小程序开发学习记录(一)
小程序是什么?(前面部分都是官方的介绍)
小程序是一种不需求下载设备即可运用的运用,它完结了用“触手可及”的希望,用户扫一扫或许搜一下即可翻开运用。也体现了“用完即走”的理念,用户不用关心是否设备太多运用的问题。运用将无处不在,随时可用,但又无需设备卸载。关于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满意简略的根底运用,小程序开发认为适宜生活效力类线下商铺以及非刚需低频运用的变换。小程序能够完结音讯通知、线下扫码、群众号相关等七大功用。其间,通过群众号相关,用户能够完结群众号与小程序之间彼此跳转。
微信小程序这种平台型的超越Hybrid系统诞生还是有一些客观条件的,其中一个就是移动端的应用相对来说简单的多,想想PC负责的布局,如果要使用小程序实现,那么复杂度会提高很多。
小程序代码编写逻辑层依旧使用JS完成,但是结构层以及样式层推出了:
① WXML,Weixin Markup Language,是微信设计的一套标签语言,与HTML类似,做过React&Vue的同学会非常熟悉
② WXSS,WeiXin Style Sheets,是一套样式语言,用于定义样式,与CSS类似,一般认为是CSS的子集
因为小程序中UI组件都是Native实现,所以小程序直接手起刀落压根放弃让我们使用HTML容器。
好了,接下来,让我们正式对小程序开发开始学习:
1.小程序的开发文档网站:https://developers.weixin.qq.com/miniprogram/dev/
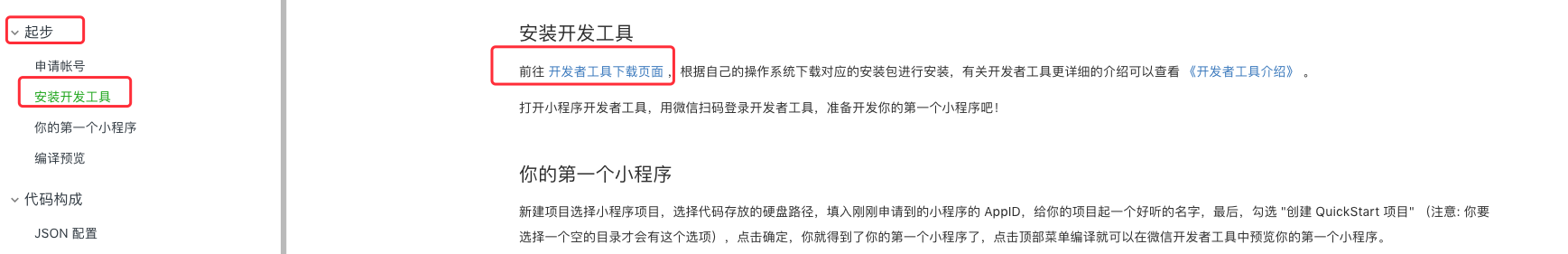
2.小程序编译器的下载:

3.开始第一个小程序:

选择项目路径,然后没有AppID直接点击注册,填写相关信息即可,然后就可以登录了,进入你的第一个小程序项目啦~好啦,第一节就先这样,等待第二节的更新吧~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号