jquery之$(document).ready(function()和 $(function()执行顺序
$(document).ready(function()和 $(function()执行顺序
$(function() {}) 是$(document).ready(function()的简写。
这个函数什么时候执行的呢?
答案:DOM加载完毕之后执行。
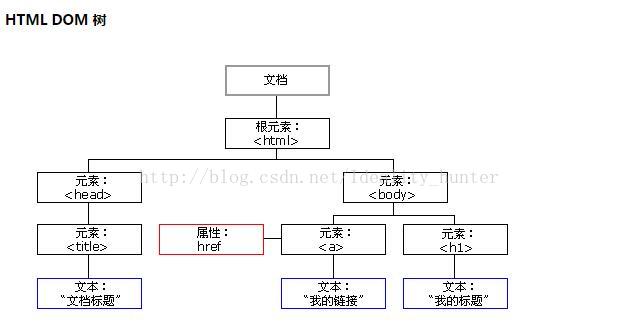
DOM是什么?DOM就是一个html页面的标签树,树,树。
那么什么时候,DOM加载完成了呢?即页面所有的html标签(包括图片等)都加载完了,即浏览器已经响应完了,加载完了,全部展现到浏览器界面上了。
总结:
DOM在第一次页面加载完毕后,就在内存里了,无论后面怎么通过ajax的方式去局部修改html页面,都只是对内存中的DOM树进行修改,而DOM在第一次页面加载完毕后就已经加载完毕了。所以后面js文件(动态加载或者head中加载)再使用到$(function() {})函数肯定会执行的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号