1. AJAX(异步更新,增强用户体验)
2. JSON(数据格式,存储和交换文本信息的语法)
大纲
1. AJAX(异步更新,增强用户体验)
2. JSON(数据格式,存储和交换文本信息的语法)
AJAX:
1. 概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML
1. 异步和同步:客户端和服务器端相互通信的基础上
* 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
* 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
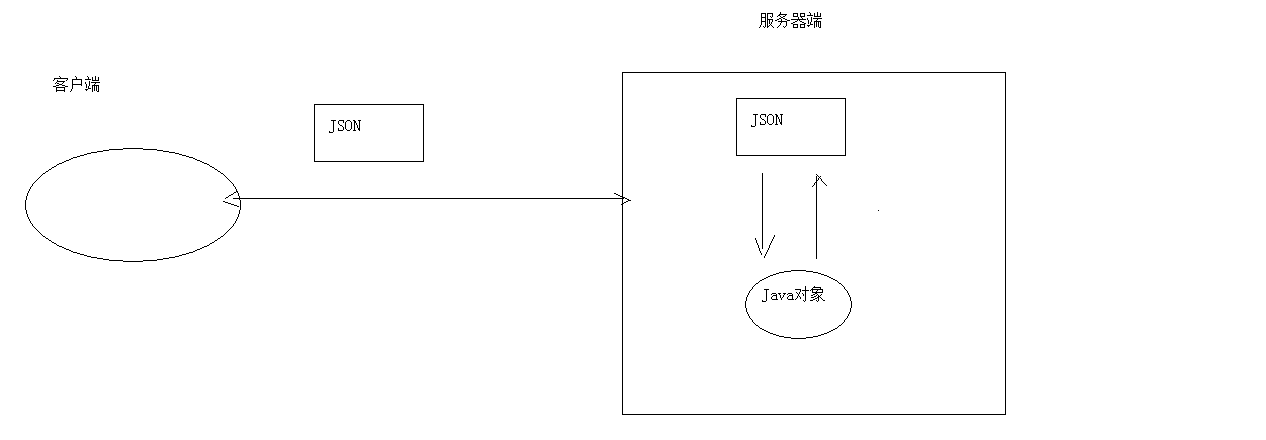
图示:

Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
提升用户的体验
2. 实现方式:
1. 原生的JS实现方式(了解)
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 建立连接
/*
参数:
1. 请求方式:GET、POST
* get方式,请求参数在URL后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xmlhttp.open("GET","ajaxServlet?username=tom",true);
//3.发送请求
xmlhttp.send();
//4.接受并处理来自服务器的响应结果
//获取方式 :xmlhttp.responseText
//什么时候获取?当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。
xmlhttp.onreadystatechange=function()
{
//判断readyState就绪状态是否为4,判断status响应状态码是否为200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
2. JQeury实现方式
1. $.ajax()
* 语法:$.ajax({键值对});
//使用$.ajax()发送异步请求
$.ajax({
url:"ajaxServlet" , // 请求路径
type:"POST" , //请求方式
//data: "username=jack&age=23",//请求参数
data:{"username":"jack","age":23},
success:function (data) {
alert(data);
},//响应成功后的回调函数
error:function () {
alert("出错啦...")
},//表示如果请求响应出现错误,会执行的回调函数
dataType:"text"//设置接受到的响应数据的格式
});
2. $.get():发送get请求
* 语法:$.get(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
<script>
//定义方法
function fun() {
$.get("ajaxServlet",{username:"rose"},function (data) {
alert(data);
},"text");
}
</script>
3. $.post():发送post请求
* 语法:$.post(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
例:和get类似
$.post(url,$("#msform").serialize(),function(data){
//进行post请求 参数 url, data, callback, type
// serialize() 序列化表单数据为字符串
if(data=="false"){
alert("抢光了" );
$("#miaosha_btn").attr("disabled",true);//把按钮变成不可点击状态
}
} );
JSON:
W3 JSON语法
1. 概念: JavaScript Object Notation JavaScript对象表示法
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
var p = {"name":"张三","age":23,"gender":"男"};
* json现在多用于存储和交换文本信息的语法
* 进行数据的传输
* JSON 比 XML 更小、更快,更易解析。
2. 语法:
1. 基本规则
* 数据在名称/值对中:json数据是由键值对构成的
* 键 用引号(单双都行)引起来,也可以不使用引号
* 值的取值类型:
1. 数字(整数或浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true 或 false)
4. 数组(在方括号中) {"persons":[{},{}]}
5. 对象(在花括号中) {"address":{"province":"陕西"....}}
6. null
* 数据由逗号分隔:多个键值对由逗号分隔
* 花括号保存对象:使用{}定义json 格式
* 方括号保存数组:[]
2. 获取数据:
1. json对象.键名
2. json对象["键名"]
3. 数组对象[索引]
//2 嵌套格式 []
var persons = {
"persons": [
{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}
]
};
//获取王五
var name1 =persons.persons[2].name;
4. 遍历
//1.定义基本格式
var person = {"name": "张三", age: 23, 'gender': true};
var ps = [{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
//获取person对象中所有的键和值
//for in 循环
/* for(var key in person){
//这样的方式获取不行。因为相当于 person."name"
//alert(key + ":" + person.key);
alert(key+":"+person[key]);
}*/
//获取ps中的所有值
for (var i = 0; i < ps.length; i++) {
var p = ps[i];
for(var key in p){
alert(key+":"+p[key]);
}
}

