CPNtools协议建模-----门卫过滤两种帧存储方式
1、门卫过滤作用
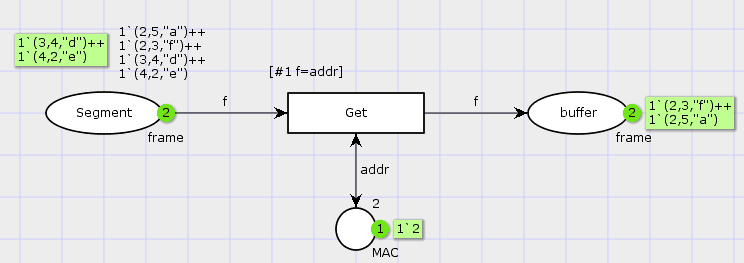
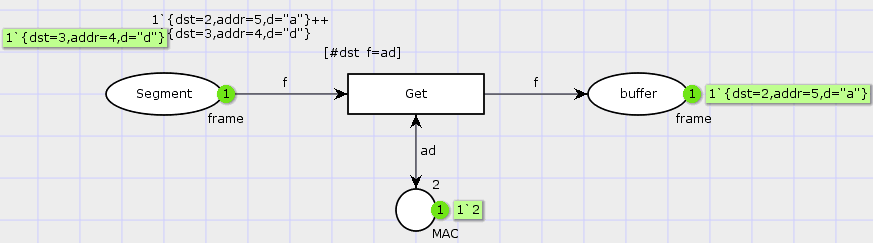
两种帧格式定义方式的过滤 ,第一种方式 数据存储定义格什为 colset frame=product MAC *MAC*DATA 第二种数据帧存储格式定义为 colset frame=record dst:MAC*addr:MAC*d:DATA;
第一种使用门卫过滤方式 [#1 f=addr] 对应的第二种过滤方式 [ #dst f=ad ]


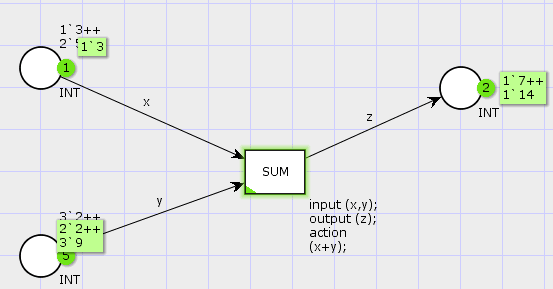
2、对应于变迁的输出代码片段的的过滤 (Code segment)
每一个变迁都附有ML代码输出片段,代码片段在父变迁执行的时候发生,代码片段会绑定CPN输出弧变量 ,包括三部分,分别是输入方式和输出方式 和代码执行方式。 输出方式是一个CPN变量的元组,变量能够被用在执行操作中。代码执行不能改变原有的变量,输出方式也是一个元组,是代码执行之后输出的结果。输出部分必须是一个变量或者CPN元组,没有重复。当然 代码执行片段中的三者可以不写输出和输入部分,则结果是不执行代码操作。

3、融合库所的概念
融合库所是分层的Petri网中使用的一种定义,融合库设置相同的标记,所有的融合库所在顶层模型和子模型上提供相同的名字,并且可以看到库所上的标记值在模型执行的时候都弧同步发生变换。
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号