前端框架Vue学习的心得记录(过渡&动画)
目标:深入了解Vue框架(2.x版本)的过渡和动画
方法:通过看Vue的官方手册(Vue官方网站)
内容:本博客记录一些学习Vue中的心得,便于日后启发。(过渡&动画)
注:遇到一些不懂的函数等,可以看官网的API参考。
正文:
一、概述
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。 包括以下工具:
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 JavaScript 直接操作 DOM 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
在这里,我们只会讲到进入、离开和列表的过渡,你也可以看下一节的 管理过渡状态。
二、单元素/组件的过渡
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:条件渲染 (使用 v-if) ,条件展示 (使用 v-show) ,动态组件,组件根节点。
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理: 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
1.1 过渡的类名
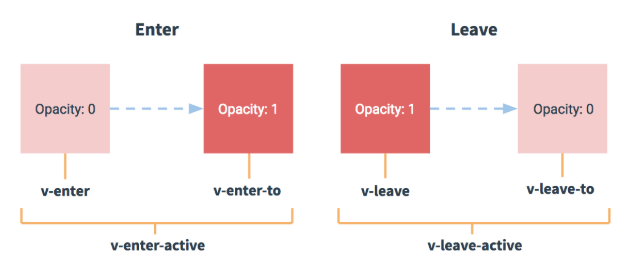
在进入/离开的过渡中,会有 6 个 class 切换。

v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。
1.2 CSS过渡
常用的过渡都是使用CSS过渡。
1.3 CSS动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。(tips:animationend 事件在 CSS 动画完成后触发。)
1.4 自定义过渡的类名
我们可以通过以下特性来自定义过渡类名: enter-class, enter-active-class, enter-to-class (2.1.8+), leave-class, leave-active-class, leave-to-class (2.1.8+)。他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
1.5 同时使用过渡和动画
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果你使用其中任何一种,Vue 能自动识别类型并设置监听。但是,在一些场景中,你需要给同一个元素同时设置两种过渡动效,比如 animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,你就需要使用 type 特性并设置 animation 或 transition 来明确声明你需要 Vue 监听的类型。
1.6 显性的过渡持续时间
在很多情况下,Vue 可以自动得出过渡效果的完成时机。默认情况下,Vue 会等待其在过渡效果的根元素的第一个 transitionend 或 animationend 事件。然而也可以不这样设定——比如,我们可以拥有一个精心编排的一系列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果。 在这种情况下你可以用 <transition> 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计),也可以定制进入和移出的持续时间。
1.7 JavaScript钩子
可以在transition属性中声明 JavaScript 钩子,即在transition属性中绑定(监听)一些事件(状态节点),然后在对应Vue定义下的方法里面定义JS函数,实现某些状态下对应的某些功能。钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。注意,当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
三、初始渲染的过渡
可以通过 appear 特性设置节点在初始渲染的过渡。这里默认和进入/离开过渡一样,同样也可以自定义 CSS 类名。自定义 JavaScript 钩子。
四、多个元素的过渡
最常见的多标签过渡是一个列表和描述这个列表为空消息的元素(通过结合使用v-if和v-else等条件渲染)。注意,当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在 <transition> 组件中的多个元素设置 key 是一个更好的实践。
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式(mode属性):in-out:新元素先进行过渡,完成之后当前元素过渡离开。 out-in:当前元素先进行过渡,完成之后新元素过渡进入。
五、多个组件的过渡
多个组件的过渡简单很多, 我们不需要使用 key 特性。相反,我们只需要使用动态组件(通过使用 is 特性来切换不同的组件)。
六、列表过渡
怎么同时渲染整个列表,比如使用 v-for ?在这种场景中,使用 <transition-group> 组件。在我们深入例子之前,先了解关于这个组件的几个特点:不同于 <transition>,它会以一个真实元素呈现:默认为一个 <span>。你也可以通过 tag 特性更换为其他元素,例如p,ul等。 过渡模式不可用,因为我们不再相互切换特有的元素。 内部元素 总是需要 提供唯一的 key 属性值。 CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。
1.1 列表的进入、离开过渡
使用 <transition-group> 组件,进入和离开的过渡使用之前一样的 CSS 类名。存在一个问题:当添加和移除元素的时候,周围的元素会瞬间移动到他们的新布局的位置,而不是平滑的过渡,我们下面会解决这个问题。
1.2 列表的排序过渡
<transition-group> 组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的 v-move 特性,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过 name 属性来自定义前缀,也可以通过 move-class 属性手动设置。v-move 对于设置过渡的切换时机和过渡曲线非常有用。Vue 使用了一个叫 FLIP 简单的动画队列 使用 transforms 将元素从之前的位置平滑过渡新的位置。FLIP 动画不仅可以实现单列过渡,多维网格也同样可以过渡。
1.3列表的交错过渡
通过 data 属性与 JavaScript 通信 ,就可以实现列表的交错过渡。
七、可复用的过渡
过渡可以通过 Vue 的组件系统实现复用。要创建一个可复用过渡组件,你需要做的就是将 <transition> 或者 <transition-group> 作为根组件,然后将任何子组件放置在其中就可以了。
八、动态过渡
在 Vue 中即使是过渡也是数据驱动的!动态过渡最基本的例子是通过 name 特性来绑定动态值。当你想用 Vue 的过渡系统来定义的 CSS 过渡/动画 在不同过渡间切换会非常有用。所有过渡特性都可以动态绑定,但我们不仅仅只有特性可以利用,还可以通过事件钩子获取上下文中的所有数据,因为事件钩子都是方法。这意味着,根据组件的状态不同,你的 JavaScript 过渡会有不同的表现。
九、状态过渡
Vue 的过渡系统提供了非常多简单的方法设置进入、离开和列表的动效。那么对于数据元素本身的动效呢,比如: 数字和运算, 颜色的显示, SVG 节点的位置, 元素的大小和其他的属性。这些数据要么本身就以数值形式存储,要么可以转换为数值。有了这些数值后,我们就可以结合 Vue 的响应式和组件系统,使用第三方库来实现切换元素的过渡状态。
1、动态动画与侦听器
通过侦听器(watch)我们能监听到任何数值属性的数值更新。
2、动态状态过渡
就像 Vue 的过渡组件一样,数据背后状态过渡会实时更新,这对于原型设计十分有用。当你修改一些变量,即使是一个简单的 SVG 多边形也可实现很多难以想象的效果。(tips:SVG 意为可缩放矢量图形(Scalable Vector Graphics))
3、把过渡放到组件里
管理太多的状态过渡会很快的增加 Vue 实例或者组件的复杂性,幸好很多的动画可以提取到专用的子组件。
4、赋予设计以生命
只要一个动画,就可以带来生命。不幸的是,当设计师创建图标、logo 和吉祥物的时候,他们交付的通常都是图片或静态的 SVG。所以,虽然 GitHub 的章鱼猫、Twitter 的小鸟以及其它许多 logo 类似于生灵,它们看上去实际上并不是活着的。
Vue 可以帮到你。因为 SVG 的本质是数据,我们只需要这些动物兴奋、思考或警戒的样例。然后 Vue 就可以辅助完成这几种状态之间的过渡动画,来制作你的欢迎页面、加载指示、以及更加带有情感的提示。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号