学习笔记--Vue 脚手架
Vue脚手架 用于快速生成Vue项目基础架构 ,其网址是 https://cli.vuejs.org/zh/
一 、安装4.x版本的Vue脚手架 在cmd中依次执行
npm install -g @vue/cli #安装
vue --verison #查看版本 我这里是 @vue/cli 4.5.15
二、安使用Vue脚手架创建vue项目
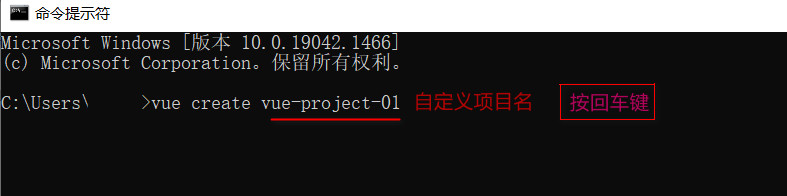
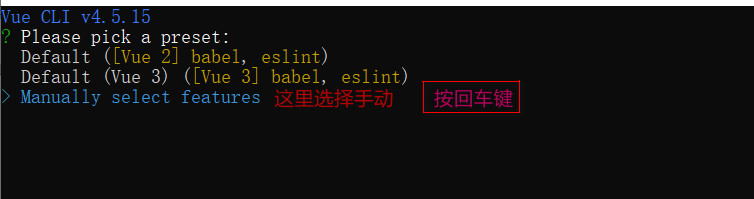
