利用websocket实现一对一聊天
一对一聊天websocket
1. 效果展示
2. 业务分析(逻辑展示...)
3. 技术点
功能
即时发送消息||随时发送消息
历史消息显示
已读未读状态
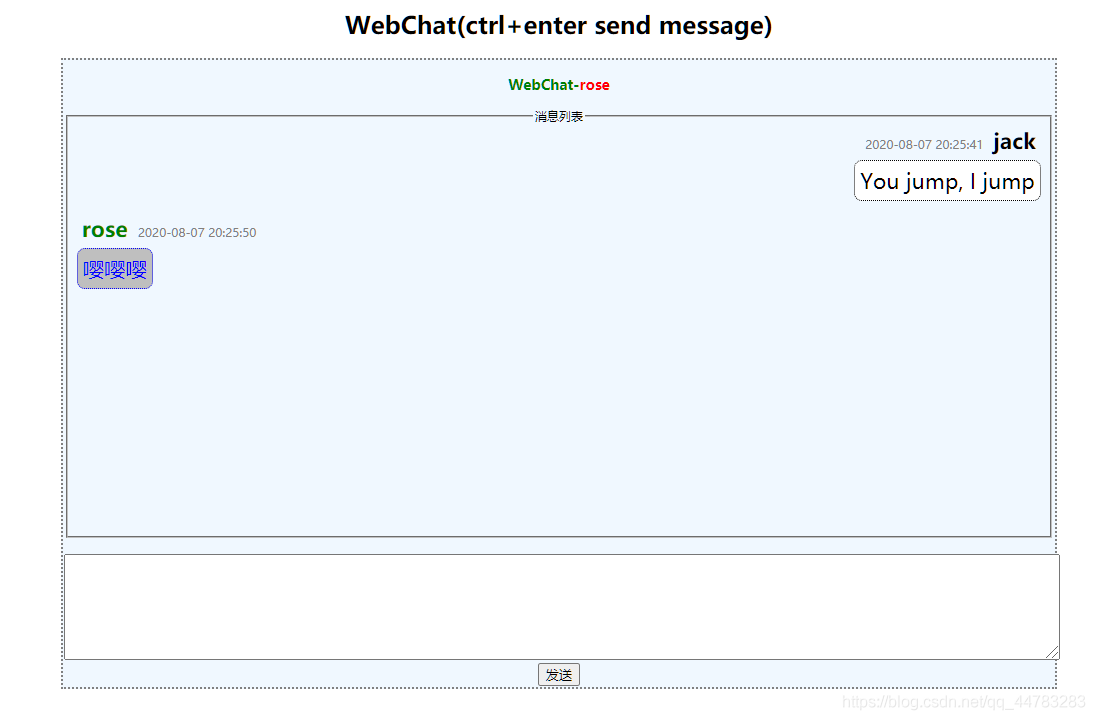
