调用约定
1、使用动态链接库
动态链接库(dynamically linked library)其实即使二进制文件,但是一般都是通过其他程序调用才能够执行,在Windows和Linux上调用方法不同(Windows叫做dynamically link libraries,Linux上叫做shared object共享库)
指针ctypes 提供三种调用动态链接库 cdll() windll() oledll() ,不同之处就是函数的调用方法和返回值。其中cdll() 加载的库导出的函数必须使用标准的cdecl调用预定,windll() 加载的库,导出的函数必须使用stdcall调用约定 (Win32 API的原生约定) oledll() 和Windll()类似,但同时函数会返回一个HRESULT错误代码,可以使用COM函数得到具体的错误原因
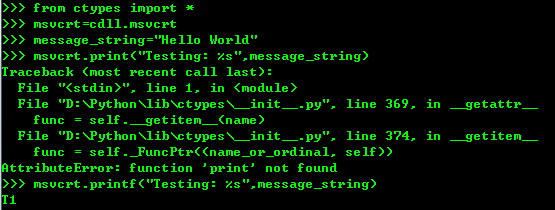
下面直接从C库中调用printf()函数打印一条消息,Windows中的C库的具体位置C:\Windows\System32\msvcrt.dll

垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号