<ul></ul>标签
ul:无序 HTML 列表
<ul><li>Coffee</li> <li>Tea</li> <li>Milk</li></ul>
实例
<html>
<body>
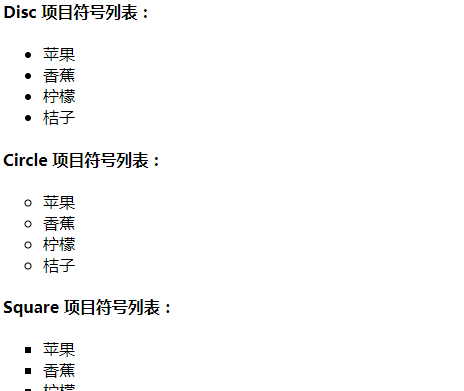
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
</body>
</html>