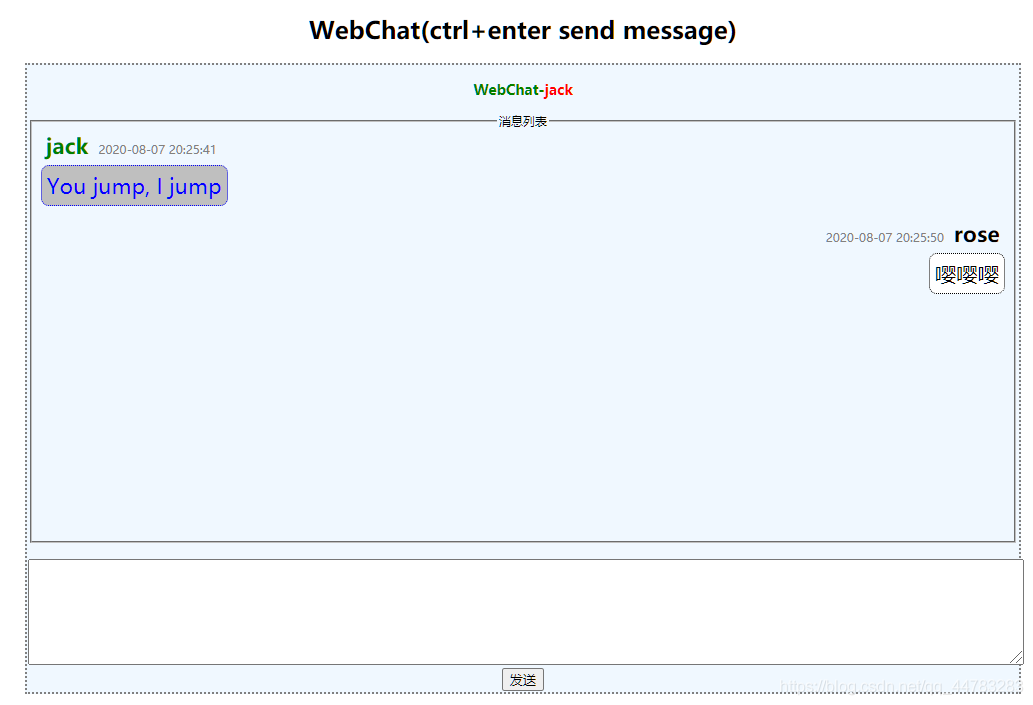
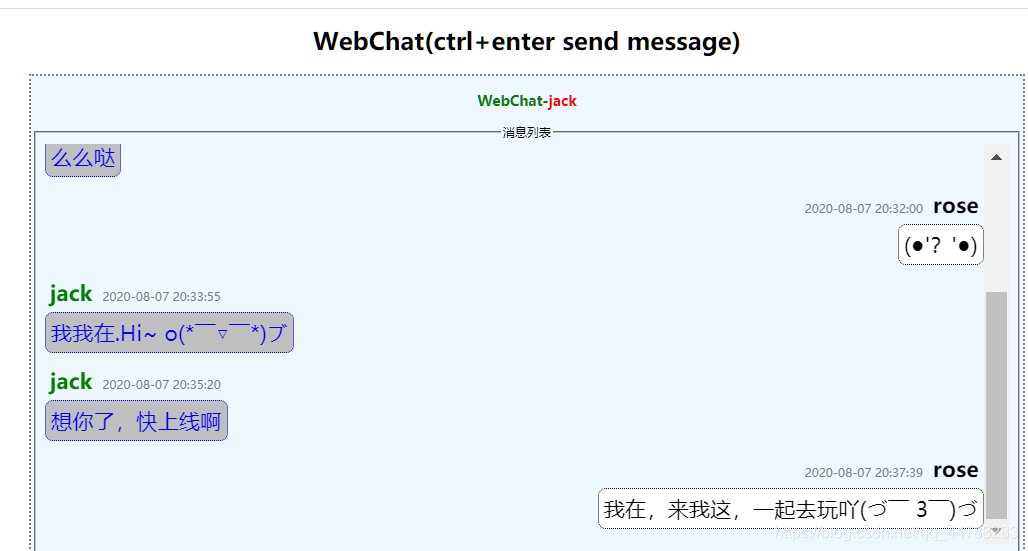
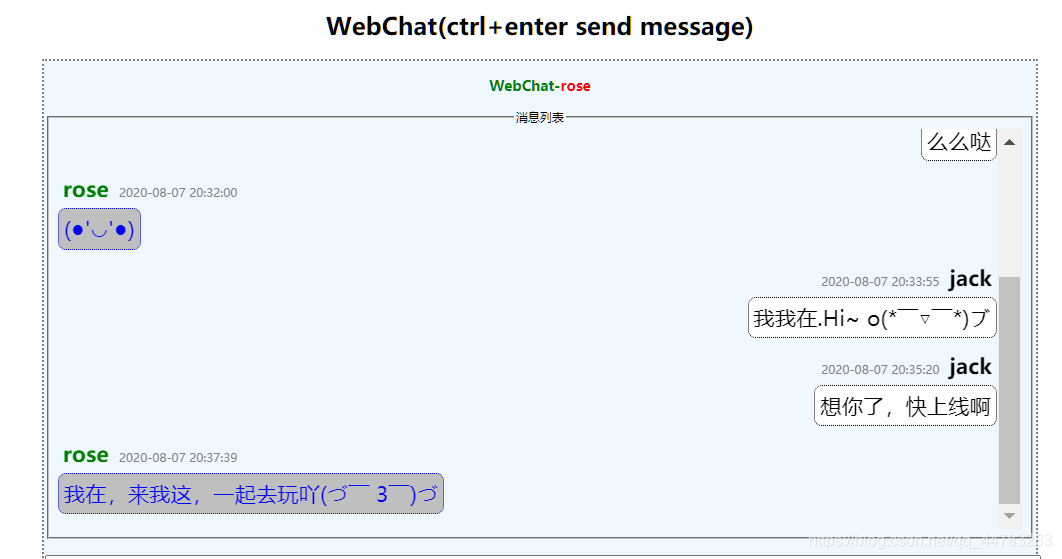
1. 效果展示
由于没做登录,就以jack和rose两人聊天

