javaSocket笔记
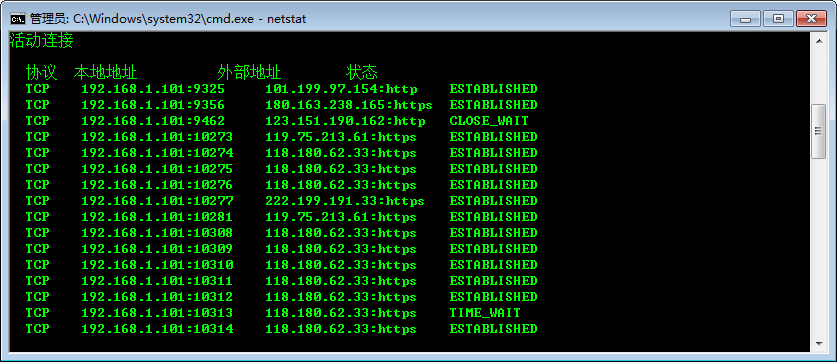
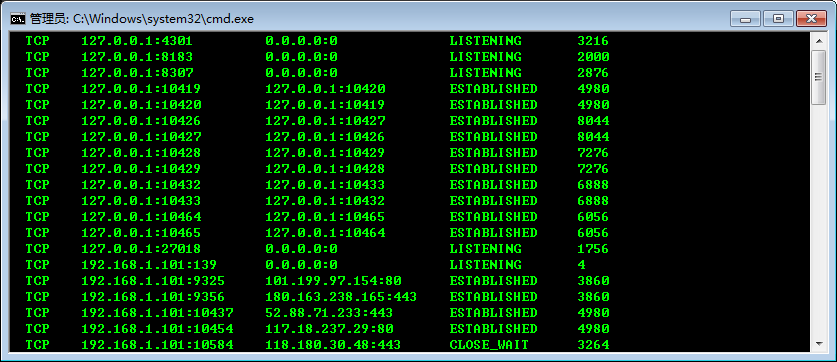
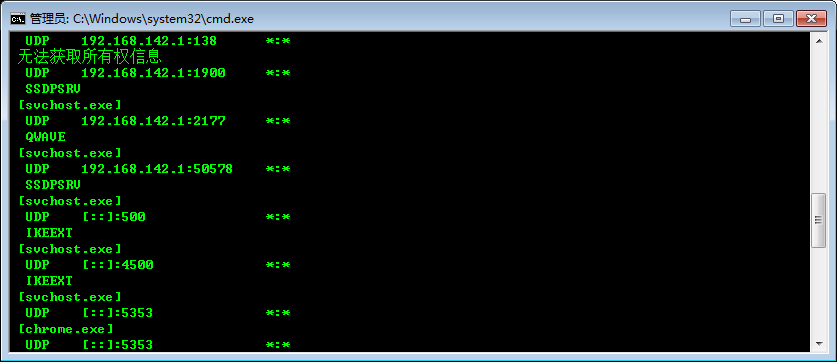
1、查看电脑当前开放链接的端口号
使用netstat命令