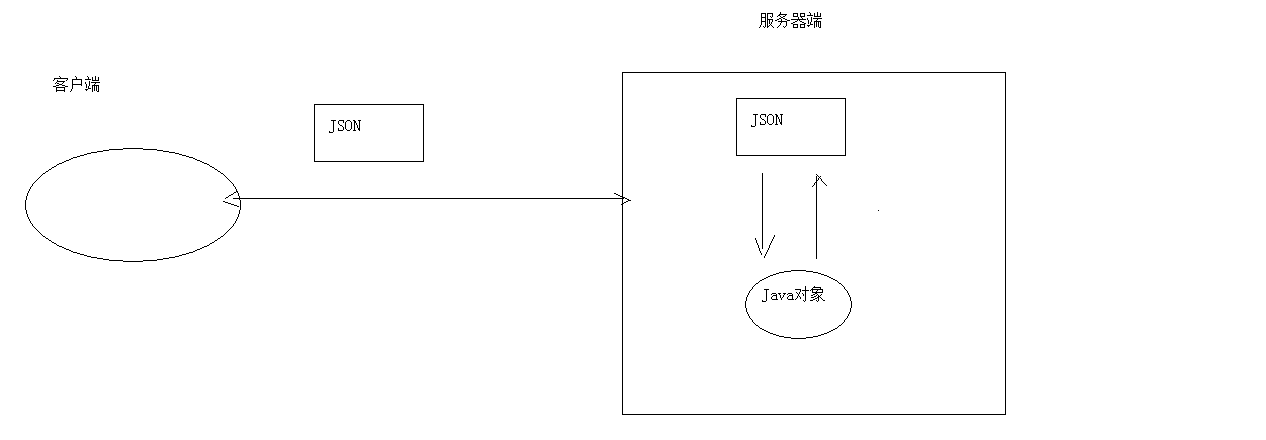
3. JSON数据和Java对象的相互转换
* JSON解析器:
* 常见的解析器:Jsonlib,Gson,fastjson,jackson(*)
1. JSON转为Java对象
1. 导入jackson的相关jar包

将以上三个jar包导入到web/WEB-INF下的lib中
2. 创建Jackson核心对象 ObjectMapper
ObjectMapper mapper = new ObjectMapper();
3. 调用ObjectMapper的相关方法进行转换
1. readValue(json字符串数据,Class)
//1 初始化JSON字符串
String json ="{\"gender\":\"男\",\"name\":\"张三\",\"age\":23}";
//2 创建Jackson的核心对象 ObjectMapper
ObjectMapper mapper = new ObjectMapper();
//3 转换为Java对象Person对象
Person person = mapper.readValue(json, Person.class);
System.out.println(person);
2. Java对象转换JSON
1. 使用步骤:
1. 导入jackson的相关jar包

将以上三个jar包导入到web/WEB-INF下的lib中
2. 创建Jackson核心对象 ObjectMapper
ObjectMapper mapper = new ObjectMapper();
3. 调用ObjectMapper的相关方法进行转换
1. 转换方法:
* writeValue(参数1,obj):
参数1 可以取:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
* writeValueAsString(obj):将对象转为json字符串
String json = mapper.writeValueAsString(p);
// {"name":"张三","age":23,"gender":"男"}
System.out.println(json);
//writeValue 将数据写到 e://temp//a.txt
mapper.writeValue(new File("e://temp//a.txt"),p);
//writeValue 将数据关联到Writer中
mapper.writeValue(new FileWriter("e://temp//b.txt"),p);
2. 注解:
一些日期属性(如生日)转换之后是毫秒值,
可以通过在Java类中填加注解来忽略或者格式化日期属性
1. @JsonIgnore:排除属性。
2. @JsonFormat:属性值格式化
* @JsonFormat(pattern = "yyyy-MM-dd")
// @JsonIgnore//忽略该属性
@JsonFormat(pattern = "yyyy-MM-dd")
private Date birthday;
3. 复杂java对象转换
1. List:数组
2. Map:对象格式一致
这两种会自动转换
案例:
* 注册时校验用户名是否存在
1. 服务器响应的数据,在客户端使用时,要想当做json数据格式使用。有两种解决方案:
1. $.get(type):将最后一个参数type指定为"json"
2. 在服务器端设置MIME类型
response.setContentType("application/json;charset=utf-8");
regist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给username绑定blur事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();
//发送ajax请求
$.get("findUserServlet",{username:username},function (data) {
//判断userExsit是否为true
var span = $("#s_username");
if(data.userExsit){
//用户名存在
span.css("color","red");
span.html(data.msg);
}else{
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
},"json");
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
FindUserServlet.java
package cn.itcast.web.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1 获取用户名
String username = request.getParameter("username");
response.setContentType("text/html;charset=utf-8");
//2 调用service层判断用户名是否存在
Map<String,Object>map = new HashMap<String, Object>();
if("tom".equals(username)){
//存在
map.put("userExsit",true);
map.put("msg","此用户名太受欢迎,请更换");
}else{
//不存在
map.put("userExsit",false);
map.put("msg","用户名可用");
}
//将map转为json,并且传递给客户端
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}







 浙公网安备 33010602011771号
浙公网安备 33010602011771号