Angular总结三:组件
Angular 的应用就是一棵组件树,一个页面可以是一个组件,某一页面的一个区块也可以是一个组件。为了弄明白组件及组件树,我将原来做过的一个静态网站进行组件改造。
原项目地址 https://github.com/xinjie-just/tuobei-customer-back-end.git。
原项目结构:

原项目首页

一、在 G 盘 angular 目录下新建 tuobei 项目

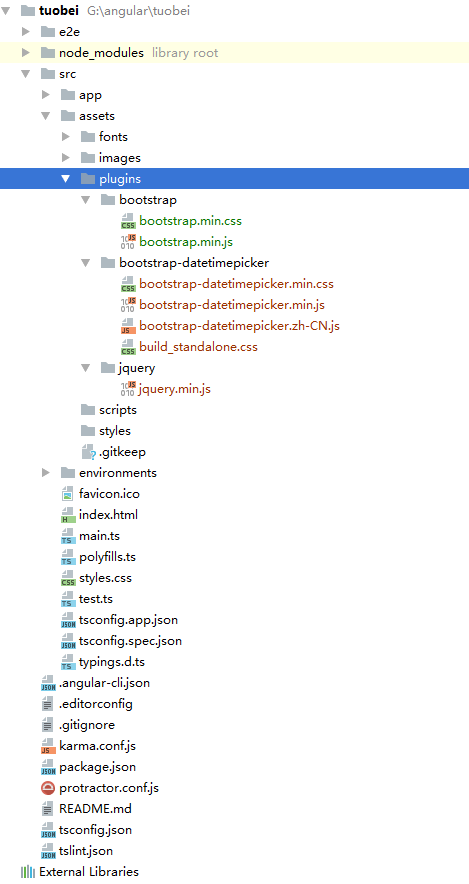
二、参照原项目目录及需要的文件,在 assets 资源下新建 fonts,styles,scripts,images,plugins 目录并存放相应的文件

根据对原项目布局的分析,可对首页分为 header,menu,content,footer 四部分,于是,使用 ng g component component-name 命令创建对应的组件,并把主页(app.component.html)进行拆分,拆分后的内容分别添加到对应的组件模板里:
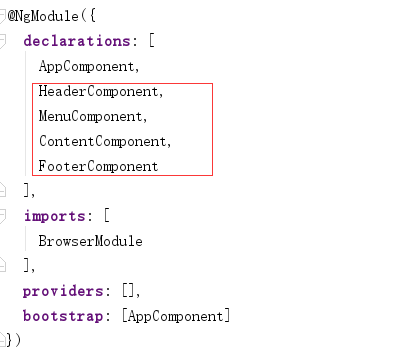
1. 生成组件:

app.module.ts 里的申明添加了 HeaderComponent 组件,如下:

2. 拆分主页(app.component.html)

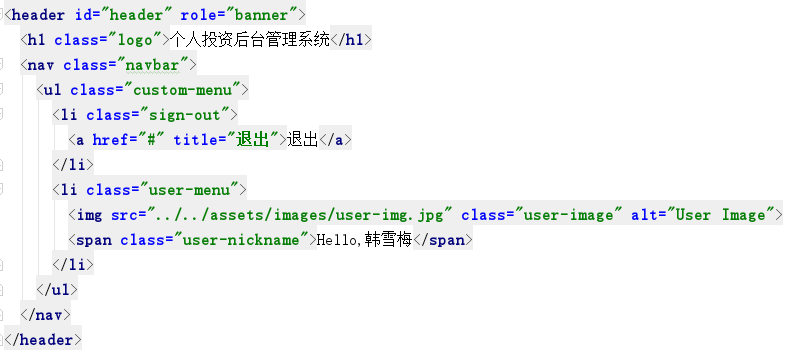
3. 添加到对应的组件模板里
header内容如下

三、做一些优化:
1. 为了避免文件过多,以及每一个组件重复写样式,我试着删除一些样式,将每一个组件的 css 删除,包括 app.component.css
2. 删除 css 文件后,要去掉 ts 文件里面元数据装饰器的样式表地址

