Formal Analysis of the TLS Handshake Protocol -----论文整理
1、关键词 TLS、SSL、Formal Analsysis Conridentiality Secerecy
2、Table THE SSL/TLS handshake Protocol

3、TLS的发展历史

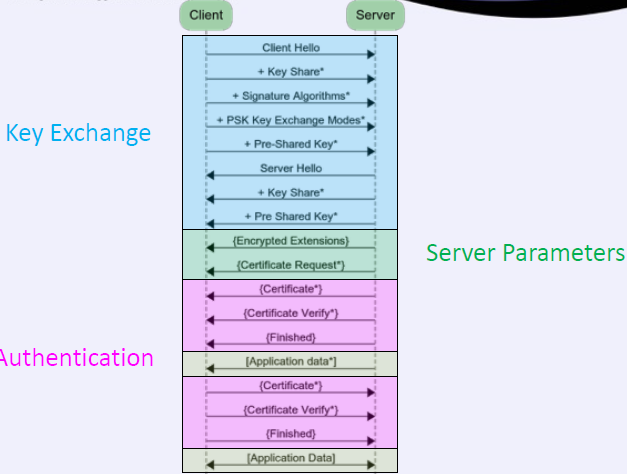
4、TLS1.2和TLS1.3 的握手消息流的状态


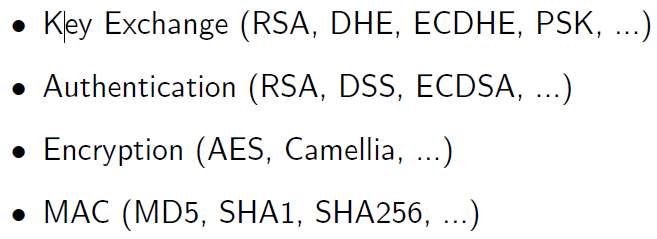
4、密码套件中包含的几种套件

5、Dolev-Yao攻击模型
概述: 将安全协议本身和采用的密码算法区分开来,在嘉定完善的密码系统的基础上分析安全协议本身的正确性,安全性和冗余性等。
安全分析很清楚的被划分成两个层次,首先是研究安全协议本身的安全性质,然后讨论实现层次的具体细节,所采用的具体密码算法等,
除此之外 Dolev-Yao还建立可攻击者模型,精确的刻画了攻击者的行为:
(1)攻击者可以窃听和拦截所有经过网络的消息
(2)攻击者可以存储拦截到自己构造的消息
(3)攻击者可以发送拦截到的或者自己构造的消息
(4)攻击者可以作为合法的主体参与协议的运行当中。
Dolev-Yao认为攻击者可以控制整个网络,并提供一个重要的原则,永远不能低估攻击者的知识和能力
6、TLS1.3
TLS实现的数据传输达到的目的是 : 验证身份、 数据加密、数据的完整性。
TLS包含的两个主要的 组成部分是 握手协议和 记录协议
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号