nodejs中标准包的制作,上传,安装及卸载方法
一:如何制作一个标准包?
为了规范化,基本遵循CommonJS规范,首先约定:
包的使用:
- 所有模块放在一个文件夹(包名)
- 包放在当前项目中的node_modules文件夹下
- 包中定义一个index.js(文件名不可以更改)导出所有模块(出口)
- 引用包(约定大于配置)
Node.js在调用包时,首先会检查包中的package.json文件的main字段,将其作为包的接口模块,如果package.json文件的main字段不存在,那么Node.js会尝试寻找index.js或index.node作为包的接口。
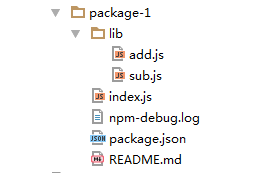
以下是一个非常简单的标准包的参照:

标准包的结构:
名称 |功能 |---|---| package.js |包描述文件 bin |存放可执行文件 lib |存放JavaScript代码 doc |存放文档 test |存放单元测试用例代码 README.md |说明文档,描述包的作用和用法
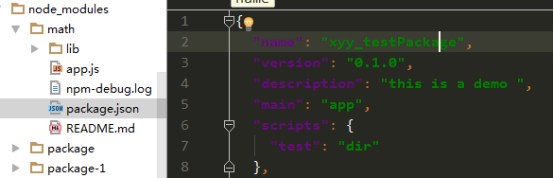
如何打包生成package.json文件?
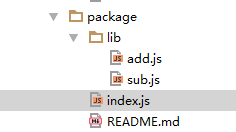
我们以下面这个还未打包的package为例:

步骤: 1.自己创建README.md说明文件,注意修改后缀名
2.在根目录package下执行命令窗口
npm init -y //自动创建package.json
当然如果想要自己手动创建就不要加 -y输入 npm init即可
name:(package) //包名:(括号内为默认值下同) 回车
version:(1.0.0) //版本
git repository: //模块的git仓库,选填。npm的用户一般都使用github做为自己的git 仓库
author: //模块的作者名
License:(ISC) //许可证 默认括号中的
IS this ok?(yes) //输入yes即可生成
二:如何发布一个包?
1)发布一个包的步骤:
当我们创建完了一个包我们便会将其上传到npm的官网上去,以供其他人来使用
第一步:在npm官网 https://www.npmjs.com/上注册一个账号
第二步:登录
在包的根目录下面执行打开dos窗口(我这里的需要上传的包为math文件夹)(找到这个文件夹所在位置,按住shift右击, 点击”在此处打开命令窗口”)

npm adduser //回车后,弹出Username:
Username: //输入你在官网注册时的用户名,回车
Password: //输入官网注册的密码,密码看不见,请确保你输的密码正确, 回车
Email:(this is Public) //输入官网注册时绑定的邮箱,回车
第三步:上传
npm publish //此处上传命令,回车
上传成功如下图:

2)发布一个包的时候容易遇到的问题:
- 1.切换的源不对,很可能你现在的源是taobao等其他来源
- 报错信息会中含有:
- only admin can publish this module
解决办法:修改源 npm config set registry http://registry.npmjs.org
查看是否切换源成功: npm config list
当跳出的信息中含有registry = "http://registry.npmjs.org/"表示切换源成功
2.你的包名与npm官网上别人上传的包重名了,会报以下错误

解决办法有两种:

1.修改你包中的package.json文件中的name(即包的名字)
2.修改你包的版本名
三:安装包
在新建的文件的根目录下执行
npm install 需要的包名 //安装包 (想要安装在当前目录下,必须先生成package.json)
npm uninstall 需要删除的包名 //卸载包
npm unpublish @ 删除发布过的版本代码 npm unpublish haha@1.0.0
在新建的文件下的根目录执行
npm install 包名 --save // 建立包依赖


 浙公网安备 33010602011771号
浙公网安备 33010602011771号