去掉滚动条*/ 7 background-attachment:fixed; /*背景固定*/ 8 background-size:100% 100%; /*完整显示*/ 9 10 }
五、背景图片拉伸刚好铺满屏幕
background-image: url(../../Content/Image/yuan.png);
background-repeat: no-repeat;
background-size:100% 100%; //宽高
六、div高度100%
需要从html开始加height=100%;
<html>元素没有margin和padding
<body>元素有margin没有padding
html{ height:100%; } body{ height:100%; margin:0; } .div{ height:100%; }
white-space属性:规定段落中的文本不进行换行
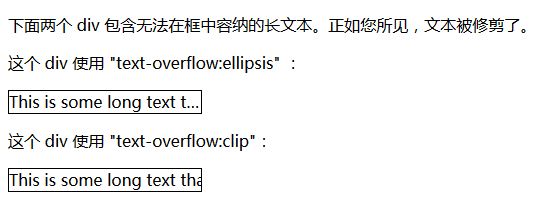
text-overflow 属性



 浙公网安备 33010602011771号
浙公网安备 33010602011771号