Vue 相关
首先,感谢尚硅谷!
- 剖析Vue实现原理 - 如何实现双向绑定mvvm
https://github.com/xiluhua/mvvm
- 知识点准备:
1. [].slice.call(lis): 将伪数组转换为真数组 2. node.nodeType: 得到节点类型 3. Object.defineProperty(obj, propertyName, {}): 给对象添加属性(指定描述符) 4. Object.keys(obj): 得到对象自身可枚举属性组成的数组 5. obj.hasOwnProperty(prop): 判断prop是否是obj自身的属性 6. DocumentFragment: 文档碎片(高效批量更新多个节点)
- 代理

- 过程

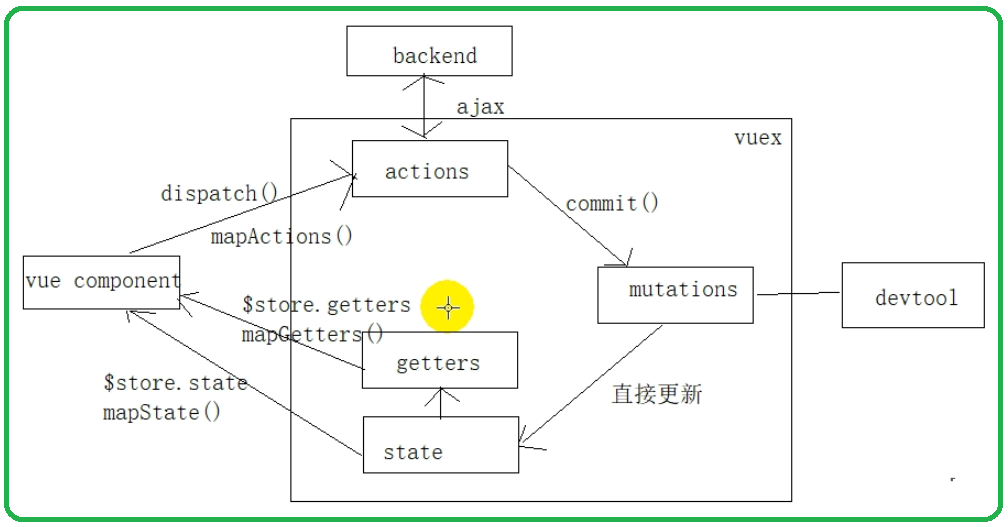
- vuex

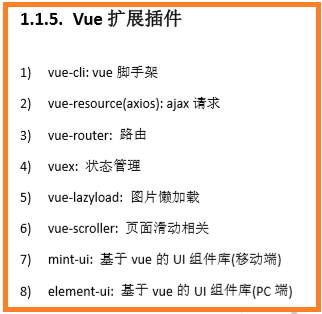
- Vue 扩展插件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号