三、适合小白的小程序之使用阿里的Iconfont
废话不多说,直接上正菜。
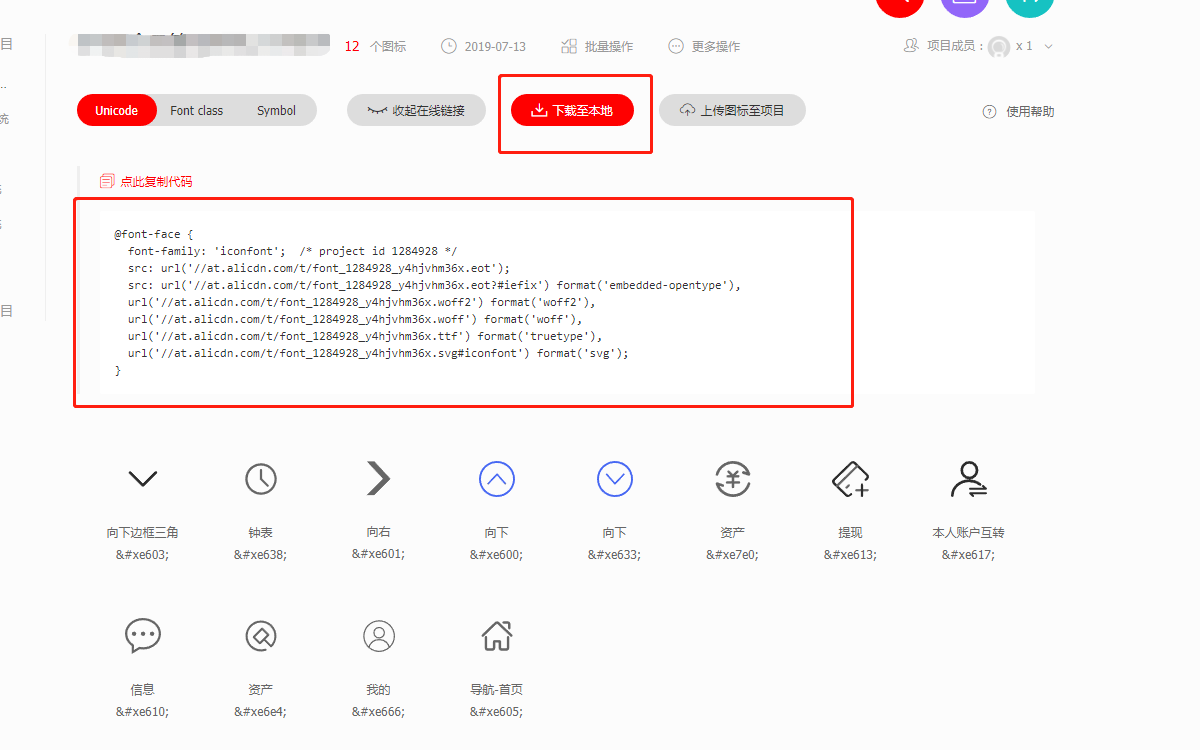
首先呢,打开自己使用的项目图标库,看图片:

1.复制生成代码,然后打开小程序项目,进入到app.wxss文件,把之前的替换掉,
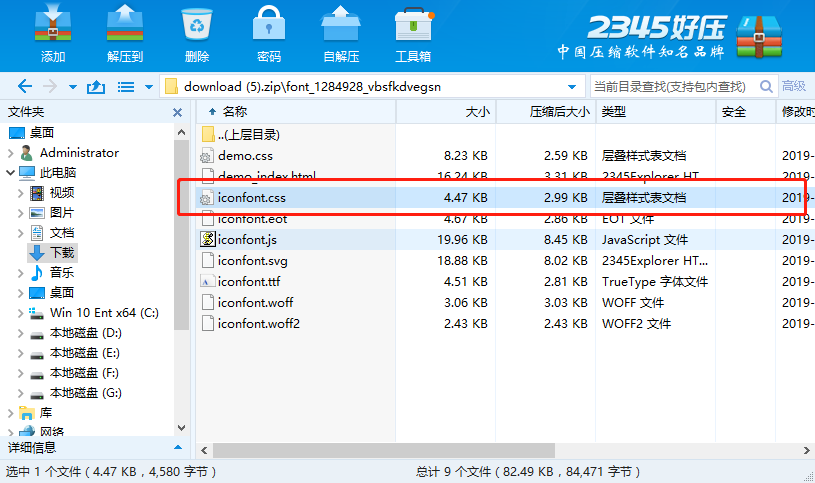
2.下载到本地后,右击iconfont.css文件,再点击内部查看器打开