netstat -nao 可以查看PID进程号

netstat -nab 获取进程的详细信息

2、类创建的不同对象,引用是不同的。也就是说同一个类创建的不同对象,对象中存储的变量是两个不同的存储空间。
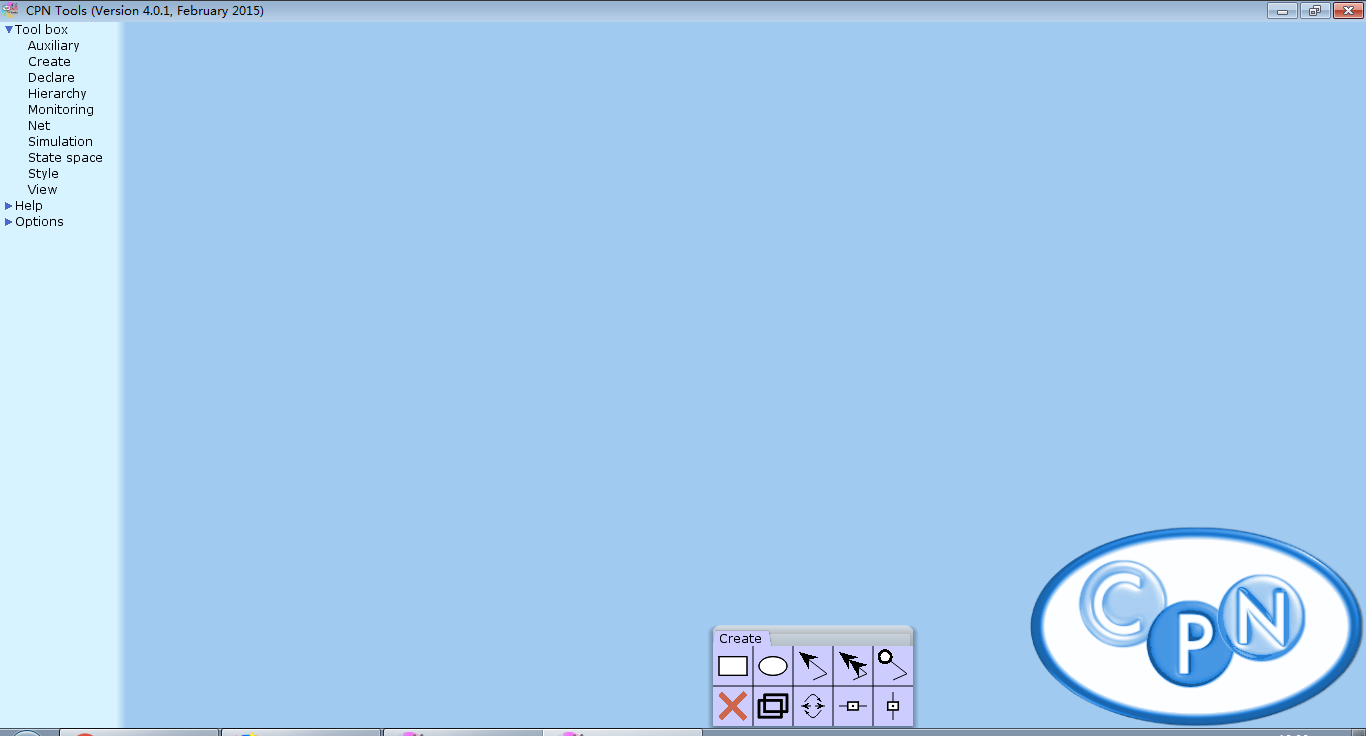
1、打开软件 CPNtools

2、新建NewNet,拉取库所(place)和变迁(transition),使用弧线链接,将tools中的Create和Simulation拖到面板上,Getting stated with CPNtools adding places transitions add arcs, load a model Save a model ,net making menu

一、操作文件和文件目录
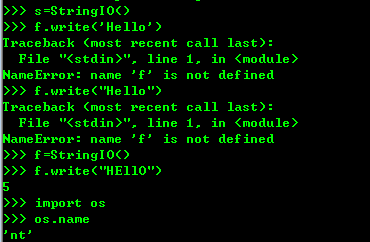
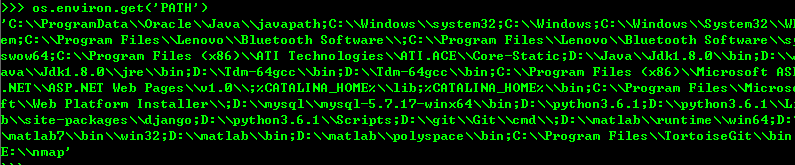
1、调用os os.name 如果输出poix 说明系统是Linux或者 Unix或者Mac OS X 如果是nt就是Windows系统。如果要获得详细的信息,就可以调用uname()函数,但是uname()函数在Windows在系统上是不提供的。


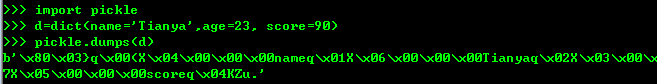
pickle.dumps()方法吧任意对象序列化成一个bytes, 然后就可把这个bytes写入文件,或者使用另一种方法pickle.dump()直接把对象序列化后写入一个 file-like Object

2、在程序运行中,所用变量都在内存中,比如,定义一个dict d=dict(name='Bod',age=23,score=99) 可以随时改变变量,但是出现一旦结束,内存就会被操作系统全部回收,如果没有吧修改后的参数存储到磁盘当中,下次重新运行程序,变量就会被初始化。把变量从内存中变成可存储的过程叫做序列化,在python中叫做picking ,序列化之后,就可以把序列化的内容写道磁盘,或者通过网络传输到别的机器上,反过来,把变量内容从序列化的队形重新读到内存成反序列化。unpicking




 浙公网安备 33010602011771号
浙公网安备 33010602011771号