java子类继承关系
1、java的类按照继承关系的树形结构所有的类其根节点都是object类,一个类有两种重要的成员,一是变量 、二是方法。子类继承不能继承父类中被声明为private的变量和方法。
public class PeopleJaCheng {
public static void main(String[] args) {
// TODO Auto-generated method stub
Student zhang=new Student();
zhang.age=23;
zhang.number=2922;
zhang.showPeopleMess();
zhang.tellNumber();
int x=9;
int y=34;
System.out.println("add");
int result=zhang.add(x, y);
System.out.printf("%d+%d=%d\n",x,y,result);
UNiverStudent tian=new UNiverStudent();
tian.age=23;
tian.number=203203;
tian.showPeopleMess();
tian.tellNumber();
result=tian.multi(x, y);
System.out.println(result);
}
}
class People{
int age,leg=2,hand=2;
protected void showPeopleMess(){
System.out.printf("%d岁%d只脚%d只手",age,leg,hand);
}
}
class Student extends People{
int number;
void tellNumber(){
System.out.printf("学号:%d\t",number);
}
int add(int x,int y){
return x+y;
}
}
class UNiverStudent extends Student{
int multi(int x,int y){
return x*y;
}
}
2、子类和父类不在同一个包中,父类中的private和友好访问权限成员变量不会被子类继承。
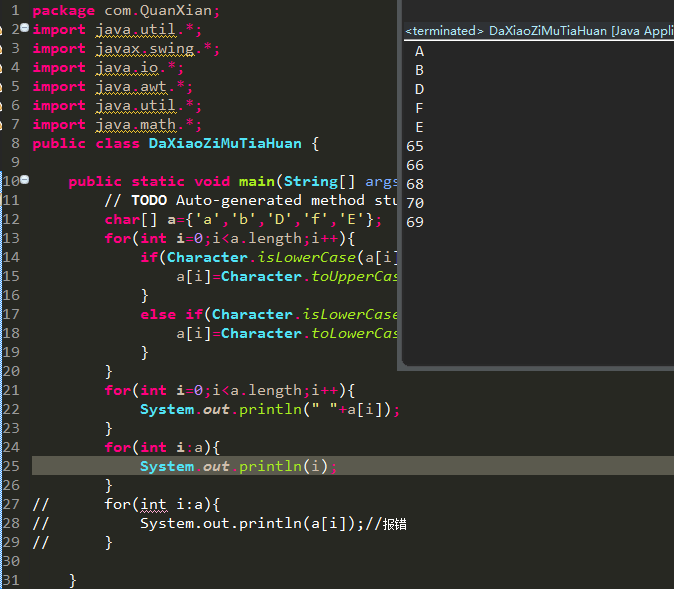
1、在java遍历中常见的就是 for语句,for语句有两种变大方式,一种是 for(int i;i<a.length;i++){} 另一种就是 for(int i:a){} 但是针对数组中的输出system.out.println()中存在差别
另外对字母大小写转换的使用了Character构造方法,

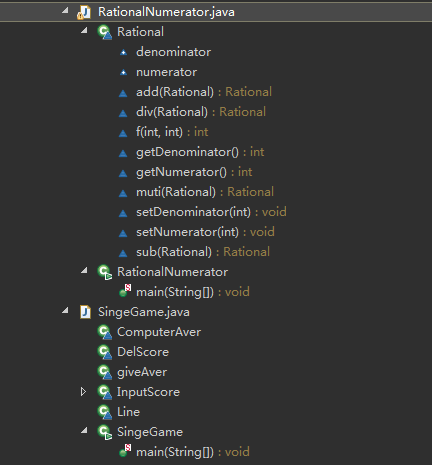
2、数据封装




 浙公网安备 33010602011771号
浙公网安备 33010602011771号