LTS1.3秘钥导出和身份验证计算过程
具体的参照描述协议规范文档 TLS1.3 RCF:8446 最新一版
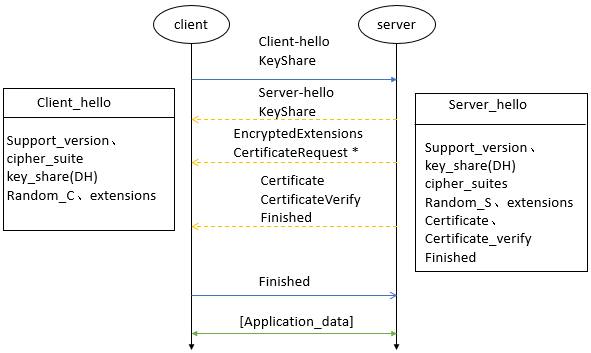
协议描述的密钥推导计算流程图:

TLS1.3内部非复杂程度难以想象。到底CPN Tools能否支撑分析TLS,我现在从新要整理一遍TLS1.3的握手过程。而握手过程的并列的可选项是多样的,所以我只分析一种。
举例:实现认证性的工作模式存在三种 - 单服务器认证客户端 单客户端认证服务器 双认证
而本文基于选取一种方式来写全文: 服务器认证客户端,而客户端不认证服务器。重点是服务器对客户端的认证性,和预主秘钥的机密性问题。
TLS协议的安全属性: 机密性、 认证性、 完整性。
但是我们不能抛开其他的安全属性,只分析一个属性, 因为TLS三个安全属性是交互在一起的,简单的说安全属性之间即是彼此计算材料的生产者又是消费者。
所有我们不能说值分析一个安全属性。下图是TLS1.3的握手协议会话秘钥交换过程,认证过程,完整性验证。有些不重要的删去。

在协议分析的时候,我们通常要添加敌手的攻击模型,但是传统的敌手模型都是基于DY提出的,DY模型是一个宽泛的概念模型。所以说所谓论文中“改进的DY模型”原本就是错误的说法。
参考文献:
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号