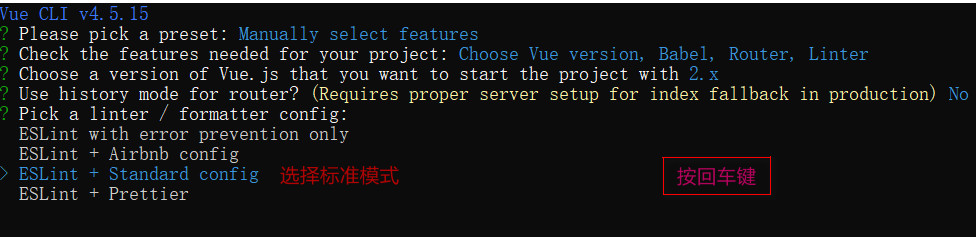
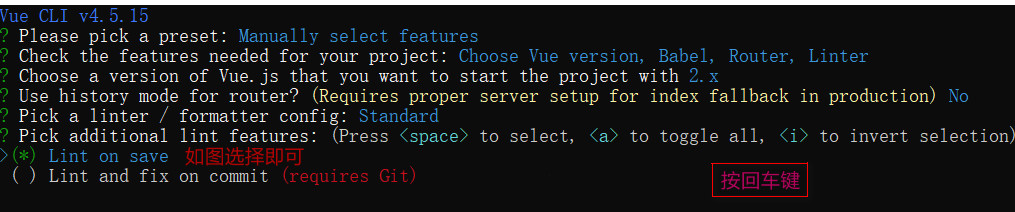
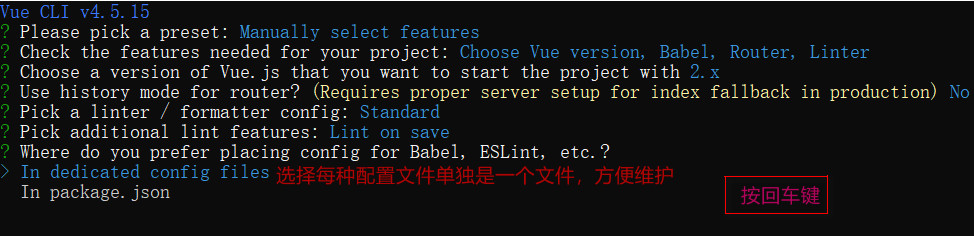
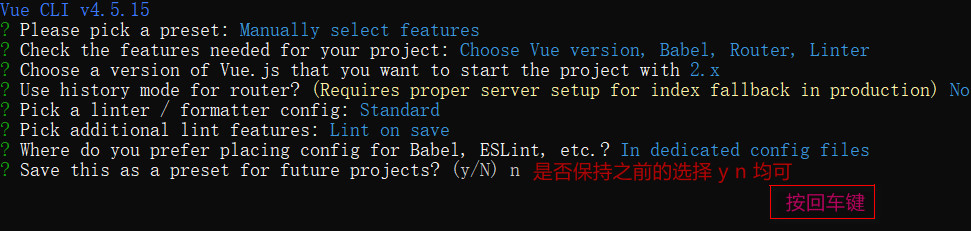
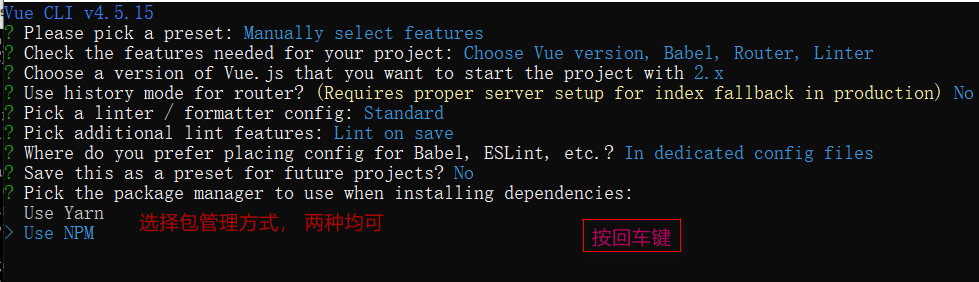
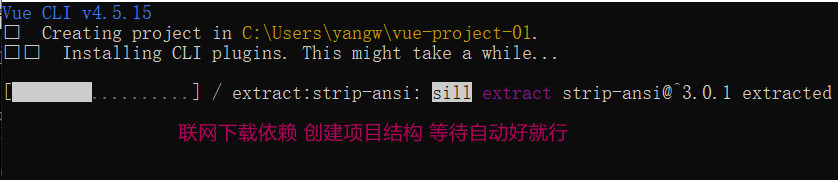
