CPNtools协议建模安全分析---实例(三)
对于复杂的系统的建模或者协议的建模,各种颜色集的定义以及变量的声明很重要,要区分明确,对于函数行业进程的定义更加复杂。CPN对协议的描述只适合简单逻辑性的协议分析,如果协议包括复杂的算法,那么CPN就不适合做协议的建模分析,
1、实例
现在我们使用CPN来建模一个 灰姑娘和继母的故事, 继母要求灰姑娘将不同的谷物分开,当灰姑娘去跳舞的时候 小老鼠分离这些谷物。
首先我们需要定义颜色集 和变量,
colset p=unit with pumpkin;
colset c=unit with Cinderella;
colset g=with rice | wheat | oat;
colset m=unit with mouse;
colset f=unit with Fairy;
var x: c;
var y: g;
var z: f;
var u: p;
var v: m;
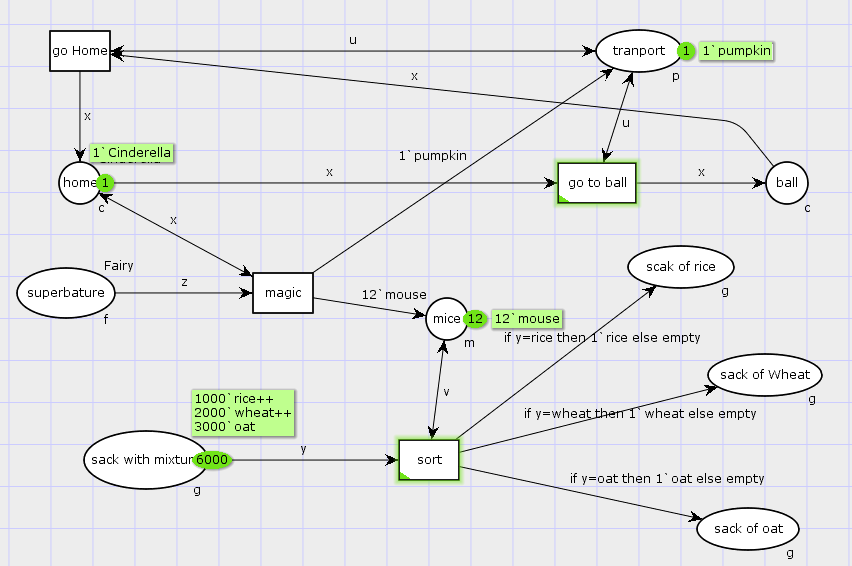
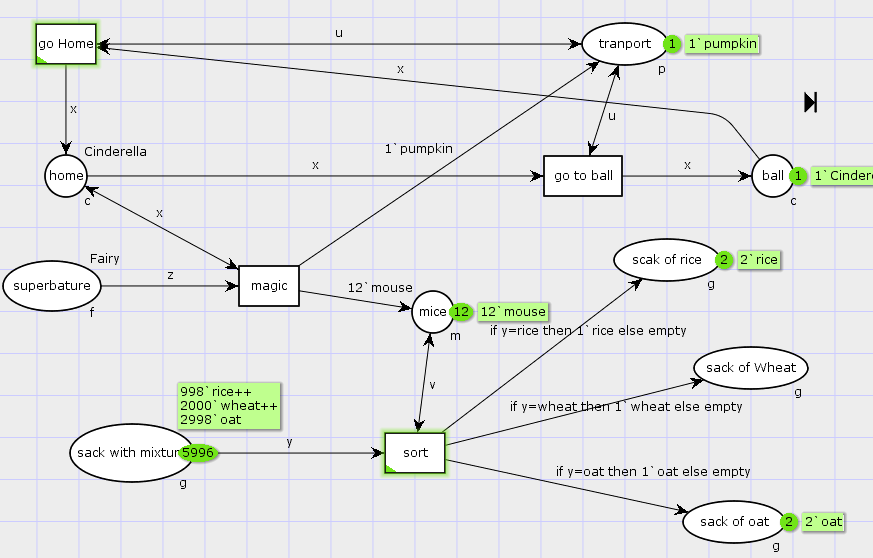
初始的状态如下面

