Visual Studio UML类图
1、unified Modeling Language(UML)称为同一建模语言或者标准建语言,
用例图:对系统的使用方式的分类。类图:显示类和他们的相互关系。 对象图:只显示对象及他们的相互关系。 活动图: 显示人或对象的活动,其他风湿类似于流程图。状态图:显示生命周期比较有趣或复杂的对象的各种状态。 通信图;显示在魔咒性情下对象之间的发送的信息。顺序图:显示与通信图类似的信息,但强调的是顺序,而不是链接。包图:显示相关的类如何组合。部署图:显示安装已完成的机器、过程和部署。组件图:显示可以重用的组件及其接口。常见的动态图有 用例图、活动图、状态图、序列图、通信图。 静态图有 类图、包图、部署图、构件图。
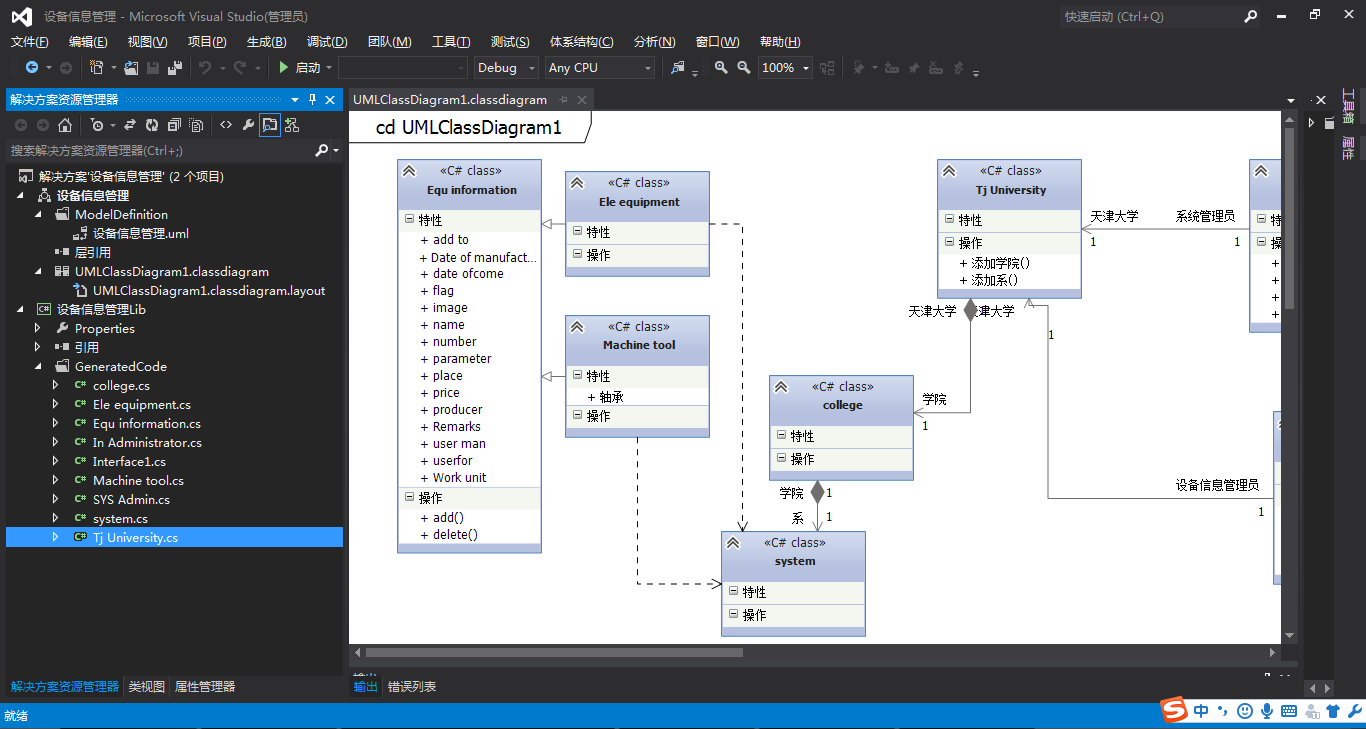
2、类图
用于描述系统中包含的类以及他们之间的相互关系,帮助简化对系统的理解。类图的关系有泛化 Generalization 实现 Realization 关联 Association 聚合Aggregation 组合Composition 依赖 dependency
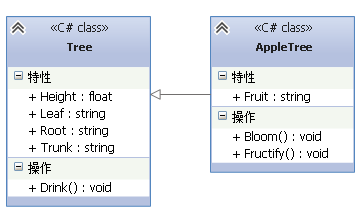
2.1 泛化 是一种继承关系,表示一般和特殊关系,指定了子类如何特化父类的所用特征和行为,表示方法-----带三角箭头的实线,指向父类。