两人可相互发消息

持续输出. .

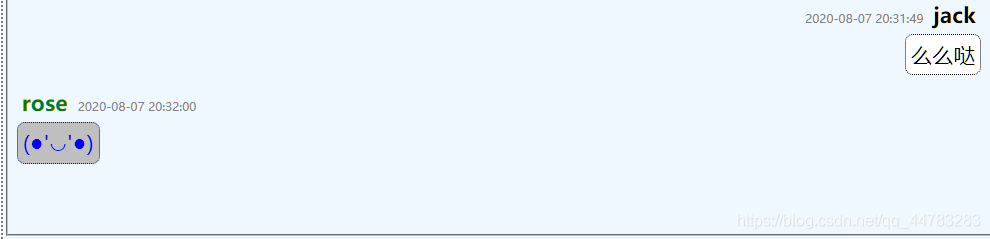
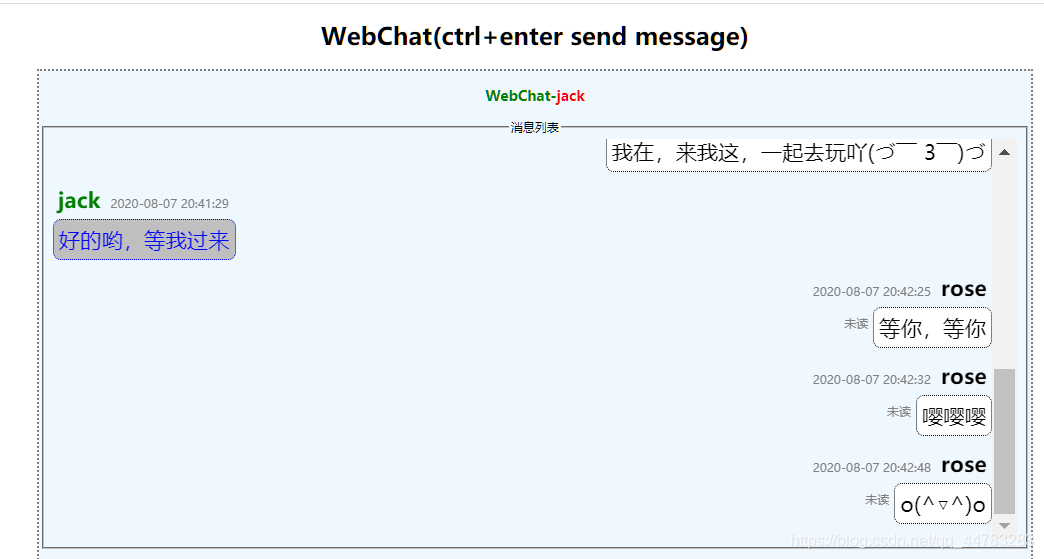
当只有jack在线时