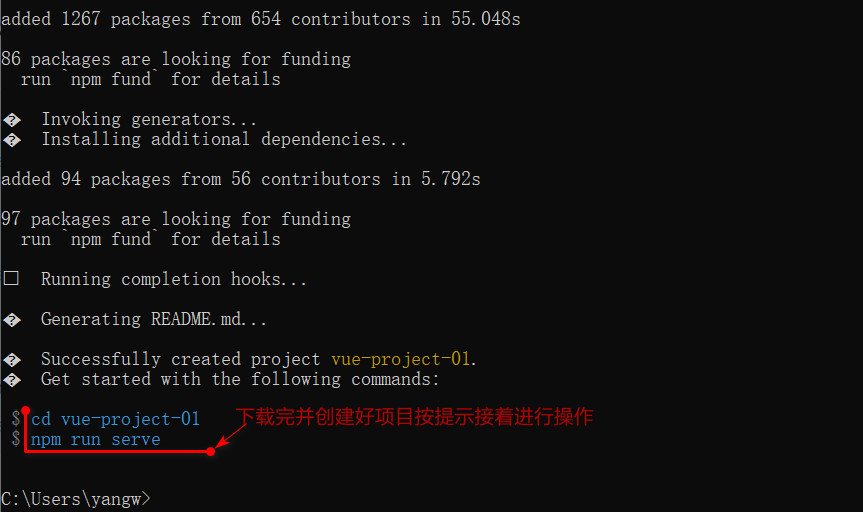
方式1 基于交互式命令行方式创建项目(较为麻烦) vue create project-name













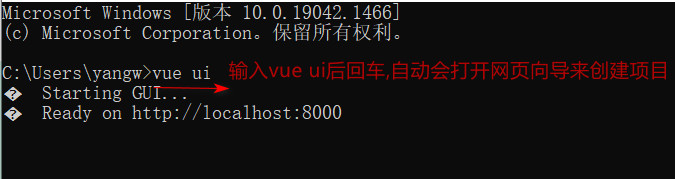
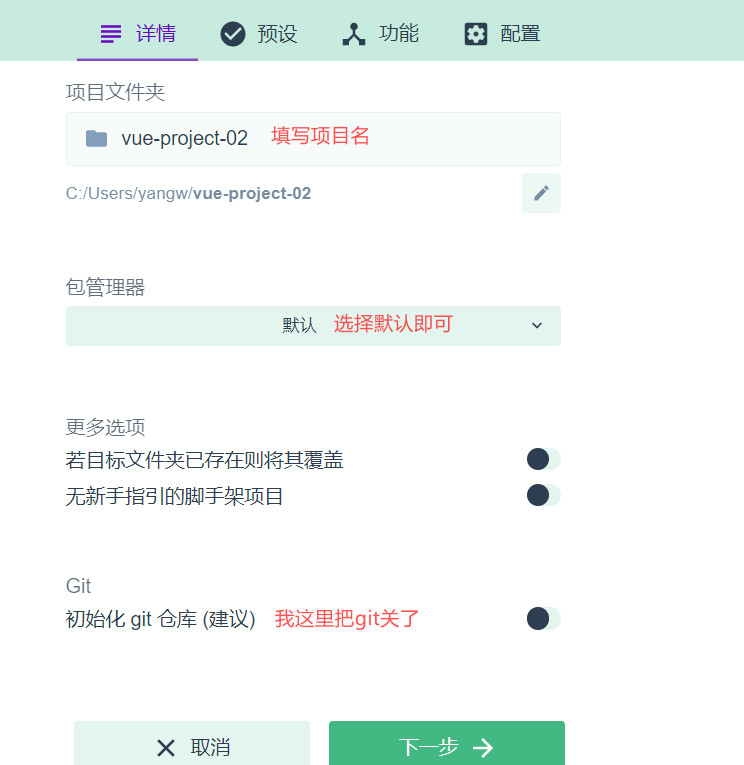
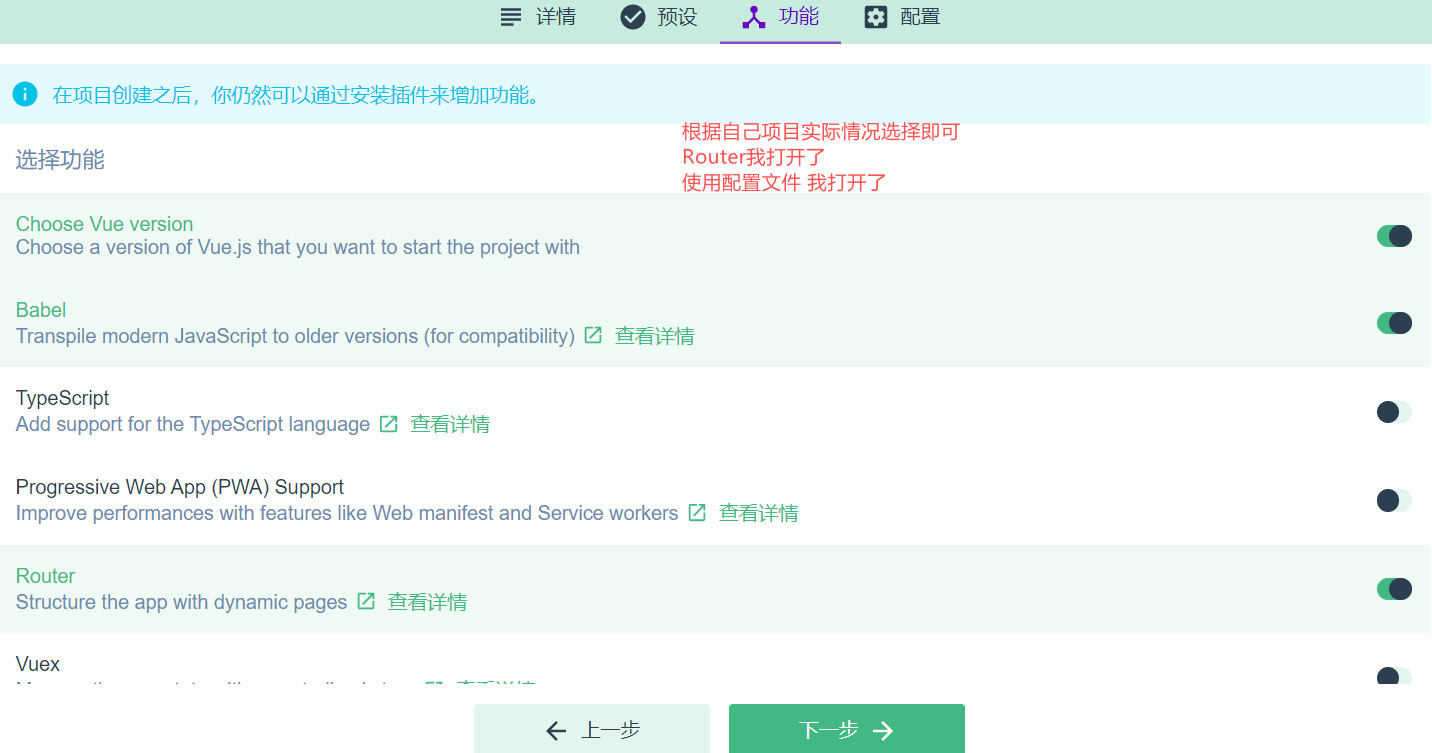
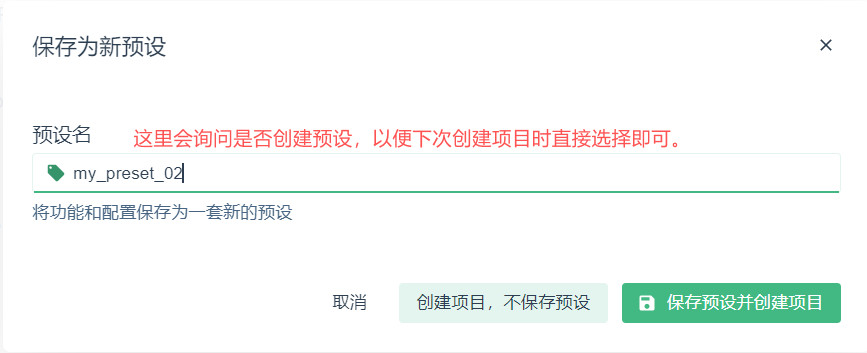
