Mesh无线网络的定义与WiFi的区别
Mesh无线网络的定义与WiFi的区别

无线Mesh网络(无线网状网络)也称为「多跳(multi-hop)」网络,它是一种与传统无线网络完全不同的新型无线网络技术。无线网状网是一种基于多跳路由,对等网络技术的新型网络结构,具有移动宽频的特性,同时它本身可以动态地不断扩展,自组网,自管理,自动修复,自我平衡。
相对于WIFI,无线Mesh组网方式,传输距离以及移动性上都有很大的改进,特别是它具有兼容的Wi-Fi的特性,因此无线Mesh网络会对WIFI在增加传输距离和移动性,扩展的Wi-Fi应用上提供很大帮助。同时,终端目前的普及应用又会为无线Mesh的迅速推广带来好处。因此,WIFI和无线Mesh网络可以相互补充,相互融合。
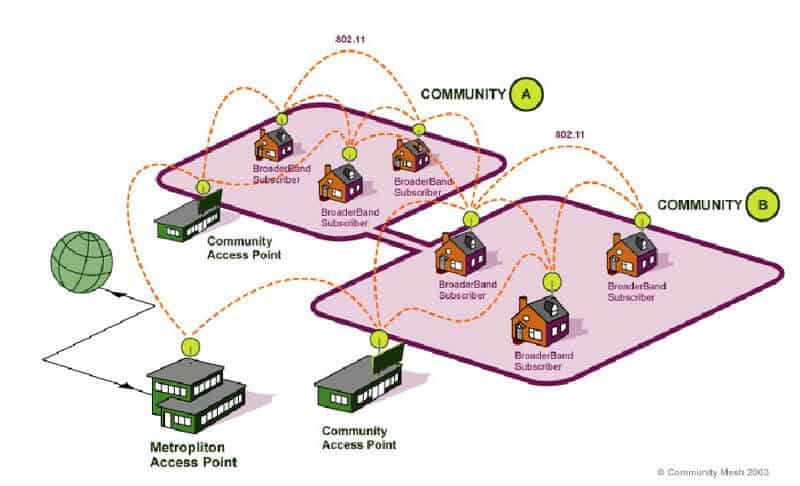
在传统的无线区域网(WLAN)中,每个客户端均通过一条与AP相连的无线链路来访问网络,用户如果要进行相互通信的话,必须首先访问一个固定的接入点(AP),这种网络结构被称为单跳网络。而在无线Mesh网络中,任何无线设备节点都可以同时作为AP和路由器,网络中的每个节点都可以发送和接收信号,每个节点都可以与一个或者多个对等节点进行直接通信。
这种结构的最大好处在于:如果最近的AP由于流量过大而导致拥塞的话,那么数据可以自动重新路由到一个通信流量较小的邻近节点进行传输依此类推,数据包还可以根据网络的情况,继续路由到与之最近的下一个节点进行传输,直到到达最终目的地为止。这样的访问方式就是多跳访问。
无线Mesh是一种非常适合于覆盖大面积开放区城(包括室外和室内)的无线区域网络解决。
方案无线网状网的特点是:
由包括一组呈网状分布的无线AP构成,AP均采用点对点方式通过无线中继链路互联,将传统WLAN中的无线“热点”扩展为真正大面积覆盖的无线“热区”。
此外,因为每个短跳的传输距离短,传输数据所需要的功率也较小。既然多跳网络通常使用较低功率将数据传输到邻近的节点,节点之间的无线信号干扰也较小,网络的信道质量和信道利用效率大大提高,因而能够实现更高的网络容量。
比如在高密度的城市网络环境中,Mesh网络能够减少使用无线网络的相邻用户的相互干扰,大大提高信道的利用效率.
(转载原地址http://www.mr-wu.cn/mesh-wu-xian-wang-luo-de-ding-yi-yu-wifi-de-qu-bie/)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号