java网络编程
一、概述:
java网络编程:Java网络的编程其实就是Socket编程,Socket就是一个套接字,是两台主机之间的逻辑连接点,TCP/IP是传输层协议,解决数据如何在网络中传输,HTTP是应用层协议,主要解决如何包装数据,Socket 本质上是一组接口,是对TCP/IP 协议的封装,建立SOCKET编程首先在服务器上创建一个服务器套接字,ServerSocket,并将其添加到一个端口上,服务器从这个端口监听连接,客户端请求与服务器建立连接的时候,根据服务器的域名和IP地址,加上端口号,打开一个连接,服务器和客户端之间的通信就像输出输出入流一样操作。

2、前面的1个字节的地址端口编号不能使用
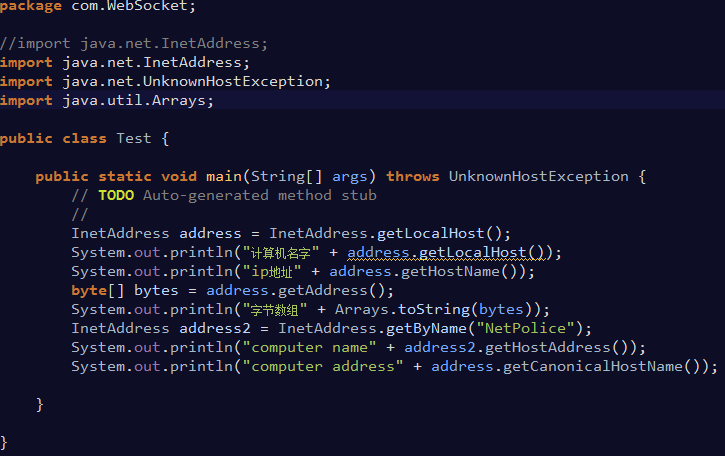
java中支持的网络 InterAddress:用于标志网络上的硬件资源,URL统一资源定位符么通过URL可以直接读取写入网络上的数据、Socket:使用TCP协议实现网络上的通信的Socket的相关的了类。Datagram使用UDP协议,将数据保存到数据报中,通过网络进行通信。

3 、URL资源定位符
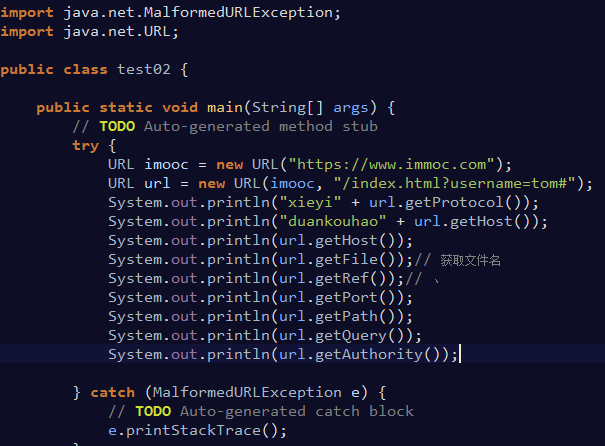
java 定义了URL的类库,直接调用使用,
创建一个URL实例 URL url=new URL("http://www.naiduad");

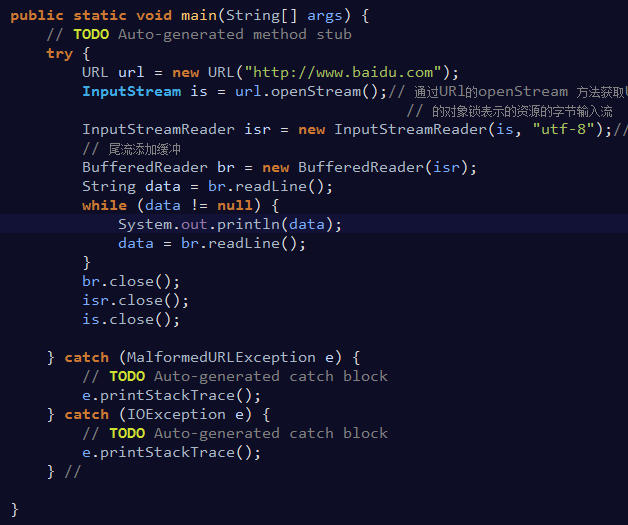
3、使用URL的字节输入流转换成字符输入了再使用BufferedReader缓存

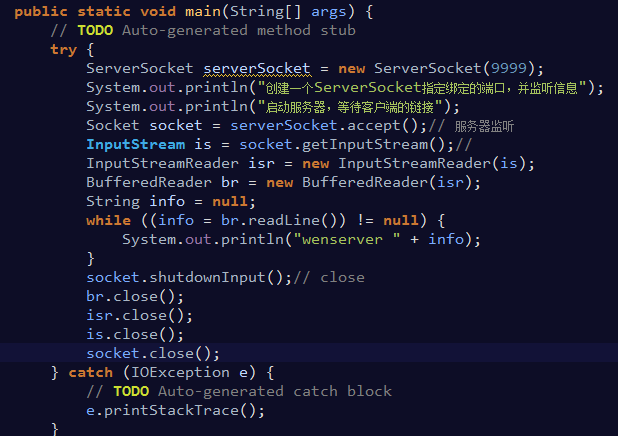
4、Socket编程,关键是将两个端建立连接之后的操作类似于文件的读写操作。
通信完毕之后关闭Socket ,协议不同适当的修改参数。
实现一份简单的登陆远程服务器的Socket实例,服务器端创建一个ServerSocket 绑定一个端口号,使用accept来监听客户端的请求

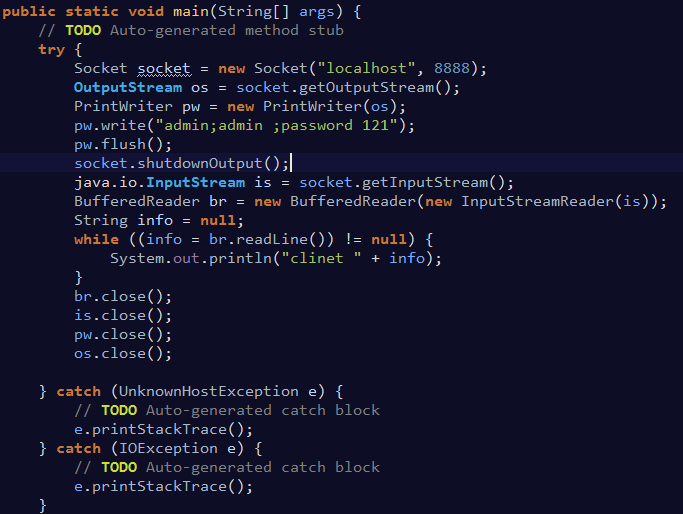
客户端 创建一个Socket 使用new关键字创建一个Socket实例

5、多线程的多客户端的响应



 浙公网安备 33010602011771号
浙公网安备 33010602011771号