嘤嘤嘤怪上线

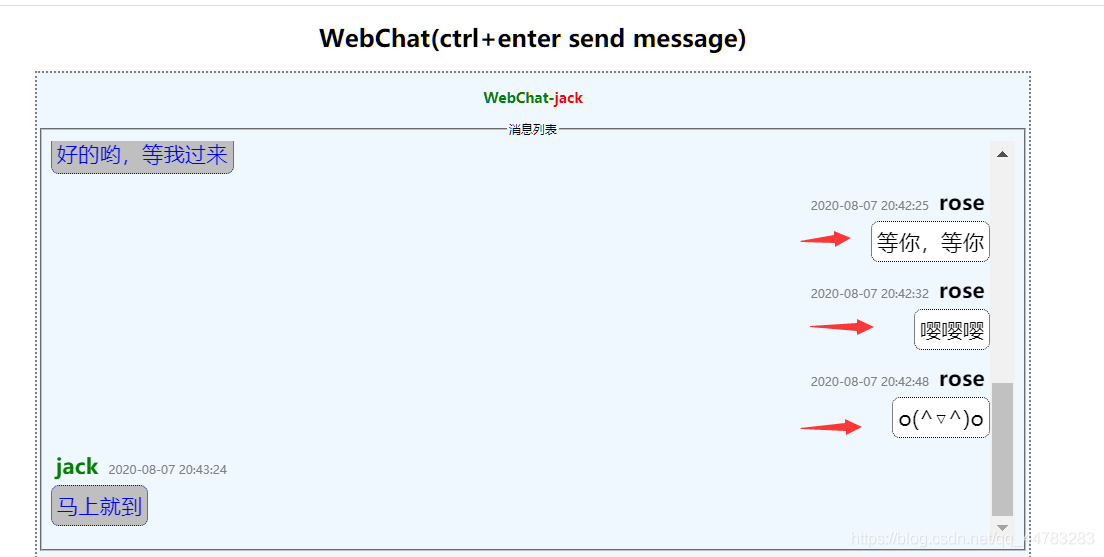
jack发出的消息未读改为已读

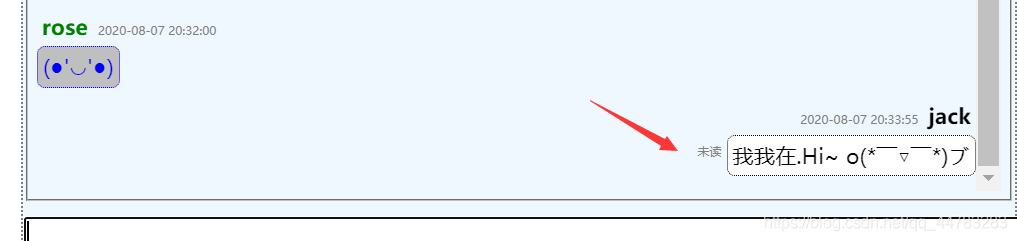
当jack离线,rose想jack了

jack上线了(jack已读)

2. 业务分析(逻辑展示…)
发送的消息默认未读
1. 加载页面查询jack和rose之间的历史消息
2. 修改发给jack的历史消息状态为已读
3. jack发送通知到服务器,发给jack的消息已经收到,
服务器再用websocket发送消息到rose,把未读消息不做展示
上面分析了rose不在线的情况下,当两人同时在线的情况
4. jack发送消息到服务器,服务器保存消息,在把消息转发到rose
5. rose收到消息,修改jack发给rose的消息为已读(js websocket)
6. 然后rose通过ajax发送消息到服务器,服务器通知jack 把未读消息不做展示
3. 技术点
后台
1. java websocket 传输部分业务数据
2. servlet, 数据库技术, json 作为数据传输
3. oracle 作为持久化存储
页面
1. html+css+js
2. js有jQuery, ajax, js websocket, js dom操作
具体的websocket代码实现:https://blog.csdn.net/qq_44783283/article/details/107849536
gitHub项目下载地址:https://github.com/sevenyoungairye/websockt-chat-oneToOne
嘤嘤嘤. .
————————————————
版权声明:本文为CSDN博主「l_ng」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_44783283/article/details/107870009




 浙公网安备 33010602011771号
浙公网安备 33010602011771号