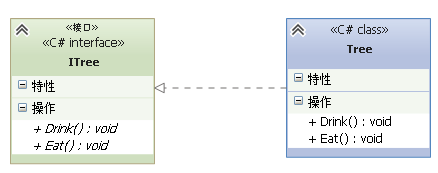
2.2 实现 Realization 实现关系是一种接口关系,表示类是接口所用的特征和行为的实现。表示方法-----带三角箭头的虚线,指向接口



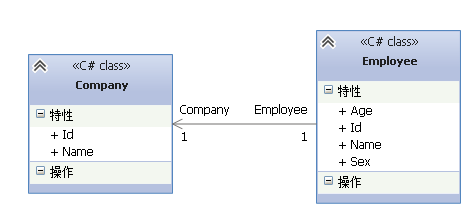
2.3 关联 Association 关联是一种拥有关系,他使一个类直到另一个类的属性和方法。表示方法:----- 带普通箭头的实心线 指向被拥有者

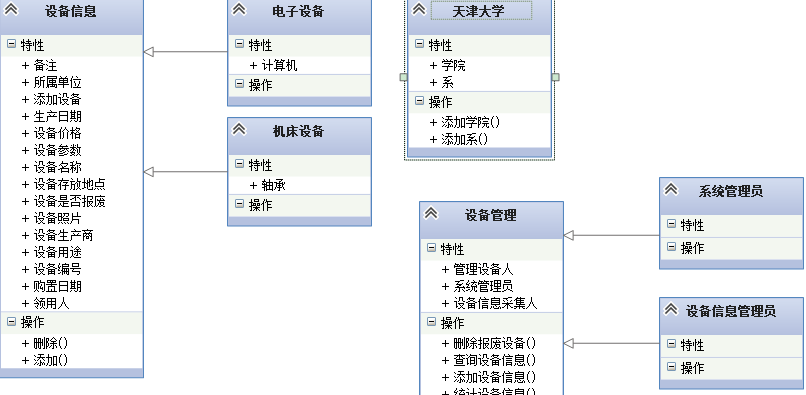
2.4 聚合 Aggregation 是整体和部分的关系,且部分可以离开整体而单独存在,聚合关系是关联关系的一种,是强的关联关系,必须从具体的逻辑上区分两者
表示方法-----带空心的菱形实线,菱形指向整体。

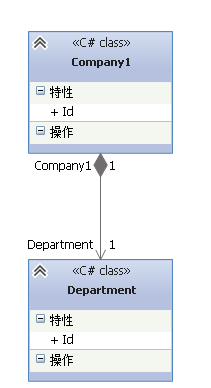
2.5 组合 Composition 是整体和部分的关系,但是部分不能离开整体而单独存在,组合关系是关联关系的一种,是比聚合还要强的关系,他要求普通的聚合关系中代表张提的对象负责代表邠的对象的生命周期。 表示方法------带实心的菱形,菱形指向整体


2.6 依赖 Dependency 是一种使用关系,即一个类的实现需要另一个类的协助,所以尽量不要使用双向的互相依赖 表示方法-----带箭头的虚线,指向被使用者


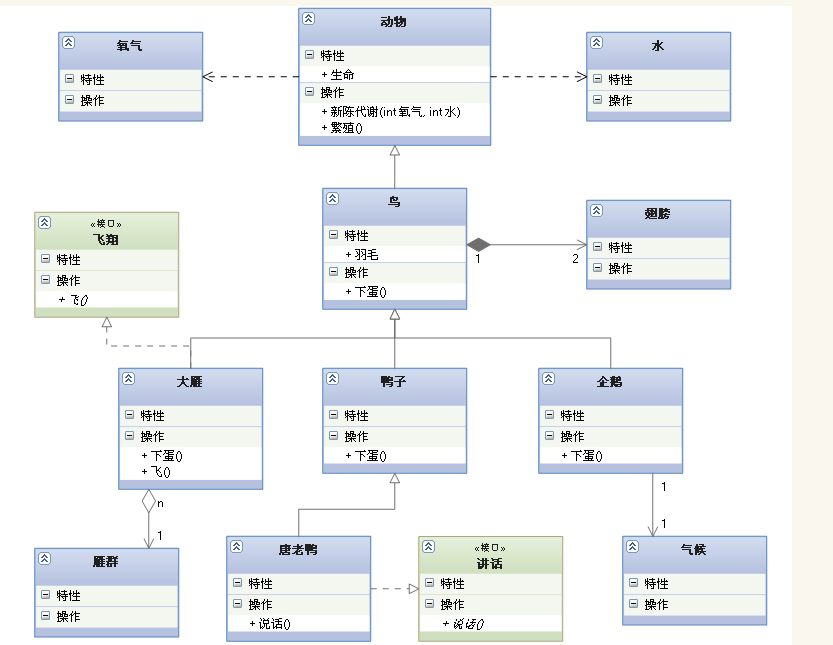
2.7 如下是一张生物系统类图


2.8 之后生成代码




 浙公网安备 33010602011771号
浙公网安备 33010602011771号