方式2 基于图形化界面方式 创建项目 vue ui









方式3 基于旧模板的方式创建项目
npm install -g @vue/cli-init
vue init webpack project-name
三、Vue脚手架自定义配置
在项目的根目录创建文件vue.config.js (推荐)
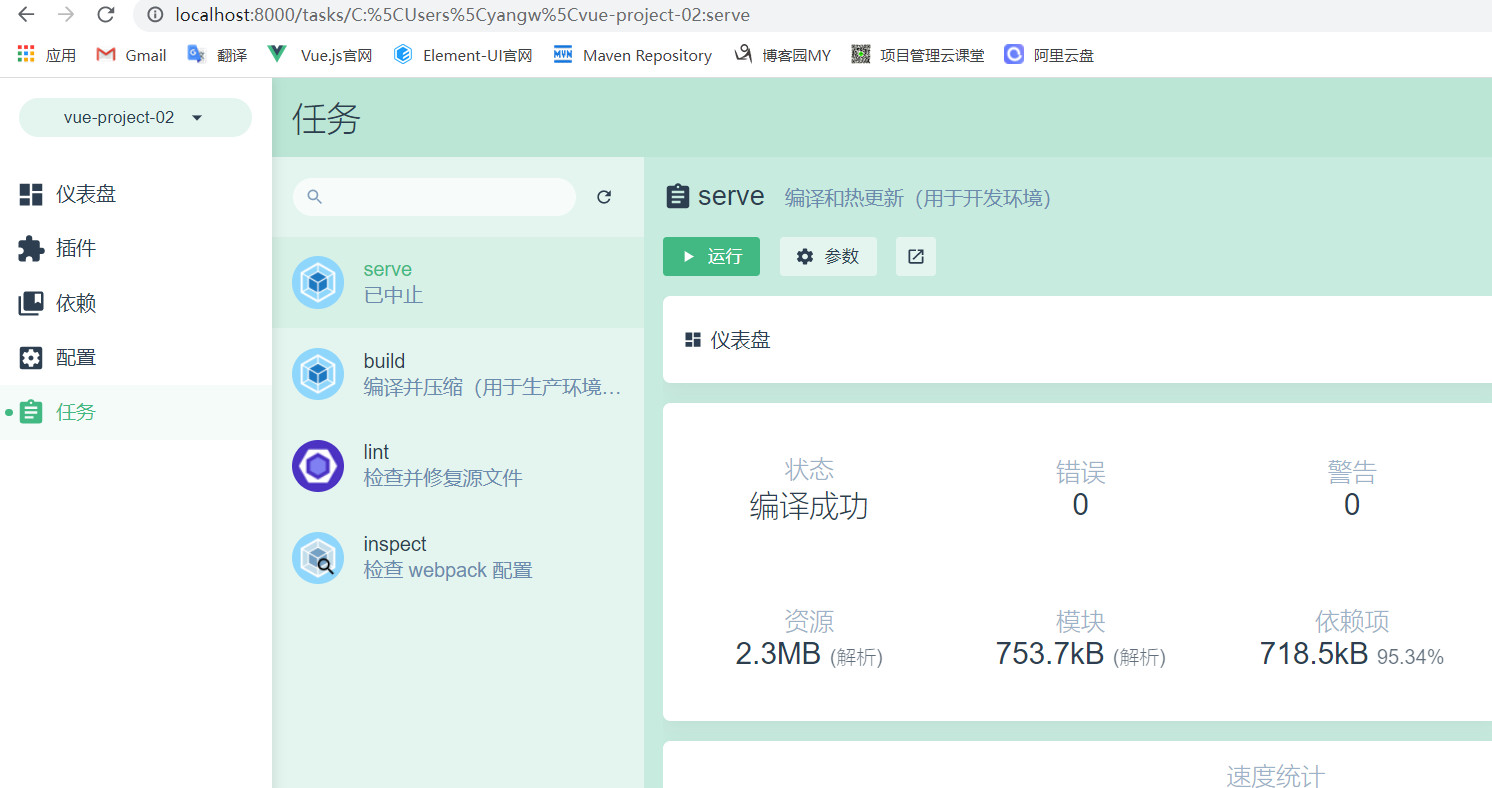
这里使用的是上面ui方式创建的 vue-project-02项目
// vue.config.js module.exports={ devServer:{ port: 8288, open: true } }
