python网络爬虫笔记(三)
一、切片和迭代
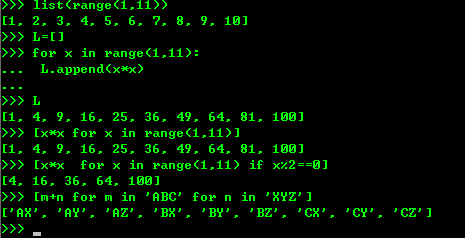
1、列表生成式

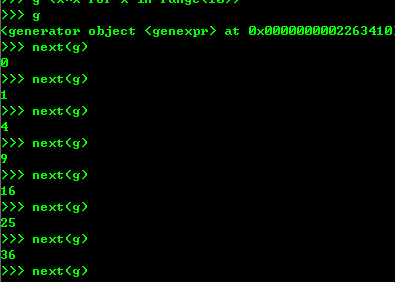
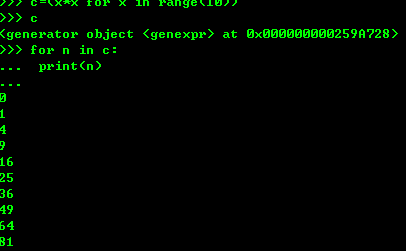
2、生成器的generate,但是generate保存的是算法,所以可以迭代计算,没有必要,每次调用generate


二、iteration 循环
1、凡是作用于for循环的对象都是Iterable的类型; 凡是作用于next()函数的对象都是Iteratior类型,表示一个惰性计算的序列; 集合数据类型list dict str 是iterable 但不是Iteratior对象。python d的for循环就是不断地调用next() 函数实现。
这里要说明的一点就是 list dict str 虽然不是Iterator 但是是Iterable 把 他们变成Iterator可以使用iter() 函数
2、函数式编程和函数编程 不是同一回事。 functional programming 其思想更接近于数学的思想计算,高阶函数 Higher-orderfunction
由于'score'没有被放到__slots__中,所以不能绑定score属性,试图绑定score将得到AttributeError的错误。
使用__slots__要注意,__slots__定义的属性仅对当前类实例起作用,对继承的子类是不起作用的:

3、python内置的装饰器@property 负责将一个方法编程属性的调用
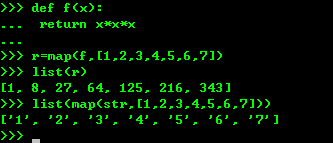
4、python函数内建了map()和reduce()函数,
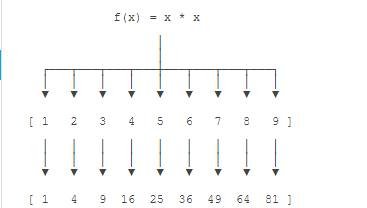
map()函数接受两个参数 ,一个是函数一个是Iterable ,map将传入的函数依次作用到序列的每个元素,并并把结果作为新的Iterabor返回


reduce()函数,reduce把一个函数作用在一个序列[x1, x2, x3, ...]上,这个函数必须接收两个参数,reduce把结果继续和序列的下一个元素做累积计算,
Python内建的filter()函数用于过滤序列。
和map()类似,filter()也接收一个函数和一个序列。和map()不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是True还是False决定保留还是丢弃该元素。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号