四、 安装必要的库或插件
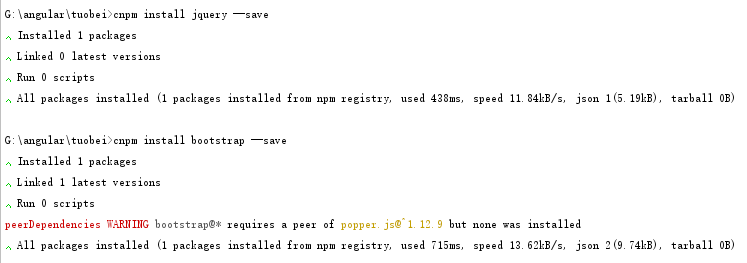
npm install bootstrap(plugins-name) --save 命令安装插件或库

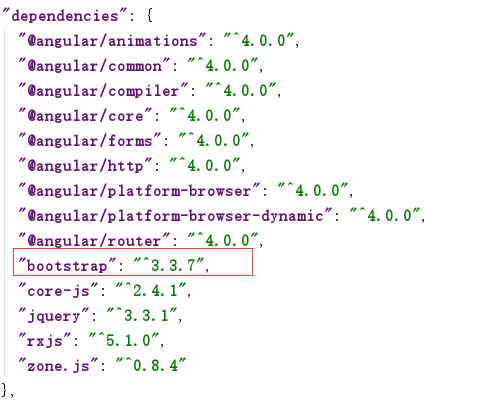
注意这里安装 bootstrap 时,不要安装 4.0.0 版本,安装 3.3.7 版本,因为在 4.0.0 版本中 .navbar 类使用弹性伸缩布局了,导致布局错乱。
.navbar { position: relative; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; padding: 0.5rem 1rem; }
但是如果安装了 4.0.0 版本怎么改呢?
在 package.json 里,将 dependencies 属性的 bootstrap 属性的值改为 3.3.7,然后运行命令 cnpm(npm) install 就可以了,因为 angular-cli 编译文件会根据 package.json 文件的配置进行下载需要的库或依赖。

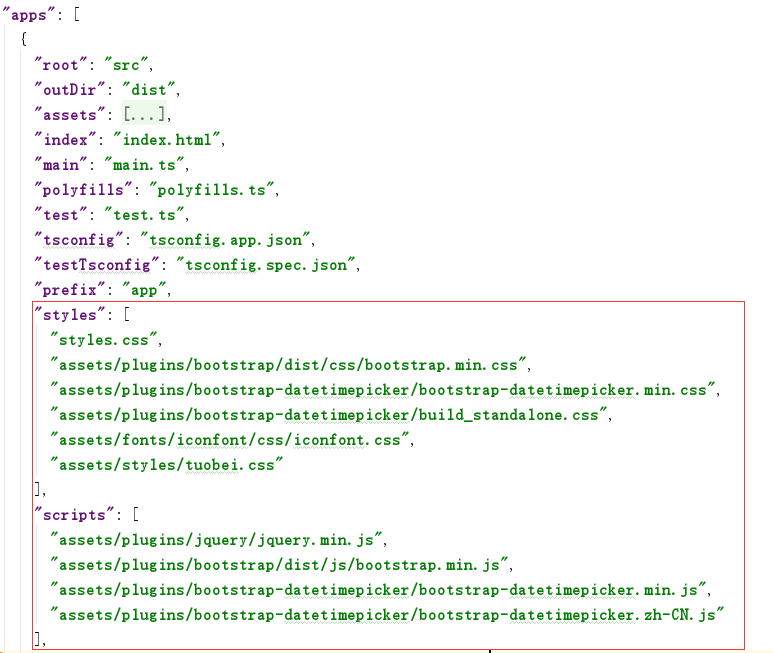
四、在 .angular-cli.json 文件中引入必须要的样式表和脚本文件

五、最后运行该应用查看效果

没有变化,说明我们改造成功了。万里长征走完了第一步,页面布局正常。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号