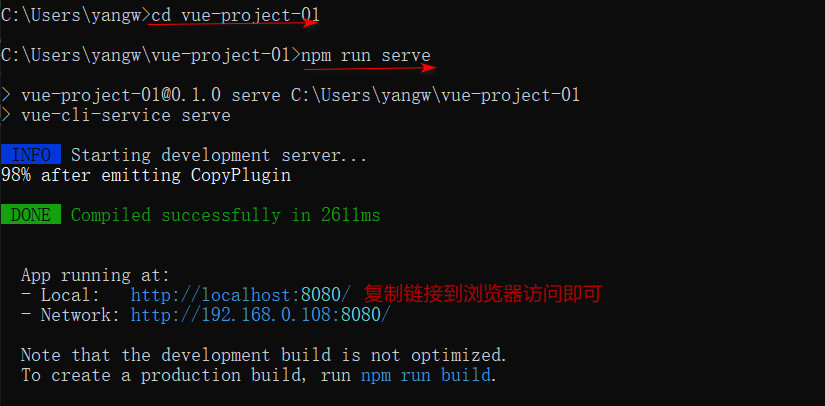
npm run serve
----------- 赠人玫瑰,手有余香 如果本文对您有所帮助,动动手指扫一扫哟 么么哒 -----------



未经作者 https://www.cnblogs.com/xin1006/ 梦相随1006 同意,不得擅自转载本文,否则后果自负




 浙公网安备 33010602011771号
浙公网安备 33010602011771号