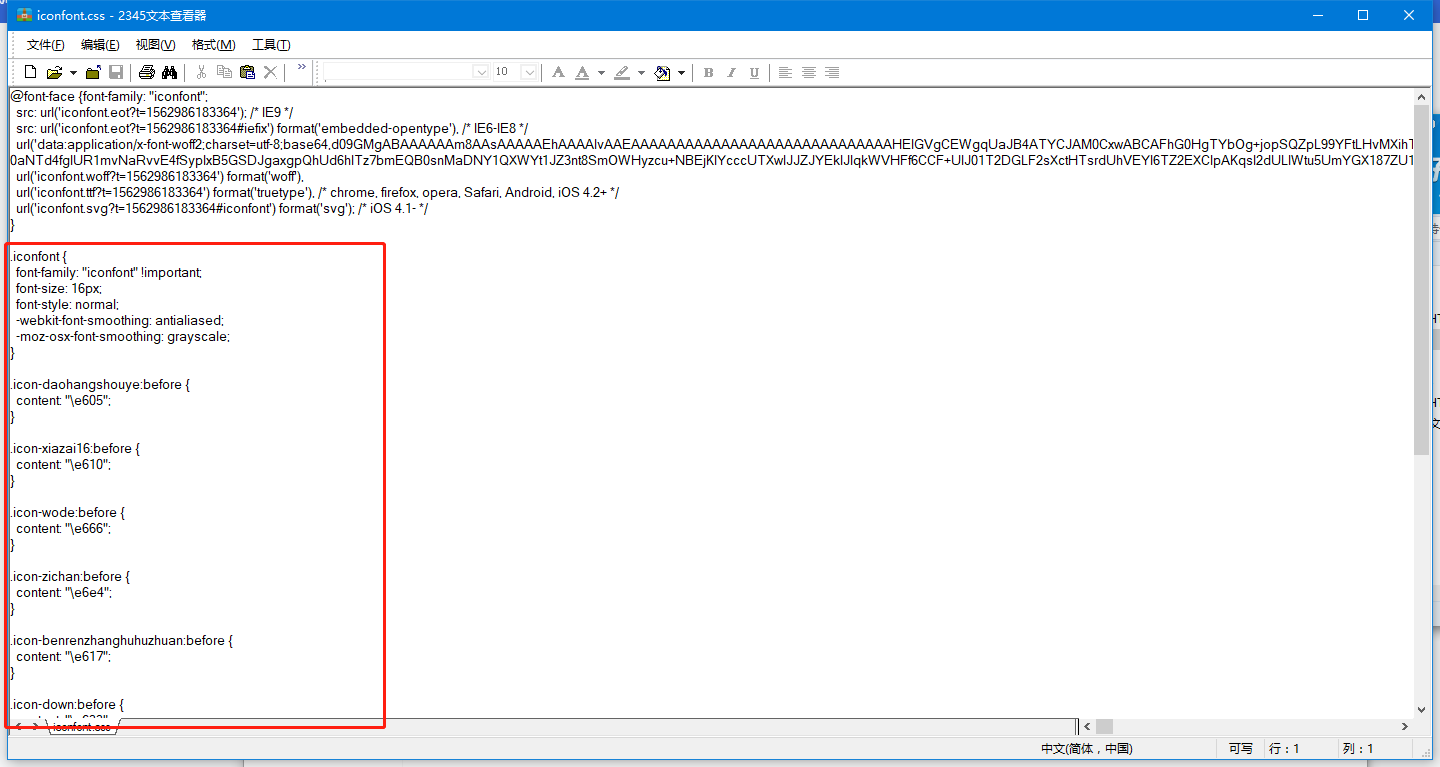
3.复制下面图片中红框 框起来的起始位置一直到最后这段代码

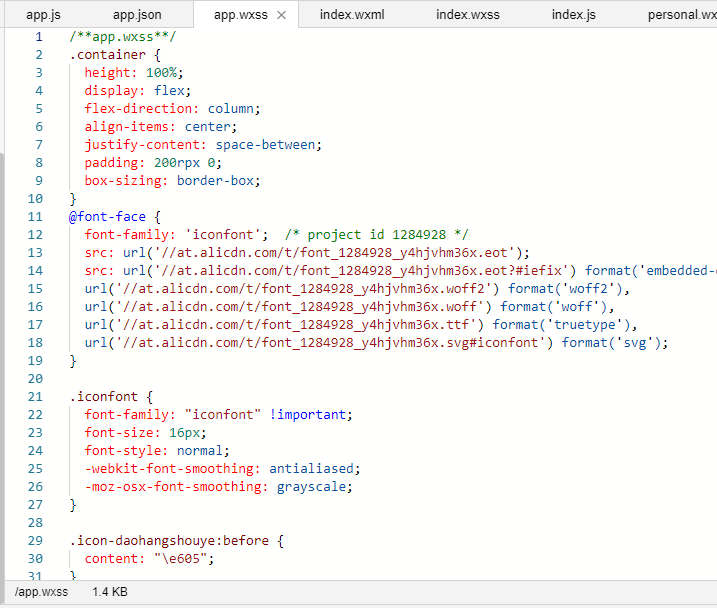
4.还是粘贴到app.wxss文件中,举例:

5.在项目中使用即可,举例:
<icon class='iconfont .icon-arr-right1'></icon>
iconfont是固定、必有得,后面那个.icon-arr-right1呢就是你要使用的图标的名字了。
END:最后呢,到这里就gameover了,希望能给各位起到些作用把。。。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号