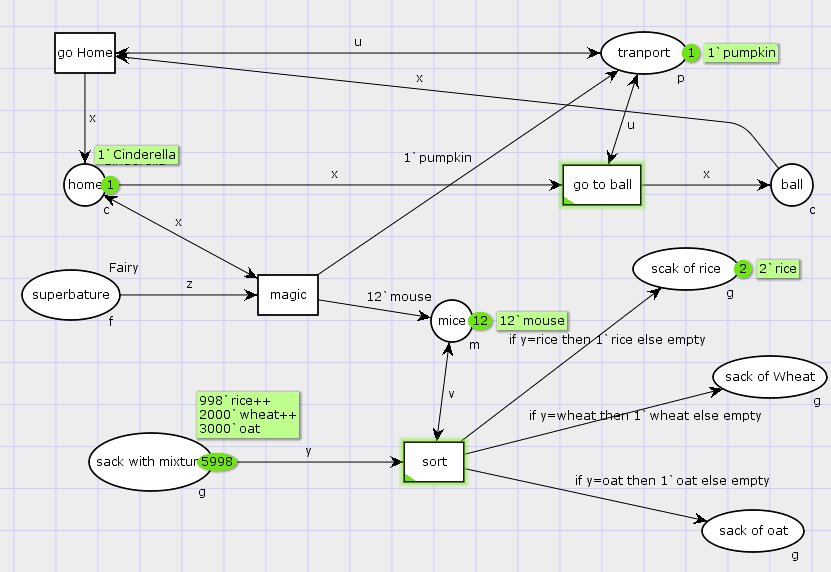
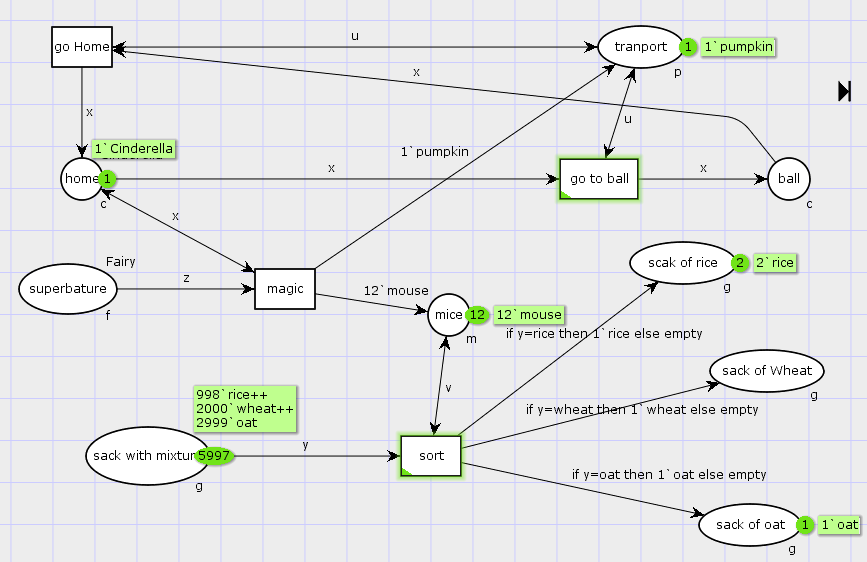
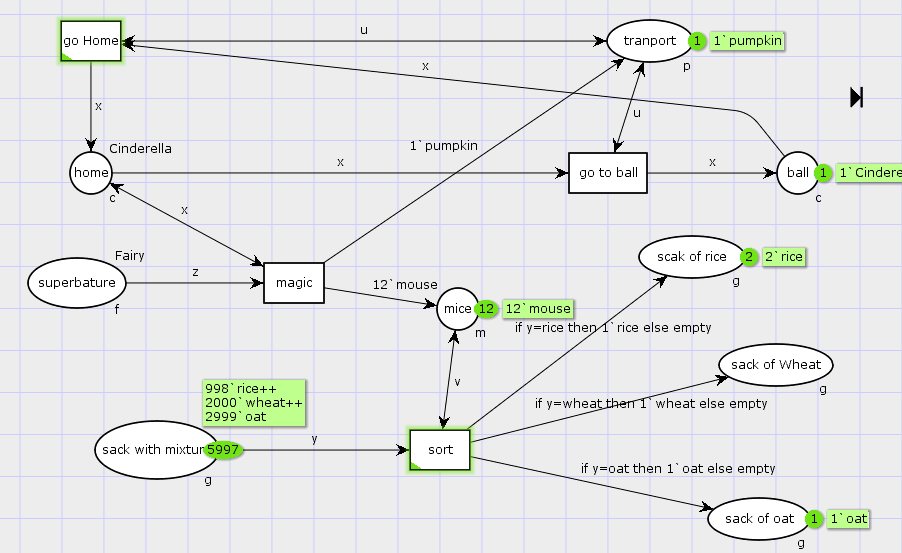
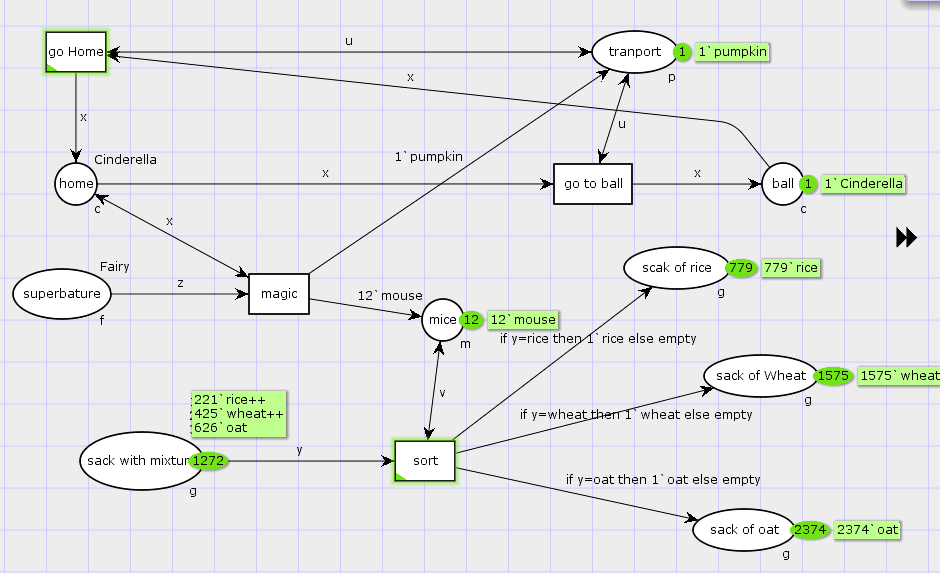
后续执行的步骤图见下面:








因为谷物设置的较多,所以我们直接看部分执行状态 如下图,很多步骤都是在循环

2、状态空间分析
因为我么设置的谷物数量太大,导致状态空间爆炸问题,所以说CPN Tools对 状态空间爆炸问题 只能是人工的干预减少,但是没有办法解决。 那么对复杂的协议分析 也会出现状态空间爆炸问题,导致协议不能分析。
所以说CPN Tools只呢个分析简单的 逻辑性的协议,而不能用来分析含有发杂计算的协议
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号