基于Vue的富文本编辑器 vue-quill-editor
富文本编辑器(Rich Text Editor), 是一种可内嵌于浏览器,所见即所得的文本编辑器;程序员可到网上下载免费的富文本编辑器内嵌于自己的网站或程序里。
我这里是支持Vue的富文本编辑器:vue-html5-editor
官网 : https://github.surmon.me/vue-quill-editor/
GitHub: https://github.com/surmon-china/vue-quill-editor
1.安装:
npm install vue-quill-editor --save #我用的是 3.0.6
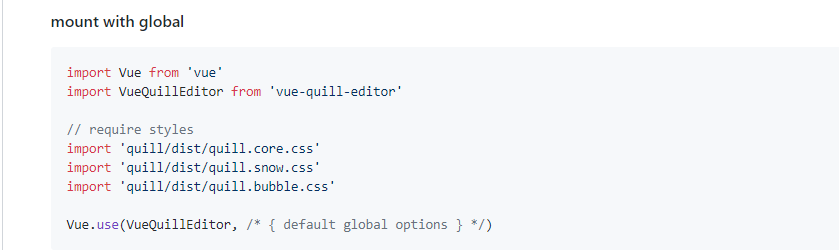
2.引入(全局方式):截图GitHub的代码

3.引入(局局方式):截图GitHub的代码

具体还是看教程里面的封装把.
----------- 赠人玫瑰,手有余香 如果本文对您有所帮助,动动手指扫一扫哟 么么哒 -----------



未经作者 https://www.cnblogs.com/xin1006/ 梦相随1006 同意,不得擅自转载本文,否则后果自负




 浙公网安备 33010602011771号
浙公网安备 33010602011771号