d3 绘制折线图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>svg</title>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<style type="text/css">
svg{
background-color: #DDD;
}
.axis line,.axis path{
fill:none;
stroke:black
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
// 绘制面积图
let width=500,height=500,num=30;
// 定义数据源 学员成绩
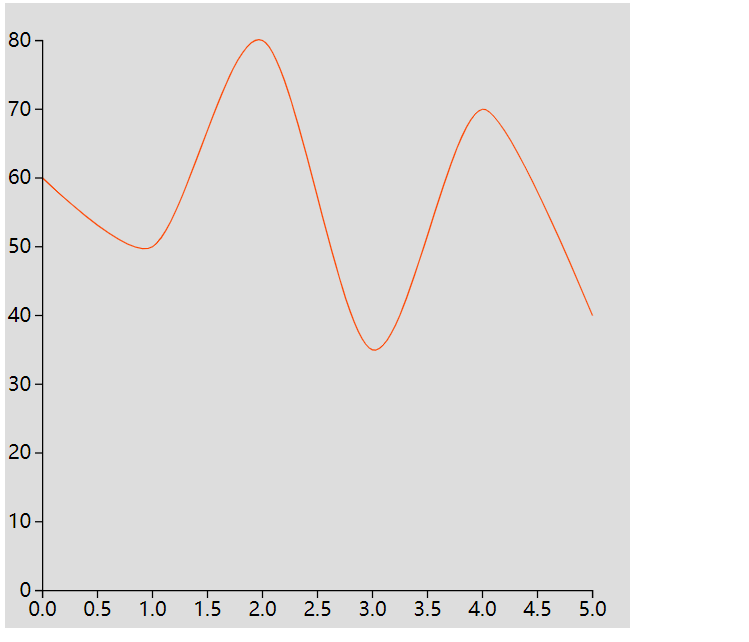
let score=[60,50,80,35,70,40]
// 创建svg
let svg = d3.select('body').append('svg').attr('width',width).attr('height',height)
// 创建g元素
let g = svg.append('g').attr('transform',`translate(${num},${num})`)
// 定义比例尺
let scaleX = d3.scale.linear().domain([0,score.length-1]).range([0,width-num*2])
// let scaleY = d3.scale.linear().domain([0,d3.max(score)]).range([0,height-num*2])
let scaleY = d3.scale.linear().domain([0,d3.max(score)]).range([height-num*2,0])
// 定义线生成器
let line = d3.svg.line()
.x((d,i)=>{return scaleX(i)})
.y((d,i)=>{return scaleY(d)})
.interpolate('cardinal')
// 追加path路径 d
g.append('path')
.attr('d',()=>{
console.log(line(score))
return line(score)
})
.attr('fill','none')
.attr('stroke','orangered')
// 绘制坐标
let x = d3.svg.axis().scale(scaleX)
let y = d3.svg.axis().scale(scaleY).orient('left')
g.append('g').attr('class','axis').call(x).attr('transform',`translate(0,${height-num*2})`)
g.append('g').attr('class','axis').call(y)
</script>
</html>
不停学习,热爱是源源不断的动力。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号